El tema Extra para WordPress es quizás la opción más completa en cuanto a plantillas premium para WordPress para crear un blog profesional o sitio de noticias, con muchas categorías temáticas.
Y, cómo desde hace años estoy comprometido en una cruzada por hacerle las cosas más fáciles a quienes crear su propia página web profesional, dediqué varias semanas a traducir la documentación completa de esta plantilla. Espero que te resulte útil.
Introducción a Extra Theme
Para comenzar te invito a acompañarme en un recorrido en el que repasaremos todos los aspectos y características principales del tema Extra en este video.
¿Qué es Extra?
Lo primero que necesitas saber acerca de Extra es que es una plantilla para WordPress que está construida sobre el constructor visual Divi Builder. Este constructor te permite crear increíbles y únicas paginas y entradas sin escribir una sola línea de código.
Extra te da la capacidad de crear sitios web verdaderamente dinámicos con gran facilidad.
Podríamos decir que Extra fue concebida como hermana de la plantilla Divi. Mientras que Divi está pensado para páginas web de empresa, Extra permite diseños más orientados a blogs y sitios de noticias.
El Constructor de Categorías de Extra
Extra extiende las características de Divi Builder con un nuevo conjunto de módulos pensados para blogs. Esos módulos llevan las funcionalidades avanzadas de arrastrar y soltar incluso hasta la portada y páginas de categorías. Estos nuevos módulos son lo que se llama Category Builder o constructor de categorías.
El constructor de categorías de Extra te da control sobre tu home y página de categoría como nunca antes, permitiéndote construirlas desde cero. Esto te permite romper con las páginas de categoría estándar, pre-construidas, para que puedas crear experiencias únicas por cada categoría.

Extra viene con un nuevo conjunto de módulos creados específicamente para las necesidades de bloggers y demás publicaciones en línea. Estos nuevos módulos se pueden utilizar para crear una variedad de diferentes diseños de página principal y de categoría.
Ahora podrás crear un listado de publicaciones para satisfacer las necesidades de tu contenido único. Actualmente Extra dispone de los siguientes módulos de categorías con los que puedes mostrar tus entradas:
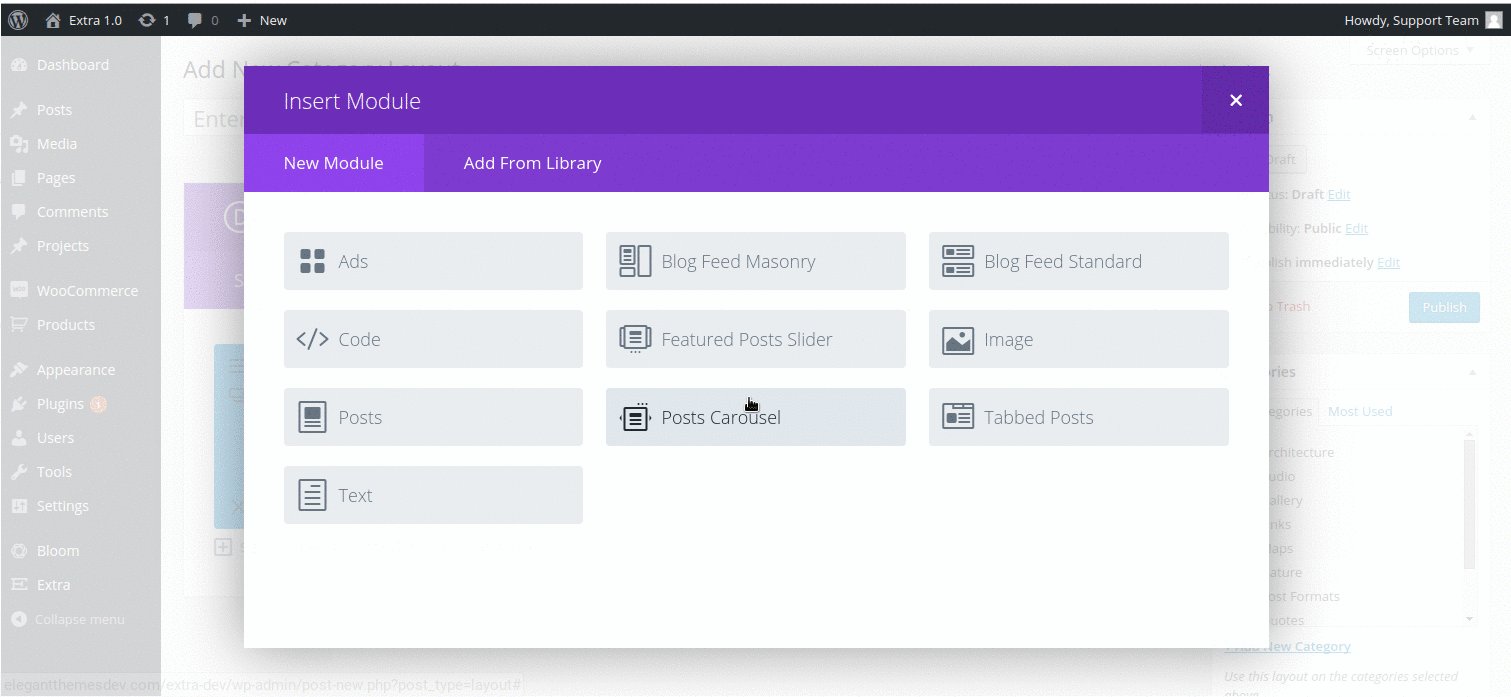
- Posts
- Posts Carousel
- Posts Slider
- Tabbed Posts
- Blog Feed Standard
- Blog Feed Masonry
- Text
- Code
- Ads
El módulo Posts de Extra
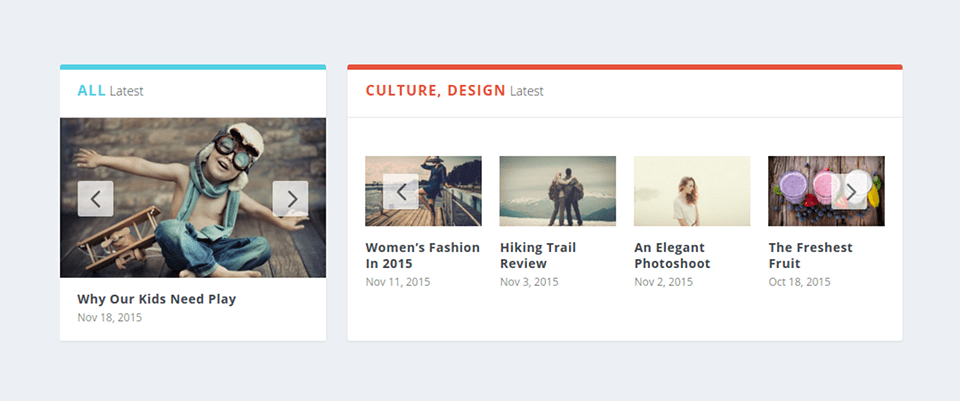
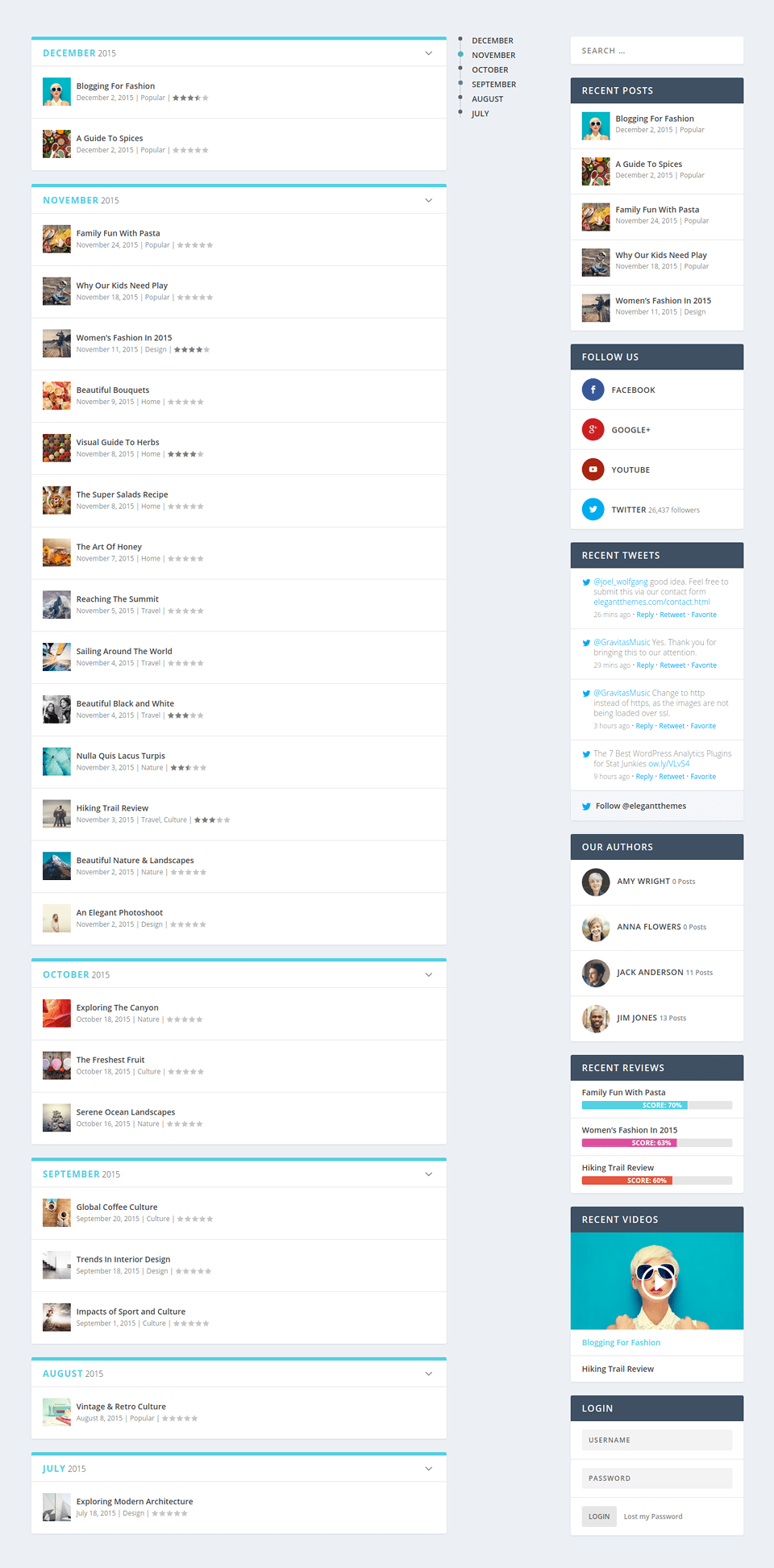
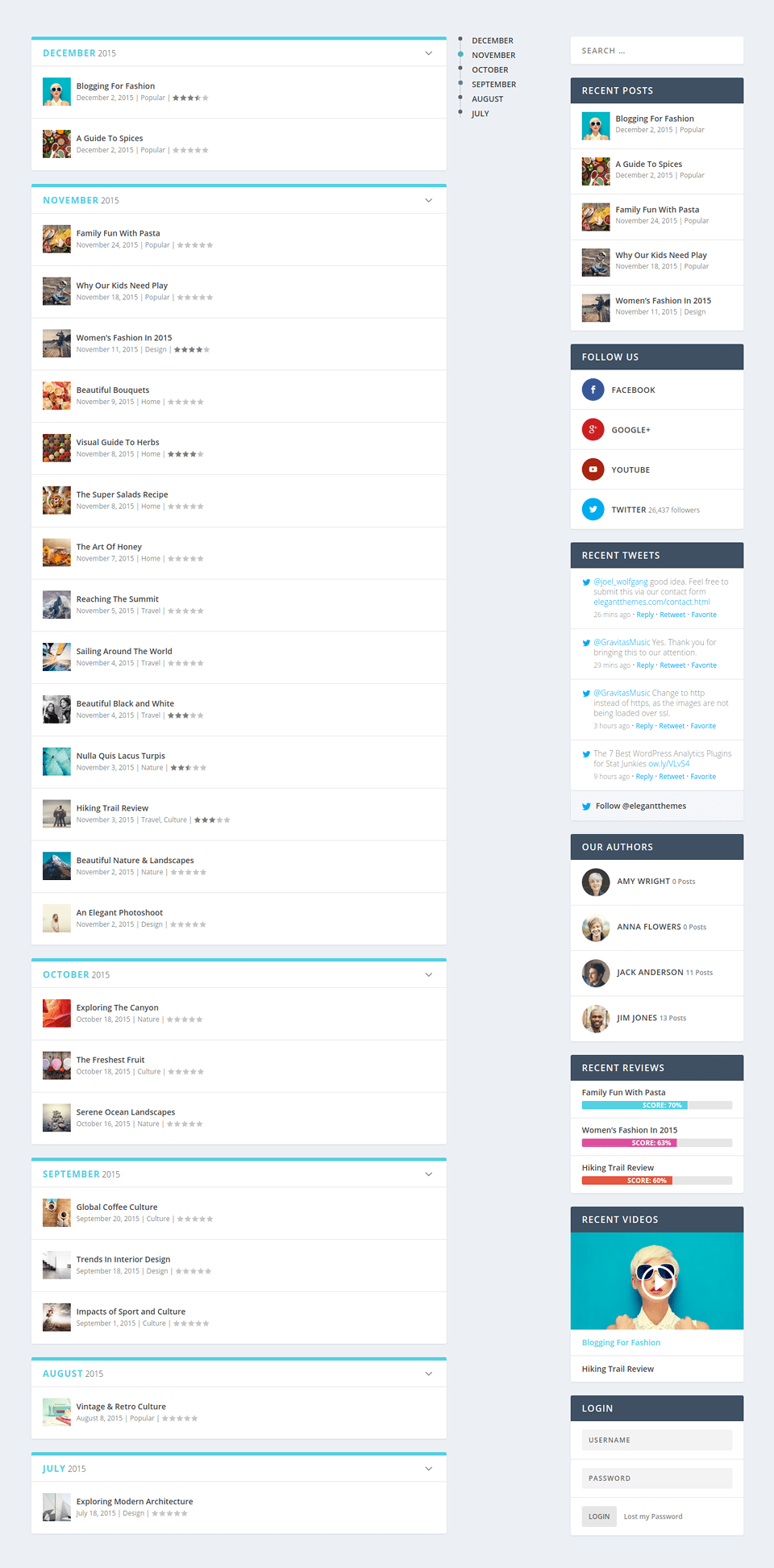
Este módulo permite mostrar un listado básico de entradas de categorías específicas ordenados por diferentes criterios.
