- Cómo Instalar Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
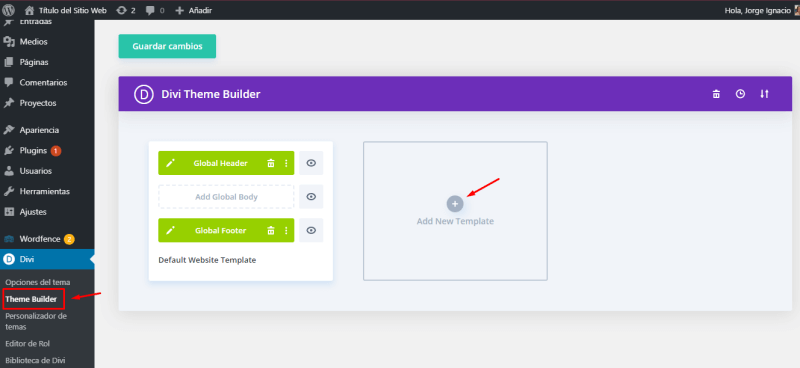
- Theme Builder de Divi. Lo encontramos en Divi > Generador de temas.
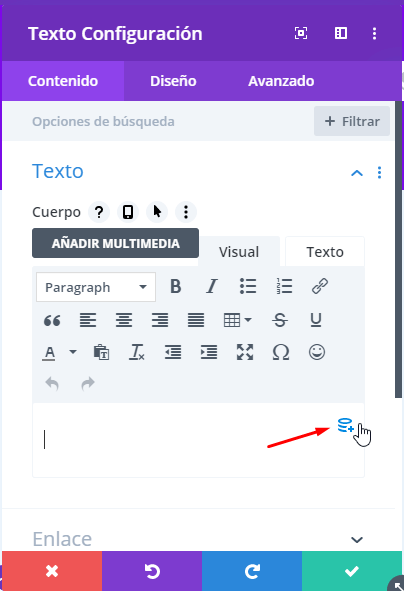
- Contenido dinámico. Lo encontramos haciendo clic en el ícono que se encuentra a la derecha de los campos que ofrecen esta posibilidad.
- Cómo Organizar Datos en Entradas.
Una plantilla de entradas del tema Divi nos permite crear un solo diseño para ser usado en todas las entradas del blog, o en un grupo de entradas.
De esta forma podemos modificar el diseño en cualquier momento sin tener que ir corrigiendo entrada por entrada.
¿Qué es una plantilla de entradas de Divi?
La forma original de trabajar con Divi era diseñando páginas o entradas de manera individual (una por una). Es cierto Divi dispone de herramientas que nos permiten clonar rápidamente el diseño de una página para usarlo en otra.
Pero ésto tenía la limitación de que, si queríamos hacer algún cambio en el diseño una vez que teníamos muchas entradas o páginas publicadas, teníamos que hacer la modificación en cada una de estas.
Así que debíamos conformarnos con usar el diseño básico de Divi para todas las entradas del blog.
Las plantillas de entradas ponen fin a esta limitación y en el video te muestro cómo funcionan.
Una plantilla de entrada no es más que un diseño de página hecho con el constructor Divi que luego se asigna de forma dinámica a todas las entradas del blog, o a las entradas de una determinada categoría.
De esta forma hacemos el diseño una sola vez y además lo podemos modificar cuando queremos sin tener que ir entrada por entrada.
Crear una nueva plantilla de entradas en Divi
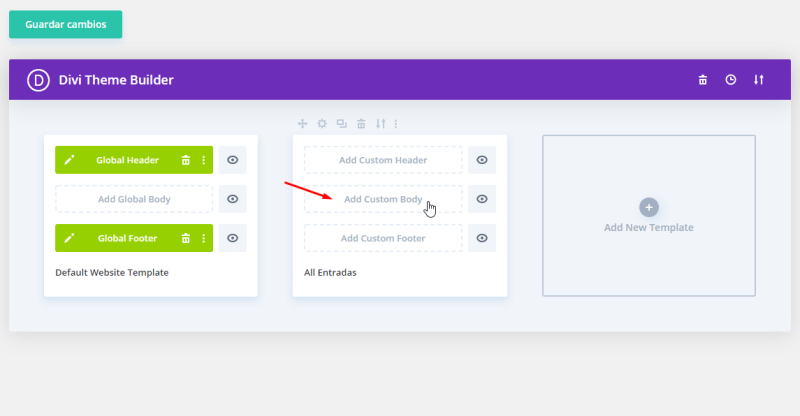
Para crear un nueva plantilla de entradas hay que ir a Divi > Theme Builder y luego a Add New Template. Esta nueva plantilla la vamos a asignar a todas las entradas (All entradas, según la traducción que tiene mi Divi).


