El módulo Formulario de contacto de Divi te permite agregar a tu página un formulario de contacto a través del cual los usuarios puedan ponerse en contacto contigo.
En el siguiente video te muestro cómo funciona el módulo Formulario de contacto de Divi y cómo puedes aprovecharlo para que tus potenciales clientes te hagan consultas..
¿Cómo usar el Formulario de Contacto?
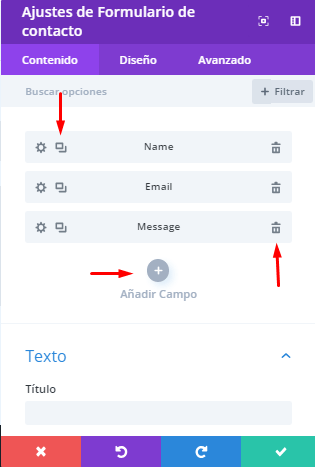
 Lo primero que vemos cuando insertamos un nuevo módulo Formulario es la pestaña Contenido, donde hay unas cajas que corresponden a cada uno de los elementos del formulario.
Lo primero que vemos cuando insertamos un nuevo módulo Formulario es la pestaña Contenido, donde hay unas cajas que corresponden a cada uno de los elementos del formulario.
👉 Duplicar un campo. En caso que queramos duplicar el campo en el formulario de contacto presionamos el icono de duplicado que aparece en la caja del campo.
👉 Añadir nuevos campos. Podemos también añadir un nuevo campo pulsando el botón gris con el símbolo + identificado con el texto Añadir Campo.
👉 Borrar un campo. Para eliminar un campo del formulario de contacto solo basta con ubicar el campo y pulsar en el icono de papelera para que desaparezca.
Para ajustar los atributos de cada uno de los campos pulsamos en el icono del engranaje, el cual nos llevará a los ajustes del campo, donde dispondremos de las siguientes secciones:
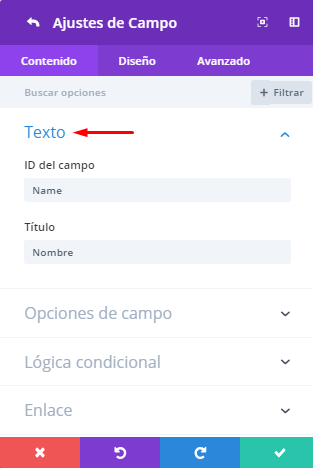
Texto
En esta sección podremos modificar el nombre por defecto del campo y colocar el de nuestra preferencia, teniendo en cuenta que:
👉 ID del campo. Es usado para efectos de código para identificar el campo en la configuración del correo electrónico.
👉 Título. Representa el nombre del campo al momento de cargar el formulario en nuestra página.

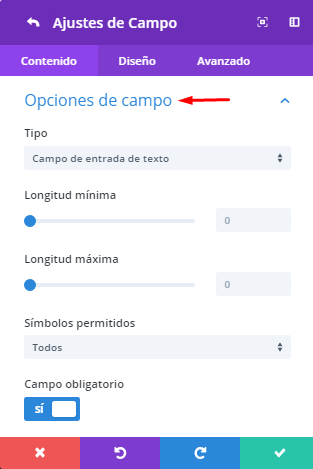
Opciones de campo
Aquí podremos definir el tipo de campo, la longitud mínima y máxima para campos de texto y el tipo de caracteres permitidos.
También podemos habilitar o deshabilitar la obligación de rellenar el campo, o escoger una opción en caso de que sea una lista de opciones o menú de selección.

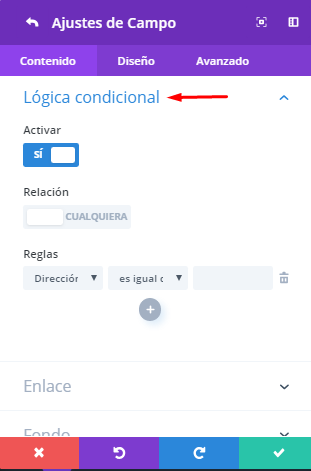
Lógica condicional
En caso de activar esta sección debemos configurar una condición o regla que deberá cumplir alguno de los demás campos para validar el dato insertado en el campo donde estamos habilitando la opción.