El módulo de posts muestra hasta cinco mensajes, siendo uno el principal. El usuario puede recorrer los posts (cambiando el puesto principal) haciendo clic en cualquiera de los posts secundarios. Exactamente qué mensajes se muestran en el módulo dependerá de las categorías en las que aplique el diseño, así como de cómo se configuran los ajustes del módulo.
— Ver una Demo de este módulo —
Las siguientes son las opciones que incluye el módulo Posts:
Categories: Permite elegir las categorías desde las cuales mostrar los posts de este módulo.
Posts Limit: Define el número de entradas que serán mostradas en el slider.
Display Featured Posts Only: Activa esta opción para mostrar solo posts destacados.
Show Featured Image: Mostrar la imagen destacada de los posts.
Show Author: Muestra el autor en cada post.
Show Categories: Muestra la categoría de cada post.
Show Comments: Muestra la cantidad de comentario de cada entrada.
Show Rating: Muestra el rating en cada post.
Show Date: Muestra la fecha de cada post mostrado.
Heading Style: Elige el estilo del encabezado.
Sort Method: Elige en qué orden serán mostrados los posts en este módulo.
Sort Order: Elige si los posts se muestran en orden ascendente o descendente según el método de ordenamiento elegido.
Date Format: Es el formato en el cual se mostrará la fecha y debe ser indicado usando el formato de fecha de PHP.
Admin Label: Esto cambiará la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
El módulo Posts Carousel de Extra
Este módulo muestra una lista de entradas incluidas en controles deslizantes horizontales que pueden ser utilizados por tus lectores.

El módulo Posts Carousel funciona mostrando una lista de posts representados por su imagen destacada en un deslizador de estilo carrusel. Se puede utilizar para una multitud de propósitos. Por ejemplo, los autores y los escritores podrían utilizarlo para mostrar sus trabajos publicados más recientes.
— Ver una Demo de este módulo —
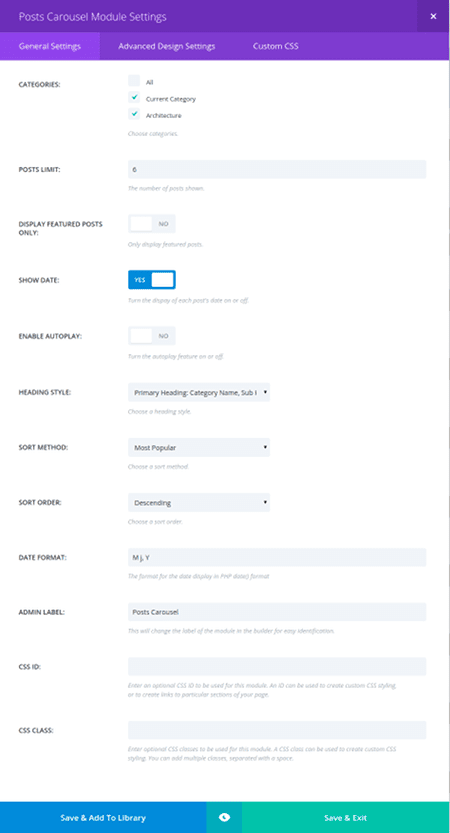
El módulo Posts Carousel inclye las siguientes opciones:

Categories: Permite elegir las categorías desde las cuales mostrar los posts de este módulo.
Posts Limit: Define el número de entradas que serán mostradas en el slider.
Display Featured Posts Only: Activa esta opción para mostrar solo posts destacados.
Show Date: Muestra la fecha de cada post mostrado.
Enable Autoplay: Activa y desactiva la el avance automático de los posts.
Heading Style: Elige el estilo del encabezado.
Sort Method: Elige en qué orden serán mostrados los posts en este módulo.
Sort Order: Elige si los posts se muestran en orden ascendente o descendente según el método de ordenamiento elegido.
Date Format: Es el formato en el cual se mostrará la fecha y debe ser indicado usando el formato de fecha de PHP.
