Los bloques de widgets de Gutenberg son los que nos permiten insertar, en una entrada de WordPress, los widgets que habitualmente están disponibles para las barras de herramientas.
El bloque de Shortcode
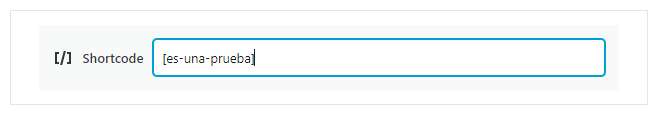
El bloque de Shortcode, como su nombre lo indica, te permite insertar un shortcode con el propósito de añadir un elemento o una determinada función al contenido de nuestra entrada.

Su uso es muy sencillo. Lo único que hay que hacer es insertar el bloque y escribir dentro el shortcode que necesitamos insertar.
El bloque de HTML Avanzado
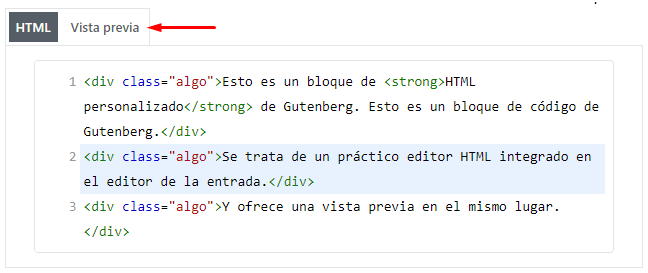
El bloque de HTML Avanzado te sirve para insertar código dentro de etiquetas HTML, para añadir un objeto en cualquier lugar de la página que hayamos seleccionado teniendo la posibilidad de ajustar sus características, así como su funcionalidad.

Una de las ventajas que presenta el bloque de HTML Avanzado es que podremos tener una visualización directa de como lucirá el resultado del código que hemos insertado haciendo clic en el botón Vista Previa ubicado al lado de la pestaña HTML del bloque.
El bloque de Categorías
El bloque de Categorías nos permitirá mostrar las diferentes clasificaciones en las que están agrupadas las entradas que conforman nuestro sitio web de acuerdo a su contenido.

Configurar el bloque de Categorías
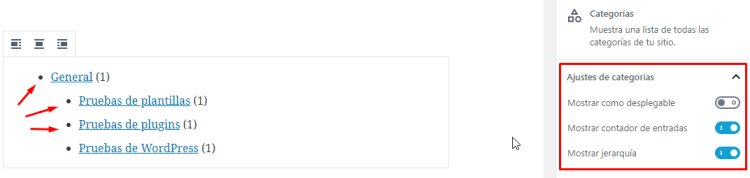
A través del panel de ajustes del bloque de Categorías tendremos la oportunidad de establecer la manera en que estas se harán visibles teniendo disponible las siguientes opciones:
- Mostrar como desplegable: Al activar esta opción podemos visualizar todas las categorías que incluyen las entradas de nuestro proyecto web en una lista expansible.
- Mostrar contador de entradas: Habilitando esta opción observaremos el número de entradas asignadas dentro de cada categoría creada para nuestro sitio web.
- Mostrar jerarquía: Esta opción permite ordenar de manera alfabética las diferentes categorías que componen nuestro proyecto web mostrando además las subcategorías creadas dentro de cada una.
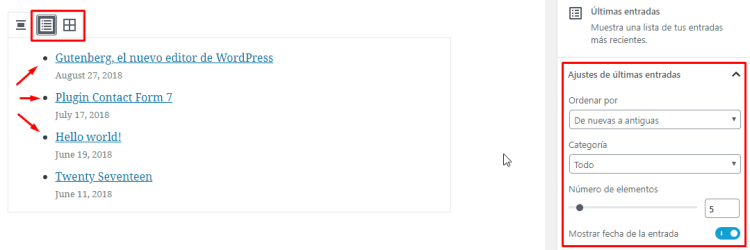
El bloque de últimas Entradas
En el bloque de ultimas Entradas tendremos organizadas por título las páginas más recientes creadas en nuestra web.

Como configurar el Bloque de ultimas Entradas
A través de las opciones de la barra de herramientas del bloque tendremos la oportunidad de establecer la disposición de las entradas en nuestra página ya sea en Vista Lista (situándolas una debajo de otra) o Vista Cuadricula (para ubicar las entradas en filas).

Sin embargo, en el área de ajustes del Bloque de ultimas Entradas podemos configurar el modo en que serán visualizadas a través de las siguientes opciones:
- Ordenar por: Aquí podemos establecer el orden de visualización de las entradas de acuerdo a su fecha de creación, comenzando desde las mas recientes o desde las más antiguas, o por orden alfabético ya sea de manera ascendente (A – Z) o descendente (Z – A).
- Categoría: Podemos escoger si deseamos visualizar solo las ultimas entradas de una categoría especifica o la de todas las categorías que conforman nuestro proyecto.
- Número de elementos: Deslizando el punto hacia la izquierda o colocándole directamente en la casilla podemos determinar el número de entradas visibles por cada página de resultados generada.
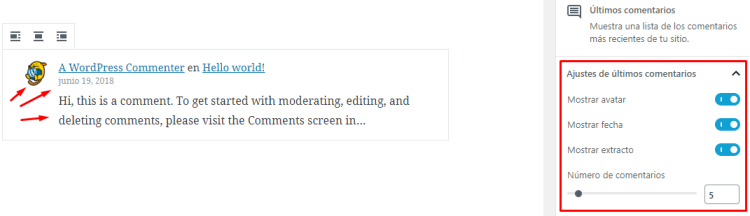
El bloque de últimos Comentarios
En el bloque de últimos Comentarios muestra los comentarios más recientes realizados en las entradas que conforman nuestro blog o sitio web.

Configuración del bloque últimos Comentarios
Estas son las opciones que podremos habilitar o deshabilitar del bloque últimos Comentarios:
- Mostrar avatar: Tener esta opción activada nos permitirá ver una imagen en miniatura correspondiente al usuario que ha hecho el comentario.
- Mostrar fecha: Habilitando esta opción veremos el mes, día y año en el cual fue creado el comentario.
- Mostrar extracto: Si deseamos visualizar un fragmento del comentario realizado por el usuario activando esta opción podremos hacerlo.
- Numero de comentarios: Aquí podemos establecer el numero de comentarios que serán visibles por cada pagina de resultados generada.
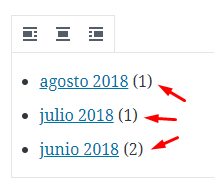
El bloque de Archivo de entradas
Con el bloque Archivo de entradas podremos mostrar la cantidad de entradas totales creadas en nuestro sitio web, ordenadas de acuerdo al mes y año comenzando desde el más reciente.

Configuración del bloque Archivo de entradas
Las opción de configuración que ofrece este bloque a la fecha de redactar esta guía son dos:
- Mostrar como desplegable: si habilitamos esta opción, en lugar de ver el archivo en forma de lista se crea un selector desplegable que nos deja elegir el mes a visualizar y luego carga el archivo en una página aparte.
- Mostrar contador de entradas: habilita o des-habilita la visualización del número que indica la cantidad de entradas publicadas en cada mes del archivo.
¿Te sirvió esta guía sobre los bloques de widgets de Gutenberg? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!

0 comentarios