Enlace
En esta opción podemos asignar una URL a fin de dirigir al usuario a una página cuando haga clic sobre el campo de formulario.
Fondo
Esta opción permite asignarle un fondo específico a este campo del formulario, independientemente del fondo general que asignemos al formulario.
Para regresar al menú de opciones generales de la pestaña Contenido pulsamos en la flecha curvada ubicada en la parte superior de la ventana de configuración.
Continuando con las demás opciones de la pestaña Contenido tenemos lo siguiente:
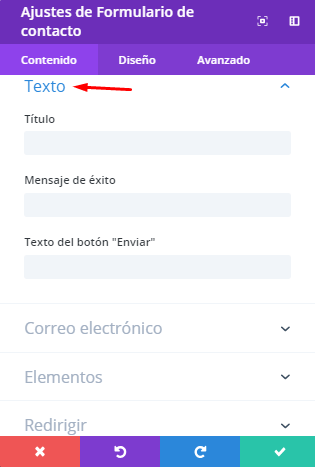
Texto
 👉 Título. En esta opción tendremos la posibilidad de asignar un encabezado para nuestro formulario.
👉 Título. En esta opción tendremos la posibilidad de asignar un encabezado para nuestro formulario.
👉 Mensaje de éxito. Aquí podemos colocar un texto que se mostrará cuando el usuario haya pulsado el botón de envío tras haber insertado los datos en el formulario.
👉 Texto del botón enviar. Aquí podemos personalizar el texto para el botón de envío del formulario o dejar el que viene por defecto.
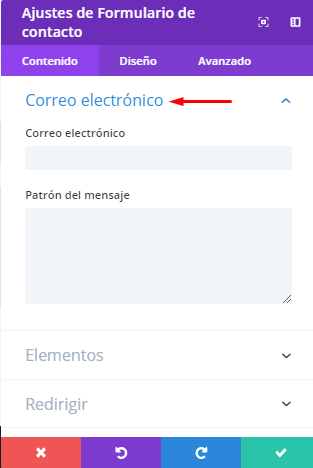
Correo electrónico
A través de estas opciones podemos colocar el correo electrónico a donde serán enviados los datos ingresados por el usuario en el formulario, así como elaborar un modelo escrito en el cual, podemos definir la manera como serán presentados los datos en el mensaje que recibiremos en nuestro correo electrónico.

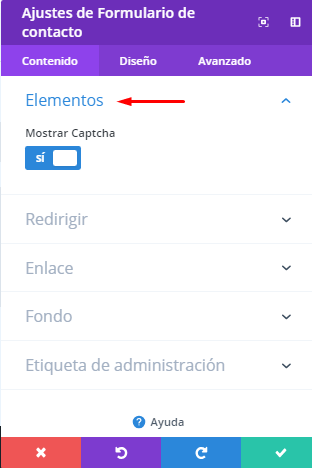
Elementos
Aquí podemos habilitar o deshabilitar la aparición de un captcha a modo de operación matemática, con el fin de establecer un protocolo de seguridad para evitar que el formulario sea enviado por robots.

Redirigir
Esta opción nos permitirá habilitar o deshabilitar la inserción de una URL a donde será conducido el usuario tras pulsar el botón de envío del formulario. En caso de activarse anulará la acción de mostrar un mensaje de éxito.
Enlace
En esta sección podemos asignar una URL a fin de dirigir al usuario a una página cuando haga clic sobre el módulo Formulario.
Fondo
Si nos desplazamos hacia abajo en la misma pestaña Contenido encontramos la sección Fondo donde encontrarás un conjunto de opciones para configurar este atributo.