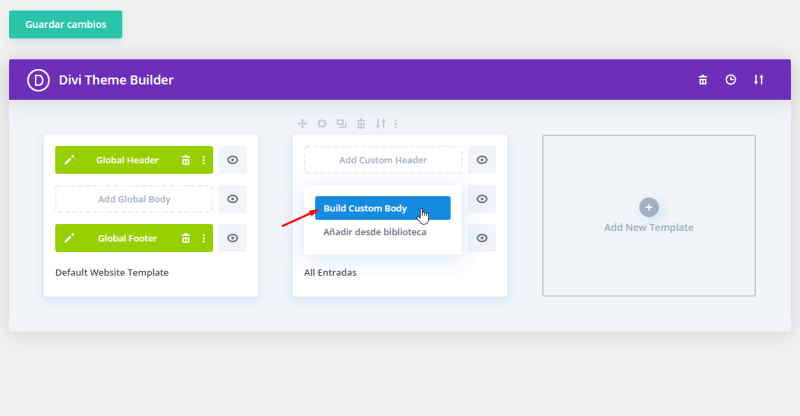
Y una vez que tenemos creada y asignada la nueva plantilla de entradas vamos Add Custom Body para personalizar el diseño de ésta.


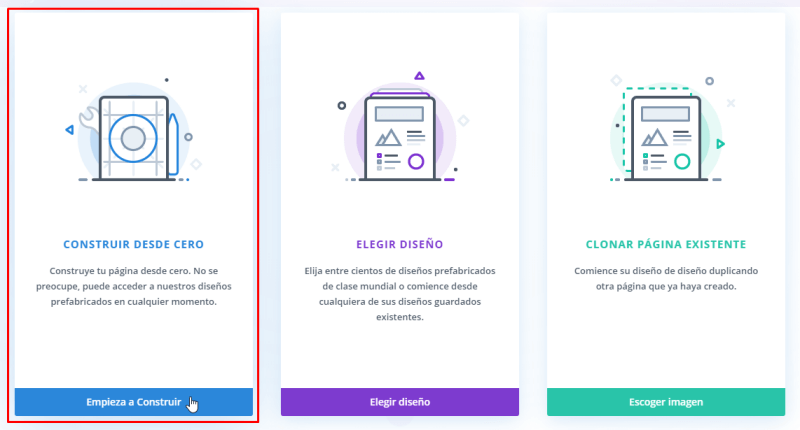
Vas a ver que se activa el editor Divi, que es idéntico al que ya vimos en otras guías para la creación de páginas individuales.

Personalizar el formato de las entradas
Ahora vamos a ir viendo cómo añadir a nuestra plantilla los elementos que habitualmente contienen cualquier entrada de blog.
Título de la entrada
El primer elemento que vemos cuando accedemos a cualquier entrada de blog es el título. Para insertar en tu plantilla de entradas de Divi el título de la entrada vas a usar el módulo de Texto.
Primero crea una sección e inserta en ella una fila de ancho completo (o del ancho que quieras) y dentro de la fila agrega un módulo de texto.
En la pestaña Contenido vamos a Cuerpo y luego de borrar todo el texto pre-cargado hacemos clic en el ícono de Contenido dinámico (que puedes encontrar en la esquina superior derecha del editor).
Entre todas las opciones de contenido dinámico vas a elegir la que se llama Post/Archive Title o Título de la entrada y archivo.