Admin Label: Esto cambiará la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
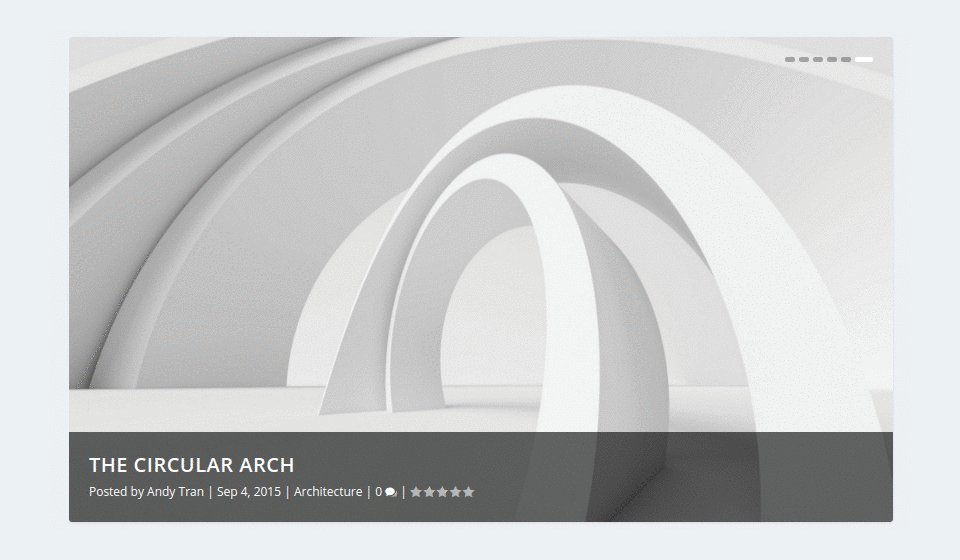
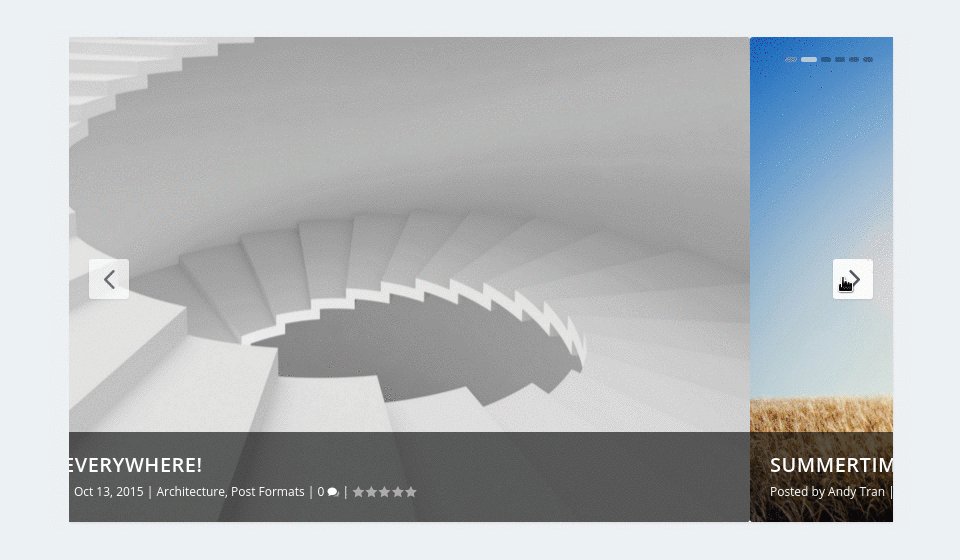
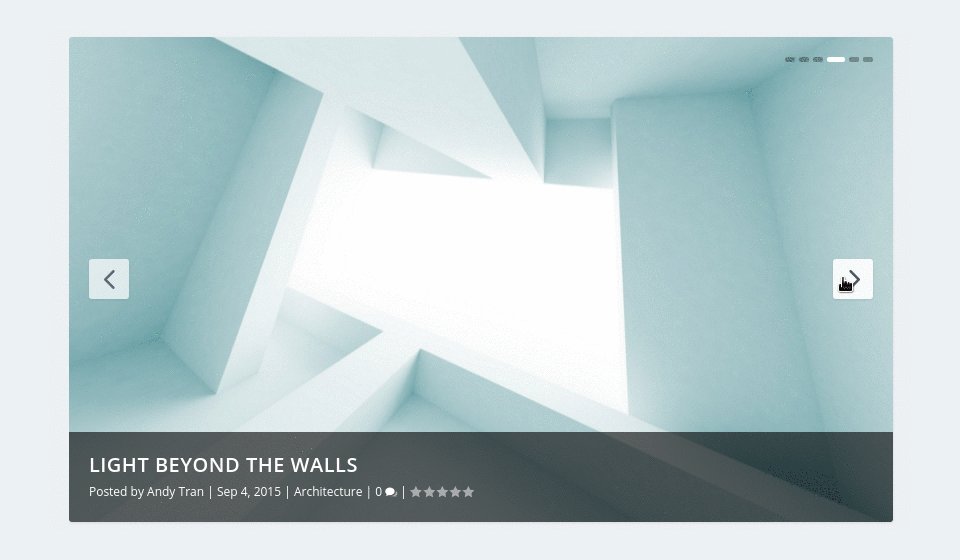
El módulo Featured Posts Slider de Extra
El módulo Featured Posts Slider es un deslizador de gran tamaño destinado a resaltar tus mejores posts, o los más recientes.

Como su nombre lo indica, el módulo de deslizamiento de mensajes destacados te permite crear controles deslizantes que traen tu contenido de forma rápida y sencilla.
— Ver una Demo de este módulo —
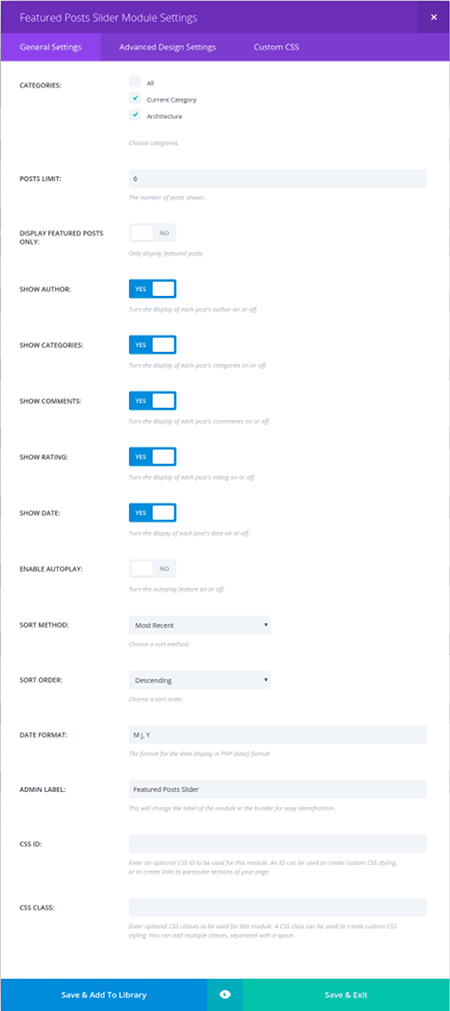
Este módulo incluye las siguientes opciones de confiuración:

Categories: Permite elegir las categorías desde las cuales mostrar los posts de este módulo.
Posts Limit: Define el número de entradas que serán mostradas en el slider.
Display Featured Posts Only: Activa esta opción para mostrar solo posts destacados.
Show Author: Muestra el autor en cada post.
Show Categories: Muestra la categoría de cada post.
Show Comments: Muestra la cantidad de comentario de cada entrada.
Show Rating: Muestra el rating en cada post.
Show Date: Muestra la fecha de cada post mostrado.
Enable Autoplay: Activa y desactiva la el avance automático de los posts.
Sort Method: Elige en qué orden serán mostrados los posts en este módulo.
Sort Order: Elige si los posts se muestran en orden ascendente o descendente según el método de ordenamiento elegido.
Date Format: Es el formato en el cual se mostrará la fecha y debe ser indicado usando el formato de fecha de PHP.