Cambiar el color de fondo del formulario de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo actual cuando estemos en la vista de esquema del editor Divi.
¿Cómo configurar el Formulario de Contacto?
Avanzando a la pestaña Diseño encontramos secciones con opciones que nos permitirán configurar de manera general el módulo Formulario de contacto de Divi aplicando modificaciones en sus principales atributos.
Cabe destacar que dichas secciones también se encuentran disponibles para cada campo en caso de que solo queramos aplicar ajustes a este de manera independiente. Para acceder a ellas, solo basta con pulsar el icono del engranaje en la caja del campo ubicada en la pestaña Contenido.
Pero volviendo a las secciones generales, dentro de la pestaña Diseño podremos encontrar las siguientes:
Texto
En esta sección podremos ajustar la orientación del texto que identifica cada campo, así como asignar una sombra para añadirle profundidad y relieve.
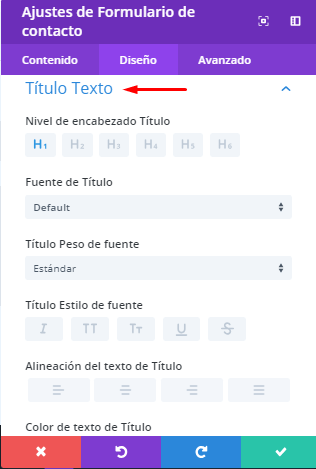
Titulo texto
 Haciendo uso de las opciones presentes en esta sección podremos configurar el aspecto de la fuente del encabezado de nuestro formulario de contacto.
Haciendo uso de las opciones presentes en esta sección podremos configurar el aspecto de la fuente del encabezado de nuestro formulario de contacto.
En él podremos asignar una jerarquía para nuestro título, cambiar el tipo de letra, asignar un énfasis al título, fijar un estilo, definir una orientación, el color, el tamaño de los caracteres, la distancia entre ellos, la altura que tendrán y por ultimo una sombra para crear una sensación de profundidad y relieve.
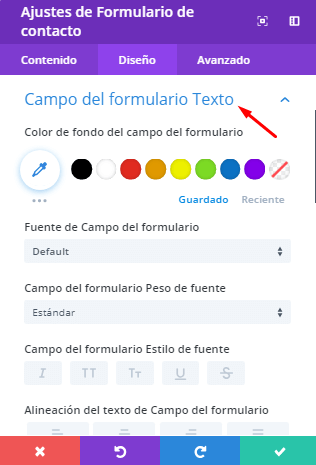
Campo texto
En ella dispondremos de las mismas opciones presentes en la sección Título Texto pero aplicándolas al texto que identifica a cada campo del formulario, con la única excepción de estar añadida a éstas, una opción para asignar color de fondo al campo de texto.

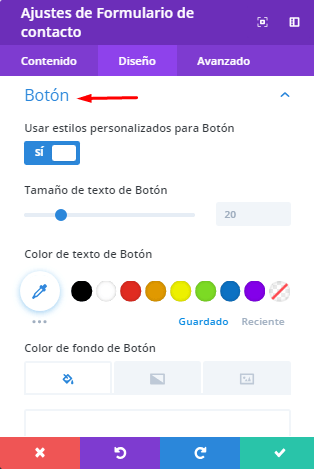
Botón
 En esta sección encontraremos todas las opciones para configurar el aspecto de este elemento, en la cual podremos fijar un tamaño para el texto del botón, asignar un color al mismo, definir la distancia entre sus caracteres, cambiar el tipo de letra, enfatizarlo, asignarle un estilo, mostrar o no un icono acompañando al texto y por ultimo asignar una sombra.
En esta sección encontraremos todas las opciones para configurar el aspecto de este elemento, en la cual podremos fijar un tamaño para el texto del botón, asignar un color al mismo, definir la distancia entre sus caracteres, cambiar el tipo de letra, enfatizarlo, asignarle un estilo, mostrar o no un icono acompañando al texto y por ultimo asignar una sombra.
En cuanto al botón podemos asignar un color de fondo, color de borde, fijar su grosor, redondear sus esquinas y por ultimo asignar una sombra.
Tamaño del formulario de contacto
Si abrimos la sección Tamaño vemos que tenemos un selector para definir al ancho (width) del módulo.
El valor predeterminado es 100% y significa que el módulo ocupa todo el ancho de la columna donde está ubicado. Reduciendo este valor podemos hacer que sea más angosto.
Espaciado
 La sección Espaciado o Separación hace referencia a los márgenes del módulo Formulario de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
La sección Espaciado o Separación hace referencia a los márgenes del módulo Formulario de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
👉 Margen personalizado. Hace referencia al margen externo (margin en el CSS). Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
👉 Relleno personalizado. Hace referencia al margen interno (padding en el CSS). Es el espacio que hay entre el borde del módulo y el texto que contiene.
A la derecha de cada opción hay un ícono de un teléfono que nos habilita opciones para asignar márgenes diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde
Desde la sección Borde del módulo Formulario de Divi podemos configurar los bordes del módulo.
👉 Redondeo de esquinas (rounded corners). Acá podemos agregar una medida en píxeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
👉 Bordes (border styles). Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
👉 Anchura del borde (border width). Desplazamos el selector para encontrar en espesor más apropiado.
👉 Color del borde.
👉 Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra
Con ayuda de las opciones presentes en esta sección podremos darle sensación de profundidad al formulario creando un efecto de relieve aplicado al módulo.