Ésto hará que Divi muestre en ese lugar el título de la entrada en la que nos encontremos al momento de navegar por el blog.
Dejo en tus manos asignarle los estilos pertinentes para que quede atractivo y acorde al diseño de tu sitio web.
Ya tienes colocado en tu plantilla de entradas de Divi el título de la entrada, sigamos con más elementos.
Imagen destacada
Otro elemento que no puede faltar en el diseño de una plantilla de entrada de blog es la imagen destacada. Y para añadir la imagen destacada del post a tu plantilla de entradas de Divi vas a valerte del Módulo de Imagen.
Una vez que hayas insertado el módulo de Imagen debes eliminar la imagen que viene pre-cargada para poder ver el icono de contenido dinámico (idéntico al módulo de texto).
En este caso la opción de contenido dinámico que vas a elegir es Imagen principal, que corresponde a la imagen destacada de post.

Ahora que ya insertamos el título y la imagen destacada en nuestra plantilla de entradas de Divi podemos añadir los meta datos de la entrada.
Meta-datos de la entrada
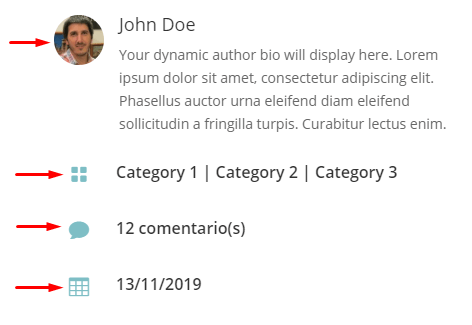
Los meta-datos son la información complementaria de la entrada: autor, fecha de publicación, categoría a la que pertenece, entre otros.

En este caso vamos a usar un módulo de Anuncio o Blurb para mostrar los distintos meta-datos. Este módulo incluye una imagen, un título y un texto que nos van a servir muy bien para lo que necesitamos.
Autor
Insertamos entonces un módulo de Anuncio y dentro de la pestaña Contenido vamos a Título y nos valemos nuevamente del contenido dinámico para elegir la opción Post Author para mostrar el nombre del autor.
Luego en Cuerpo también abrimos el contenido dinámico y seleccionamos Autor bio para mostrar también la biografía del perfil del autor.
Y por último vamos a visualizar la foto del autor. Nos vamos a la opción Imagen e icono y, borrando la imagen predeterminada, hacemos clic en contenido dinámico y elegimos la opción Post image perfil de autor. Es necesario que tengas configurada tu foto en Gravatar para que ésto funcione, ya que WordPress no tiene opción para cargar una foto en el perfil del usuario.
Categorías
Ahora que ya tenemos al autor vamos a mostrar también a qué categorías pertenece la entrada para que los lectores tengan la posibilidad de acceder a ellas para ver contenido relacionado.
Insertamos un nuevo módulo de Anuncio y esta vez en el título vamos a elegir la opción de contenido dinámico Post Categorías. Y en los ajustes del contenido dinámico marcamos que Sí en Enlace a la página de categoría.
Ésto mostrará las categorías a las que pertenece la entrada una detrás de otra y podremos hacer clic en ellas para acceder a cada una.
Sin salir de los ajustes del módulo buscamos la sección Imagen e icono y marcamos Usar icono Sí, para luego elegir un icono apropiado que acompañe a los nombres de categoría.
Número de Comentarios
Para mostrar el número de comentarios que tiene la entrada vamos simplemente a duplicar el módulo de Anuncio de las categorías y cambiamos el contenido dinámico por Post Recuento de Comentarios.
Y donde aparecen las opciones de Antes y Después le ponemos la palabra comentario(s) en Después.
También cambiamos el icono por otro que haga más referencia a los comentarios.
Fecha
Para mostrar la fecha de publicación de la entrada duplicamos nuevamente alguno de los módulos de Anuncio anteriores y cambiamos el contenido dinámico por Post Fecha de Publicación.
Y por supuesto cambiamos también el icono por otro que haga referencia a este elemento.