Admin Label: Esto cambiará la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
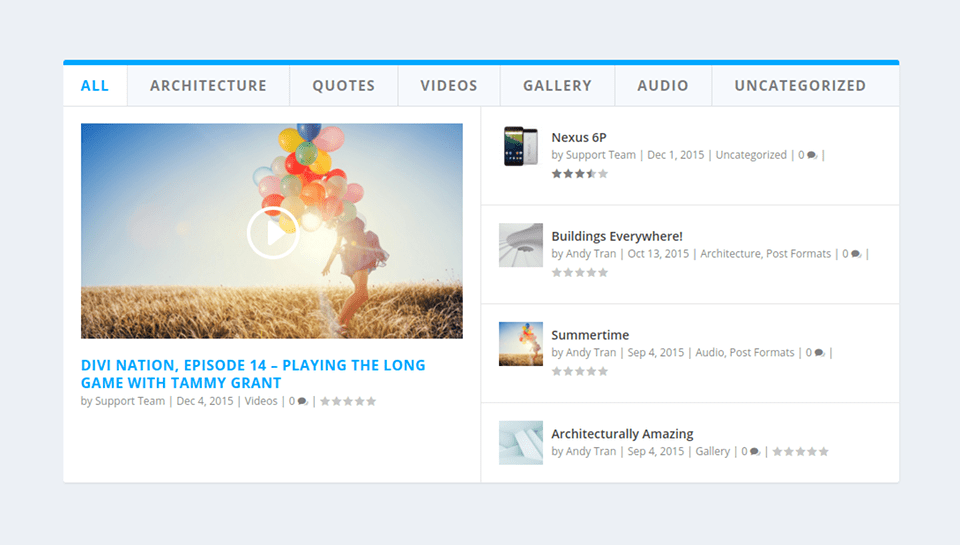
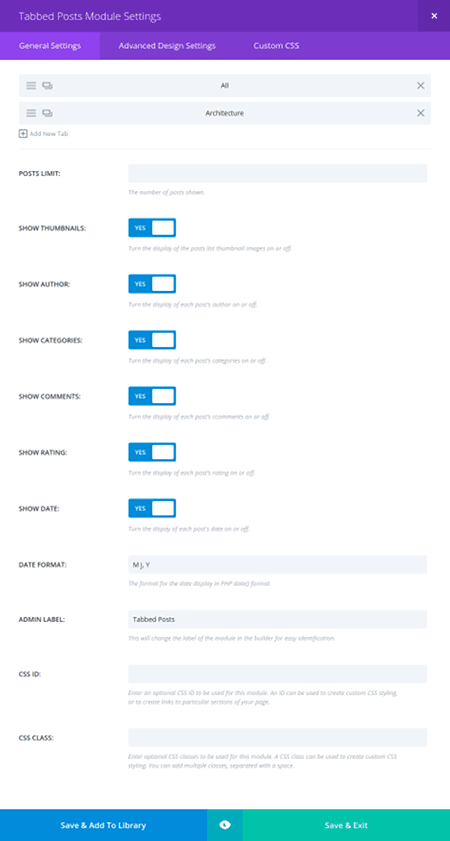
El módulo Tabbed Posts de Extra
Los posts en pestañas son una excelente manera de mostrar las entradas en un área más pequeña, permitiendo clasificarlos por categorías.

El módulo de Posts Tabulados es como el Módulo de Posts, pero con una característica adicional. Le permite mostrar una pestaña para cada una de las categorías que habilita, esencialmente haciendo que los mensajes sean filtrables por categoría.
Este módulo incluye las siguientes opciones de configuración:

Posts Limit: Define el número de entradas que serán mostradas en el slider.
Show Featured Image: Mostrar la imagen destacada de los posts.
Show Author: Muestra el autor en cada post.
Show Categories: Muestra la categoría de cada post.
Show Comments: Muestra la cantidad de comentario de cada entrada.
Show Rating: Muestra el rating en cada post.
Show Date: Muestra la fecha de cada post mostrado.
Sort Method: Elige en qué orden serán mostrados los posts en este módulo.
Sort Order: Elige si los posts se muestran en orden ascendente o descendente según el método de ordenamiento elegido.
Date Format: Es el formato en el cual se mostrará la fecha y debe ser indicado usando el formato de fecha de PHP.
Admin Label: Esto cambiará la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
Categories: Permite elegir las categorías desde las cuales mostrar los posts de este módulo.
Display Featured Posts Only: Activa esta opción para mostrar solo posts destacados.
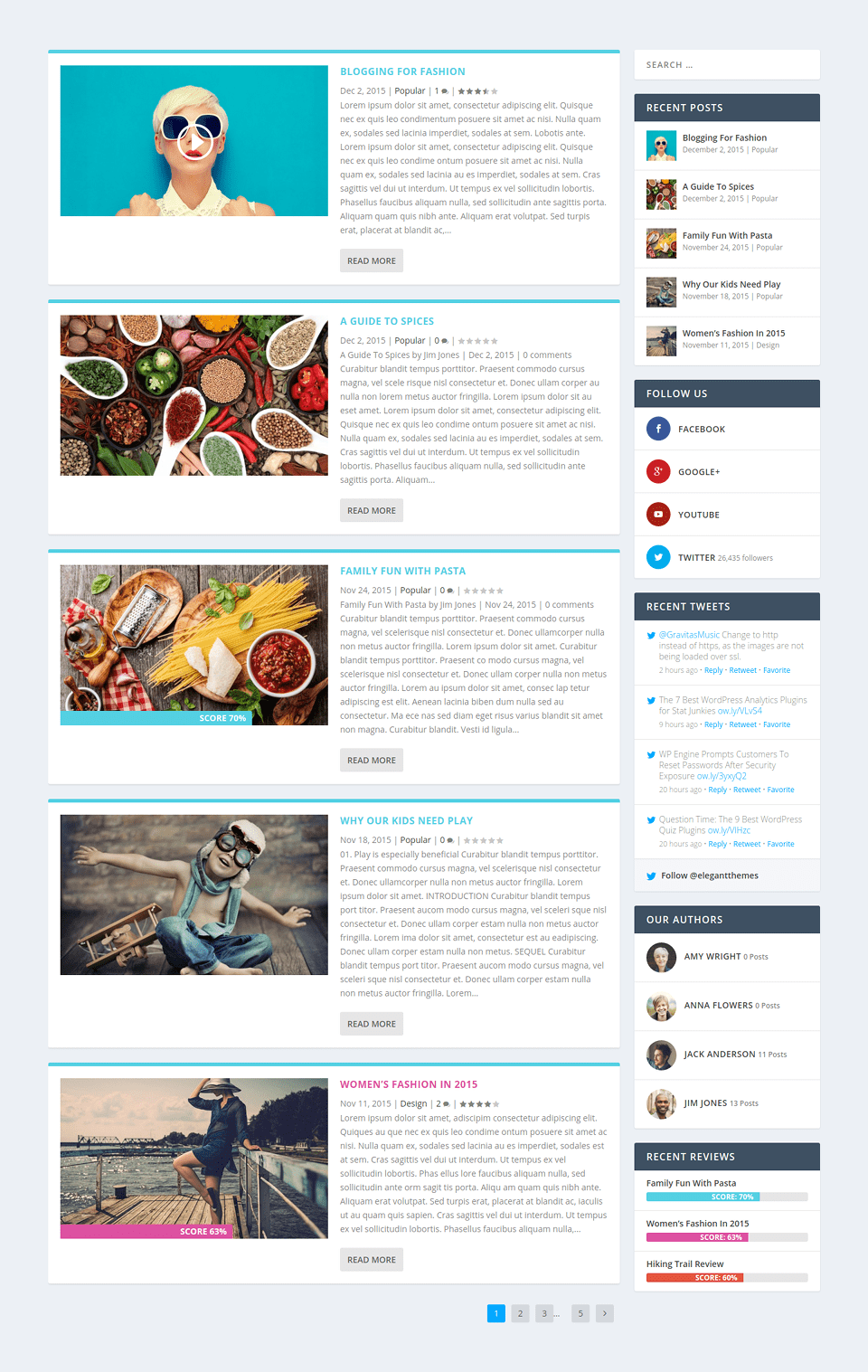
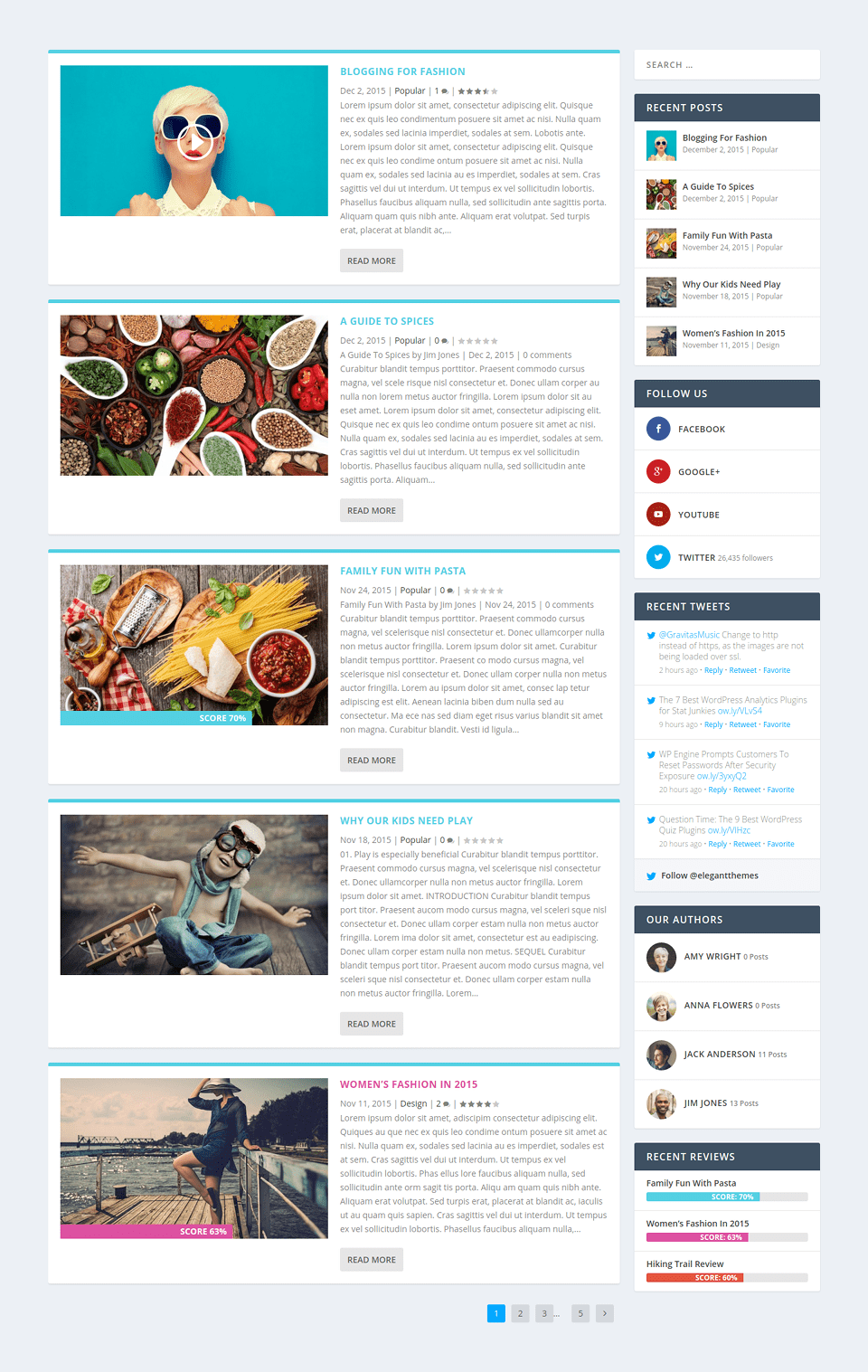
El módulo Blog Feed Standard de Extra