Filtros
 Los filtros del módulo Formulario de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Los filtros del módulo Formulario de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Aquí disponemos de un conjunto de efectos que podremos aplicar al formulario para alterar su tonalidad natural y darle el acabado que deseamos a través de la graduación de los siguientes atributos:
✦ Tonalidad
✦ Brillo
✦ Contraste
✦ Invertir
✦ Sepia
✦ Opacidad
✦ Desenfoque
Animación
 La sección Animación es la última de las opciones de configuración del módulo Formulario de Divi que encontramos en la pestaña Diseño.
La sección Animación es la última de las opciones de configuración del módulo Formulario de Divi que encontramos en la pestaña Diseño.
La animación es el efecto con el que aparece el módulo en la página. Si elegimos la opción None (desactivado) el módulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Formulario de Divi cuenta con siete efectos posible:
- Desvanecer. El formulario va apareciendo suavemente.
- Diapositiva. El formulario ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El formulario ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El formulario se va agrandando desde un punto hasta llegar al su tamaño definitivo.
- Invertir. El formulario aparece girando sobre su propio eje.
- Fold. El formulario aparece como una hoja de cuaderno que se abre.
- Roll. El formulario aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
- La duración del efecto.
- El retardo del efecto.
- Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Formulario de Divi nos encontramos con tres secciones de configuración más:
ID y Clase CSS
 La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Formulario determinados ajustes desde la hoja de estilos CSS.
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Formulario determinados ajustes desde la hoja de estilos CSS.
Si bien el módulo Formulario de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Formulario un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
 La sección CSS personalizado del módulo Formulario de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
La sección CSS personalizado del módulo Formulario de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
Consta de tres cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo. La limitación de ésto es que solo podemos aplicarle estilos al módulo en si mismo, pero no a los elementos que contiene.
Visibilidad
La sección Visibilidad del módulo Formulario de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).

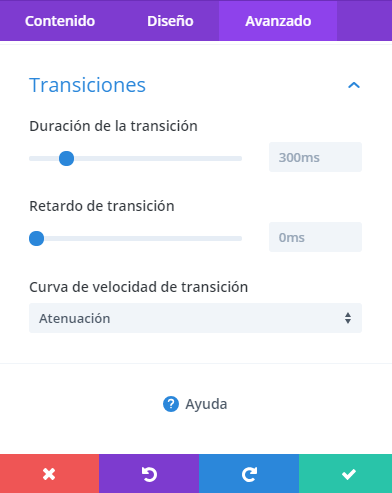
Transiciones
Mediante esta sección podemos configurar el modo en que la animación asignada al módulo se comportará al pasar la flecha del mouse sobre el módulo Formulario de Divi.

Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de este manual, el módulo Formulario de contacto de Divi.


Hola, existen campos ocultos que aparecen solo cuando cometes errores que no se explican en esta configuracion. ¿Teneis algun video con ellas por favor. Por otra parte también esas mismas aparecen en ingles cuando todo el blog está en castellano y no se como ponerlo ne español.
Muchas gracias y un saludo