Ya tenemos colocados en nuestra plantilla de entradas de Divi el título, la imagen destacada y los meta-datos más comunes. Ahora vamos a lo más importante, el contenido del post.
Contenido de la entrada
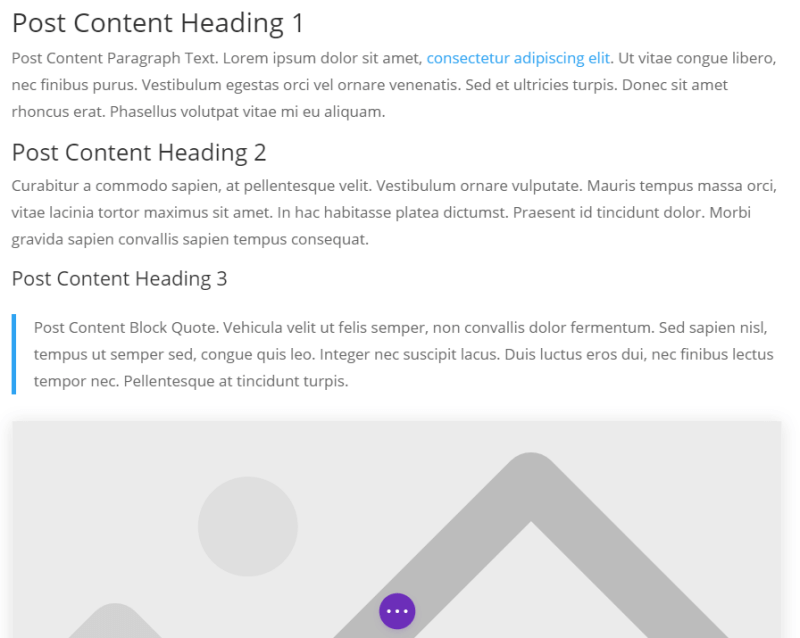
Para mostrar el contenido de las entradas en la plantilla vamos a utilizar un módulo nuevo que se llama Post Content.
Este módulo inserta en la plantilla de entrada un modelo de post con todos los elementos que puede haber en el contenido:
- Encabezados H1, H2, H3, H4.
- Párrafos, citas y enlaces.
- Imágenes.
- Listas ordenadas y desordenadas.
Y podemos ir aplicándole estilos a cada uno de los elementos como hacemos en cualquier otro módulo de Divi. Después esos estilos se verán reflejados en el contenido de todas las entradas.

El módulo Post Content de Divi
Es muy simple. Podemos por ejemplo asignarle una familia y tamaño de fuente a los párrafos y otro a cada uno de los encabezados, o bien determinada altura de línea o cualquier cosa que se nos ocurra.
Hasta podemos darle formato a los bordes de las imágenes que contengan las entradas, aplicarles una sombra, filtro o lo que fuera.
Y en este punto podríamos dar por finalizada esta guía sobre cómo personalizar una plantilla de entradas con Divi. Ya tenemos una entrada completa con su título, imagen destacada, meta-datos y contenido.
Pero vamos un poco más allá… Una entrada no termina cuando termina el contenido.
Navegando por las entradas
Es muy común en WordPress y en los blogs en general que debajo de una entrada aparezca unos enlaces o botones para avanzar a la entrada siguiente o retroceder a la anterior.
Si bien no es lo más habitual que un lector vaya leyendo las entradas de manera cronológica podrías querer tener este elemento.
Para crearlo debes usar el módulo de Divi llamado Navegación por los mensajes. Con solo insertarlo debajo del contenido y definir las palabras a mostrar Entrada anterior y Entrada siguiente será suficiente.