Este módulo mostrará los mensajes en una lista clásica de «estilo blog».
El Módulo de Blog Feed Estándar muestra las publicaciones utilizando el diseño estándar de Extra. Puedes utilizar múltiples módulo de blog en una sola página para crear listas de contenido verdaderamente únicas.
— Ver una Demo de este módulo —
Las opciones de configuración de este módulo son las siguientes:
Categories: Permite elegir las categorías desde las cuales mostrar los posts de este módulo.
Blog Feed Title: Opcionalmente puede mostrarse un título en este módulo si la paginación esta activa.
Posts Per Page: Define el número de entradas que serán mostradas por cada página cuando la páginación está activada.
Show Pagination: Esta opción te permite activar o desactivar la paginación de los posts.
Show Author: Muestra el autor en cada post.
Show Categories: Muestra la categoría de cada post.
Show Featured Image: Mostrar la imagen destacada de los posts.
Show Read More Button: Muestra un botón «Ver más» después del extracto de cada post.
Show Date: Muestra la fecha de cada post mostrado.
Display Featured Posts Only: Activa esta opción para mostrar solo posts destacados.
Show Comments: Muestra la cantidad de comentario de cada entrada.
Show Rating: Muestra el rating en cada post.
Content: Elige si mostrar todo el contenido de cada post o solo el extracto.
Date Format: Es el formato en el cual se mostrará la fecha y debe ser indicado usando el formato de fecha de PHP.
Heading Style: Elige el estilo del encabezado.
Sort Method: Elige en qué orden serán mostrados los posts en este módulo.
Sort Order: Elige si los posts se muestran en orden ascendente o descendente según el método de ordenamiento elegido.
Admin Label: Esto cambiará la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
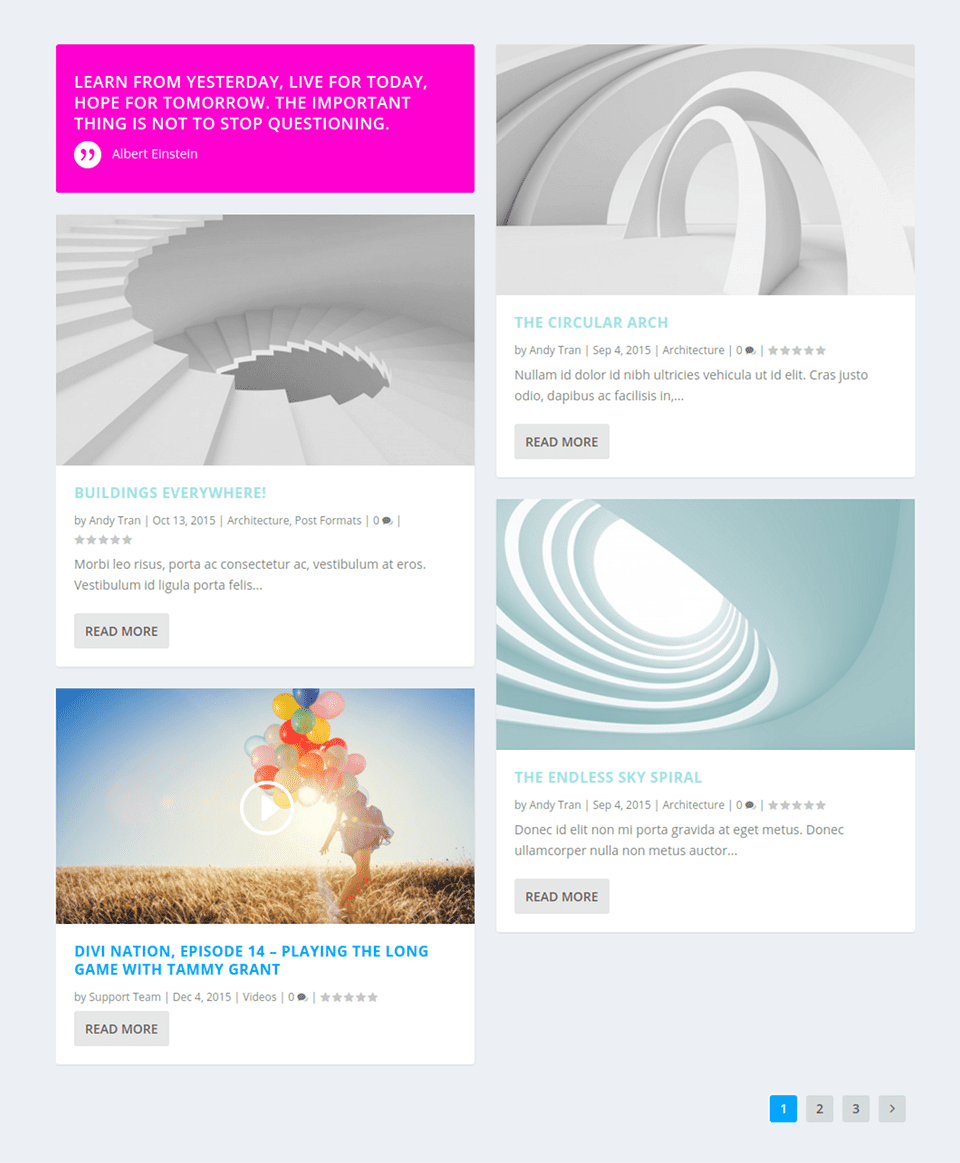
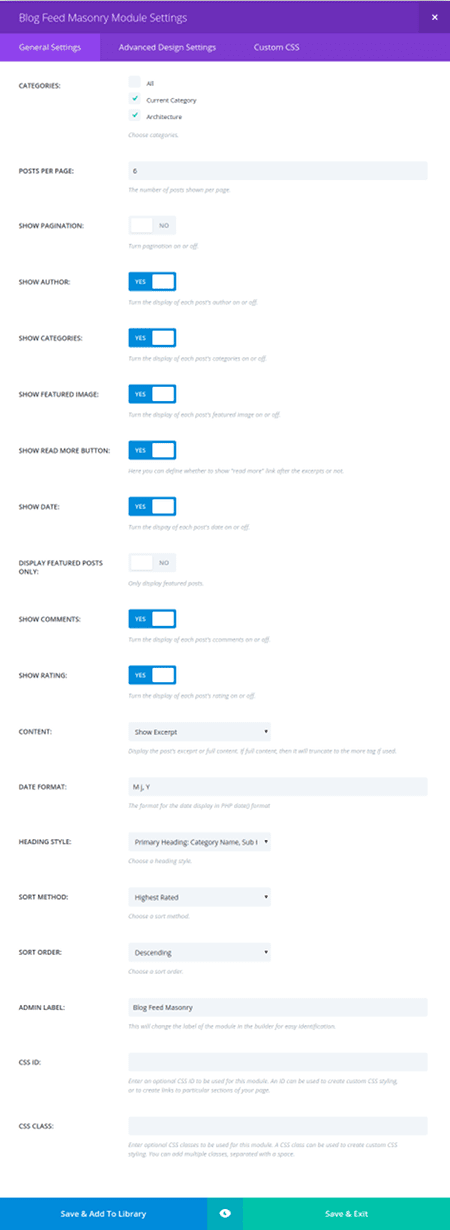
El módulo Blog Feed Masonry de Extra
Este módulo te permite mostrar las entradas de tu blog en «cajas» que se ordenan en dos columnas en lugar de uno debajo del otro.

El módulo Blog Feed Masonry muestra las publicaciones usando un diseño de grilla. Puedes utilizar múltiples módulos como éste en una misma página para crear listas de contenido verdaderamente únicas.
— Ver una Demo de este módulo —
Veamos las opciones de configuración que incluye este módulo:

Categories: Permite elegir las categorías desde las cuales mostrar los posts de este módulo.
Posts Per Page: Define el número de entradas que serán mostradas por cada página cuando la páginación está activada.
Show Pagination: Esta opción te permite activar o desactivar la paginación de los posts.
Show Author: Muestra el autor en cada post.
Show Categories: Muestra la categoría de cada post.
Show Featured Image: Mostrar la imagen destacada de los posts.
Show Read More Button: Muestra un botón «Ver más» después del extracto de cada post.
Show Date: Muestra la fecha de cada post mostrado.
Display Featured Posts Only: Activa esta opción para mostrar solo posts destacados.
Show Comments: Muestra la cantidad de comentario de cada entrada.
Show Rating: Muestra el rating en cada post.
Content: Elige si mostrar todo el contenido de cada post o solo el extracto.
Date Format: Es el formato en el cual se mostrará la fecha y debe ser indicado usando el formato de fecha de PHP.
Heading Style: Elige el estilo del encabezado.
Sort Method: Elige en qué orden serán mostrados los posts en este módulo.
Sort Order: Elige si los posts se muestran en orden ascendente o descendente según el método de ordenamiento elegido.