Entradas relacionadas
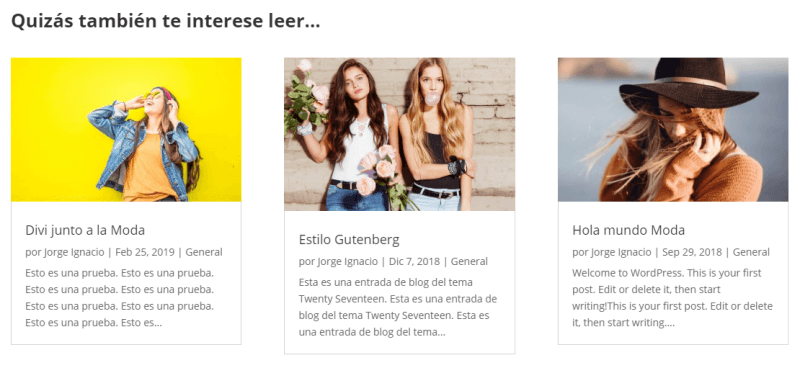
Otro elemento que no suele faltar en el pie de una entrada son las entradas relacionadas. Para añadir este elemento a tu plantilla de entradas de Divi vas a usar el Módulo de Blog de Divi.

El módulo de Blog muestra las entradas relacionadas.
Pero previamente inserta un Módulo Texto en el que puedas escribir un título. Por ejemplo Quizás también te interese…
Una vez dentro del módulo de Blog te recomiendo ir a la pestaña Diseño y elegir el formato Rejilla en lugar de Ancho completo.
Y en Contenido marca la opción Categorías incluidas > Categoría actual para que Divi nos muestre solo entradas relacionadas pertenecientes a la misma categoría de la entrada que estamos viendo.
Ajusta el resto de los formatos como más te guste y en minutos tendrás una atractiva sección de entradas relacionadas debajo del contenido de la entrada, en tu plantilla de entradas de Divi.
Ahora sí ya casi estamos, pero… ¡Un momento! ¿Qué sería de un blog sin los comentarios? No podemos irnos sin dotar a la plantilla de entradas que estamos creando con Divi una sección de comentarios como Dios manda.
Comentarios
Por suerte el módulo de Comentarios de Divi es muy fácil de usar. Lo insertamos en el lugar de la plantilla de entradas que nosotros queremos y por sí solo muestra los comentarios de la entrada y el formulario para comentar.
También podemos, por supuesto, asignarle estilos a sus diversos elementos.
Y ahora sí tu plantilla de entradas de Divi está completa!

Para que funcione debes guardar los cambios en el editor y, luego de cerrarlo y regresar al Theme Builder, vuelve a guardar los cambios allí, para que aplique la asignación de la plantilla a todas las entradas.
Más posibilidades de las plantillas de entradas
Vamos a ver algunas cosas más que podemos hacer para sacarle mayor provecho a las plantillas de entradas,
Llamadas a la acción
Antes de terminar aprovecho para mencionar otro recurso que puede ser muy útil en una plantilla de entradas: me refiero a las llamadas a la acción.
Las llamadas a la acción son textos llamativos que se colocan en las barras laterales, o en cualquier otro lugar de la entrada, para incentivar al lector a completar una determinada acción.
Una excelente forma de llamar la atención es hacer que esas llamadas a la acción se adhieran al borde superior mientras el lector hacer hace scroll. De forma que no desaparecen rápidamente.
Entradas recientes por categoría
En el caso de blogs con varias categorías también suele ser útil mostrar, además de entradas de la misma categoría, la última entrada publicada en las distintas categorías del blog.
Una manera atractiva de lograr ésto es como lo muestro en esta guía.
Menú que se pega al borde superior
En esta guía vemos cómo hacer con Divi un menú de categorías que se queda pegado al borde superior cuando hacemos scroll en la página.
De esta forma permitimos al lector consultar otros contenidos del blog con facilidad.
Llamada a la acción pegajosas
Las llamadas a la acción de barra lateral adhesivas son extremadamente efectivas para captar la atención de los lectores sin ser invasivos y en esta guía te muestro cómo agregarlas a tu plantilla de entradas de Divi.
Organización compleja de datos en entradas
En esta guía te muestro cómo organizar datos en entradas complejas como fichas técnicas, recetas de cocina, etc., utilizando los campos personalizados de WordPress.
Recetas de cocina
El diseño de un blog de recetas de cocina difiere mucho de un blog estándar ya que necesita mostrar la información organizada de una forma más compleja, para ofrecer una lectura rápida y más clara de los distintos bloques de contenido.
Botones sociales flotantes
En la guía de hoy te voy a mostrar cómo insertar una barra de botones sociales en las entradas de tu blog sin necesidad de instalar un plugin adicional, usando el Theme Builder de Divi.
Barra lateral oculta
Te voy a mostrar cómo hacer con Divi una barra lateral o sidebar que permanece oculto hasta que hacemos clic en una pestaña.
Galería de imágenes atractiva
En esta guía te muestro un complemento de Divi que te va a permitir hacer una galería mucho más atractiva de lo que nos permite el módulo de galería nativo.
Dejame debajo un comentario contándome que te pareció esta posibilidad de Divi y ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.


Sos un genio, naciste para enseñar!
No creo que para tanto! Gracias! 🙂
Hola. Estoy iniciando un blog y para mí todo esto es nuevo. Muchas gracias por unos tutos tan claros y fáciles de seguir.
He hecho todos los pasos y ya tengo mi primera entrada del blog, pero no sé como añadir un texto de bio…
¿Qué tengo que hacer para que aparezca la bio? Es decir, para añadir el texto que yo quiero?
He creado un Gravatar y sale la foto en la entrada pero no hay bío…
Hola Mónica.
Para mostrar la bio del autor hay que añadir un módulo de texto en el lugar de la entrada que quieras (por lo general al final) y asignarle, dentro del contenido dinámico, la opción Autor Bio.
Así de simple.
Hola amigo.
En verdad muchas gracias por esta súper información. En serio que fue de gran ayuda. Solo tengo una pregunta y espero hacerme entender:
¿Cómo creo las entradas y que tengan esa forma que escogí en Theme Builder Layout?
Las creo directamente desde el WordPress…? O cuando le doy crear entrada uso el constructor Divi…?
En verdad que pena la ignorancia y espero hacerme entender con la pregunta.
Saludos y gracias por tu tiempo.
Hola John,
Una vez que tengas la plantilla de entradas debes crear las entradas directamente con WordPress.
Justamente la plantilla de entradas es para evitar tener que editar cada entrada con el constructor Divi, algo poco práctico y totalmente desaconsejado.
Lo primero agradecerte el aporte y lo bien explicado, te he conocido por un vídeo de Youtube.
Tengo un problema que he seguido tus instrucciones pero entre la sección de la entrada (acaba con entrada anterior y siguiente) y la de «Quizás también te interesa leer…» cuando se visualiza entonces se ve un espacio muy grande. Es decir, en el editor no se ve pero en el frontend sí.
Gracias,
Ricardo,
Primero revisa bien el ajustes de Separación (márgenes y rellenos) de las secciones, filas y módulos que coinciden en ese lugar donde te queda el espacio en blanco y pon todos en cero.
También puedes revisar en la vista de esquema del editor que no haya ningún módulo perdido (sin contenido) que esté generando el espacio en blanco.
Si no es nada de eso entonces debes tener aplicado algún estilo CSS en otro lado. Por ejemplo en Apariencia > Personalizar > CSS Personalizado. O algún plugin lo está haciendo.
Vas a tener que ir investigando…
Para tener alguna pista podrías usar el navegador. Si haces clic derecho en la zona del espacio blanco y vas a la opción Inspeccionar te abre el HTML de la página donde puedes revisar cuál es el elemento que genera ese espacio.
La solución estaba en Sección –> Diseño –> Tamaño , y poner Altura «auto».
Gracias,
Hola Jorge! Muchísimas gracias por el artículo. Es super útil para los que estamos empezando con WordPress.
He seguido tus pasos y ya tengo la platilla creada y aplicada a todas las entradas antiguas. Pero me surge una duda, quizá un poco tonta, pero no consigo hacerlo. ¿Cómo selecciono esta plantilla cuando quiero crear una entrada nueva?
Cuando le doy a añadir entrada y a la opción de añadir Layout no me aparece esta plantilla que he creado…
¡Muchas gracias!
Hola Marta,
La plantilla no distingue entre entradas antiguas o nuevas (eso no tiene nada que ver) y no tienes que hacer nada cuando creas una nueva entrada (así como no has hecho nada con las antiguas).
Simplemente creas la entrada con WordPress y la nueva entrada tomará el formato de la plantilla que le has asignado en el Generador de Temas de Divi, al igual que las antiguas.
Hola Jorge…muchas gracias…excelente información…queria preguntarte, una vez realizada la plantilla, como puedo editarla o agregarle cambios…muchas gracias
De la misma forma que las has creado. Desde el Generador de temas o Theme builder.
Gracias jorge por tu ayuda, vas al grano!.
saludos!
Gracias por el mensaje Luis Orlando.
Hola Jorge desde España!
Tengo una duda a la hora de diseñar la parte de entradas relacionadas en el diseño del cuerpo de las entradas.
¿Cómo puedo hacer para que salga en el módulo blog, en modo rejilla, entradas en modo aleatorio y sin que salga repetida la entrada actual?
Hola Francisco,
Si no me equivoco, cuando insertas un módulo de blog en una entrada se omite la entrada actual automáticamente. Pruébalo y me dices.
Excelente aporte, muchas gracias!
Gracias por el mensaje Diego.
Pedazo de entrada te has marcado, necesitaba esta ayuda, muchas gracias. una pregunta, el titulo de la entrada como podria hacer que fuera un h1 porque por defecto al poner el modulo texto lo pone como un parrafo, y lo mismo con la demás información no soy capaz de etiquetarlas bien para el SEO.
Mil gracias
Hola Javier,
Gracias por el comentario!
Si te fijas en el video, explico cómo hacerlo usando los campos Antes y Después del Contenido Dinámico. Ahí debes poner las etiquetas H1 y /H1.
Hola, excelente contenido. Un apreguntas, se puede incrustar videos de forma dinámica en la plantilla de entradas de Divi?. Si es así, como se hace?? Gracias, Saludos.
Hola Miguel,
Para incrustar video de forma dinámica la única manera que conozco es mediante el área de contenido de la entrada, ya que el módulo de video de Divi no dispone de la herramienta de contenido dinámico.
Hola Jorge, excelente contenido, siempre! Muchas gracias.
Tengo un consulta, y es a la hora de crear una página donde se ubiquen todas las entradas de cada autor. Al igual que podemos crear una página para una categoría específica, quisiera hacerlo con las entradas de cada uno de los autores. Eso es posible?
Desde ya muchas gracias por tu tiempo, un saludo.-
Hola Javier,
En el Theme Builder, dentro de las opciones para asignar la plantilla tenemos el grupo «Páginas de archivo» dentro del cual está «Página de autor específica» y «Todas las páginas de Autor».
Con éstas opciones vas a poder asignar una pantilla a tus página de autor para lograr lo que necesitas.
Hola Jorge, gracias por tu respuesta.
Así es como lo estoy haciendo, el inconveniente que tengo es que al querer ingresar a la url de la página del autor me redirecciona directamente a la home. Algo mal estoy haciendo y no se que puede ser… Muchas gracias de todos modos. Un saludo.-
Hola de nuevo Jorge.
He abierto un ticket con el soporte de divi, al parecer es un problema que me está generando alguno de los plugins que tengo instalados. Al habilitar el Safe Mode puedo ingresar a la url del autor, pero cuando lo deshabilito vuelve a redirigirme a la home.
Si puedo solucionarlo te avisaré, por si a alguien también le ha pasado.
Gracias Jorge, un saludo.-
Javier. Espero que hayas podido encontrar el fallo. Suele ser común que algún plugin genere ese tipo de conflicto.
Hola. He seguido tus instrucciones pero al llegar a donde insertas «Post Content» yo no lo tengo, solamente me aparece el «Post slider». Como hago??.
Me he quedado atorada ahí.
Tengo Divi actualizado a la versión 4.77
Gracias
Buscalo como «Publicar Contenido», «Contenido de la publicación» o algo similar. Es un problema de la traducción.
Hola Jorge, muy buen diseño de entrada y muy buena clase. Tengo un problemilla al crear la entradas relacionadas en-rejilla-en el generador me sale todo ok pero luego no se aplica a mis entradas y al publicarlas no aparecen las entradas relacionadas. Es raro porque si las dejo en Ancho completo si aplica pero si las pongo enopción rejilla no aplica… sabrías porqué me ocurre? muchas gracias por adelantado!
Hola Vanessa,
La verdad que me resulta difícil saber cuál pueda ser el problema. Es raro que en ancho completo funcione y no en rejilla. ¿No será un problema de estilos que tengas en el Personalizador?
Yo lo que haría es revisar los estilos personalizados de WordPress, desactivar plugins, actualizar todo… Probar lo mismo en otro sitio, si te es posible..
Tendrás que investigar.
Hola Jorge. Muchas gracias por este aporte. No va del todo con el tema, pero ya he buscado mucho y no encuentro una respuesta que me pueda ayudar. Es que a la hora de hacer una campaña por mail vía MailChimp solo se envía el título de la entrada y un resumen, pero no la imagen destacada. Conoces alguna forma de integrar imágenes en el feed Rss ? Yo uso Divi de pago.
Hola Ana,
Eso no es algo que esté relacionado con Divi. Como bien dices el feed de WordPress no pone la imagen destacada de las entradas y entonces no es posible levantar este elemento con ninguna herramienta RSS. Lo que hacen algunas, como por ejemplo Feedly, es tomar la primera imagen del contenido como imagen destacada (que no es lo mismo).
Sin embargo con Mailchimp no sé si se puede hacer algo similar. No lo creo.
Lo que puedes probar es algún plugin de WordPress que añada la imagen destacada al feed RSS como por ejemplo «Featured Images in RSS for Mailchimp & More».
Yo nunca lo he utilizado… Si lo pruebas espero me cuentes cómo te resultó.
Saludos.
Como muestro las entradas de divi en página principal
Con el módulo Blog
Hola
Qué es mejor utilizar DIVI para crear la página y las entradas
O mejor usar DIVI para la página y para las entradas gutenberg.
Hola Pascual,
Yo te recomiendo que diseñes las páginas con Divi y para las entradas utilices el generador de temas o theme builder como explico en esta guía.
Saludos
Hola Jorge, es un excelente contenido y he seguido al pie de la letra todas tus instrucciones. Si me tope con un problema que no logro solucionar: cuando cargo la imagen principal e ingreso al blog para ver como queda, esta aparece duplicada, sabes qué debo hacer para solucionar este problema. Uso Divi de pago y un tema de Elegant Themes. Gracias anticipadas.
Hola Oscar,
Si aparece duplicada la imagen destacada lo único que puede estar pasando es que tengas duplicado el módulo de imagen que muestra la imagen principal. No se me ocurre otra posibilidad.
Revisa bien todo el layout de la plantilla de entradas desde la vista de esquema para asegurarte.
Revisa también la plantilla de cabecera además del cuerpo, por las dudas.
Hola Jorge.
Excelente artículo.
Gracias a ti ya tengo configurada mi plantilla para todas las entradas, que por cierto queda genial.
Sin embargo, he detectado que al insertar las entradas relacionadas con el módulo blog y los comentarios con el módulo correspondiente aparecen como H1 y H2 palabras que no deberían. En concreto los títulos de las entradas destacadas aparecen como H2 y el título del número de comentarios (0 Comentarios) como H1. «Enviar un comentario» aparece como un H3.
Por favor, ¿podrías indicarme como solucionar este problema con los encabezados?
De verdad, muchas gracias por tu artículo.
Un saludo.
Tengo una consulta, seguí los pasos del tutorial, hice un tema para las entradas en el Theme Builder, lo puse en Todas las entradas, pero al momento de editar las entradas en la sección de Entradas se modifican todas las entradas y el tema en el Theme Builder, no se que estoy haciendo mal, o alguna opción que me falte activar
Hola Missael. Las entradas se editan con el editor estándar, no con Divi. Con Divi solo se diseña la plantilla.
Excelente desarrollo de diseño para las entradas👍