Admin Label: Esto cambiará la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
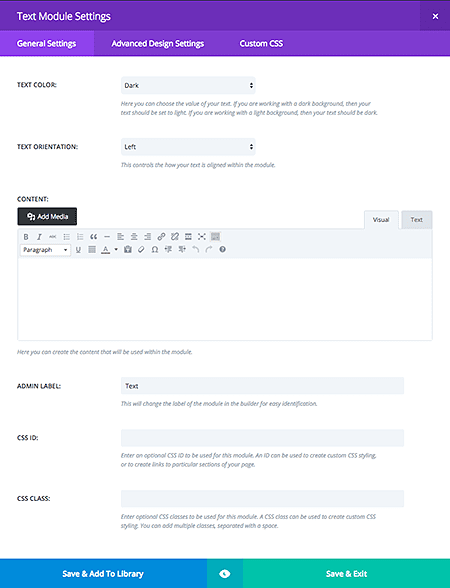
El módulo Text de Extra
El módulo de Texto es el más básico de los módulos de Extra pero tiene un montón de aplicaciones diferentes.
Puedes utilizar el módulo de texto para insertar contenido de texto en los diseños de tu categoría. Esto puede ser útil, por ejemplo, si necesitas mostrar una advertencia o aviso para ciertas categorías de publicaciones (como las revisiones, tal vez).
— Ver una Demo de este módulo —
El módulo de texto incluye las siguientes opciones de configuración:

Text Color: Te permite definir el color del texto.
Text Orientation: Este menú desplegable te permite especificar la orientación de tu texto para que sea alineado a la izquierda, centrado o alineado a la derecha.
Content: Este campo es donde puede ingresar el texto o contenido del módulo. El texto abarcará todo el ancho de la columna en la que se encuentra.
Admin Label: De forma predeterminada tu texto tendrá una etiqueta que dice «text» en el constructor. La opción Admin Label te permite cambiar la etiqueta del módulo dentro del constructor para una mejor identificación.
El módulo Code de Extra
Con este módulo podrás colocar código personalizado en tu página, como HTML y JS, o ingresa shortcodes de terceros.

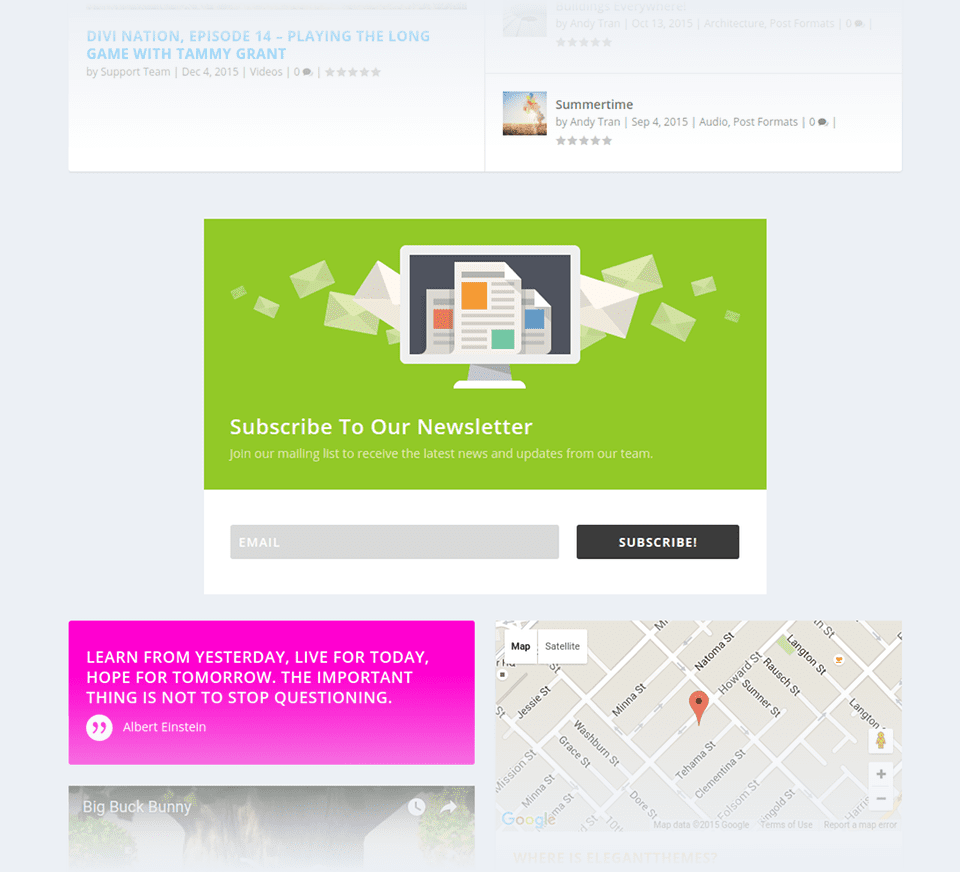
Puedes utilizar el módulo de código para agregar HTML personalizado y / o WordPress Shortcodes a sus páginas. En el ejemplo anterior hemos añadido un formulario de opt-in de correo electrónico usando un shortcode proporcionado por nuestro propio plugin Bloom.
Opciones de configuración de este módulo:
Content: Acá es donde va el código que quieras insertar.
Admin Label: De forma predeterminada tu texto tendrá una etiqueta que dice «text» en el constructor. La opción Admin Label te permite cambiar la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
El módulo Ads de Extra
Como habrás adivinado, el módulo de anuncios te permite mostrar anuncios en las páginas de categorías. Puede cargar imágenes de anuncios y definir dónde deben enlazarse y / o insertar código de anuncios HTML personalizado.
— Ver una Demo de este módulo —
Header Text: Ésto te permite mostrar un encabezado por encima del módulo.
Show Top Border: Esta opción activa el borde superior del módulo.
Border Color: Te permite definir el color del borde superior del módulo.
Admin Label: De forma predeterminada tu texto tendrá una etiqueta que dice «text» en el constructor. La opción Admin Label te permite cambiar la etiqueta del módulo dentro del constructor para una mejor identificación.
CSS ID: Ingresa opcionalmente un id de CSS para ser utilizado por este módulo. Un ID puede servir para crear un estilo CSS personalizado, o para crear enlaces que vayan directo a una sección en particular de tu post.
CSS Class: Ingresa también opcionalmente una clase CSS para se utilizada por este módulo. Una clase CSS puede servirte para crear CSS personalizado. Puedes añadir varias clases separadas por un espacio.
Image URL: Puedes pegar aquí una url de imagen o subir una imagen desde la Biblioteca de Medios.
Link URL: Puedes pegar aquí una url que se enlazará a la imagen seleccionada. Dejando este campo en blanco simplemente dejarás tu anuncio como una imagen estática.
Start On New Line: Hace que este módulo de anuncios comience en una línea nueva.
Ad HTML: Usa este campo para insertar un anuncio en código HTML.
Mediante la combinación de diferentes estructuras de columnas y módulos, se puede crear una amplia gama de diseños de categorías y de página principal. Ya sea que estés desarrollando un blog personal o un enorme sitio web de medios en línea, Extra puede adaptarse a tus necesidades.
Creando una página de Categoría con Extra
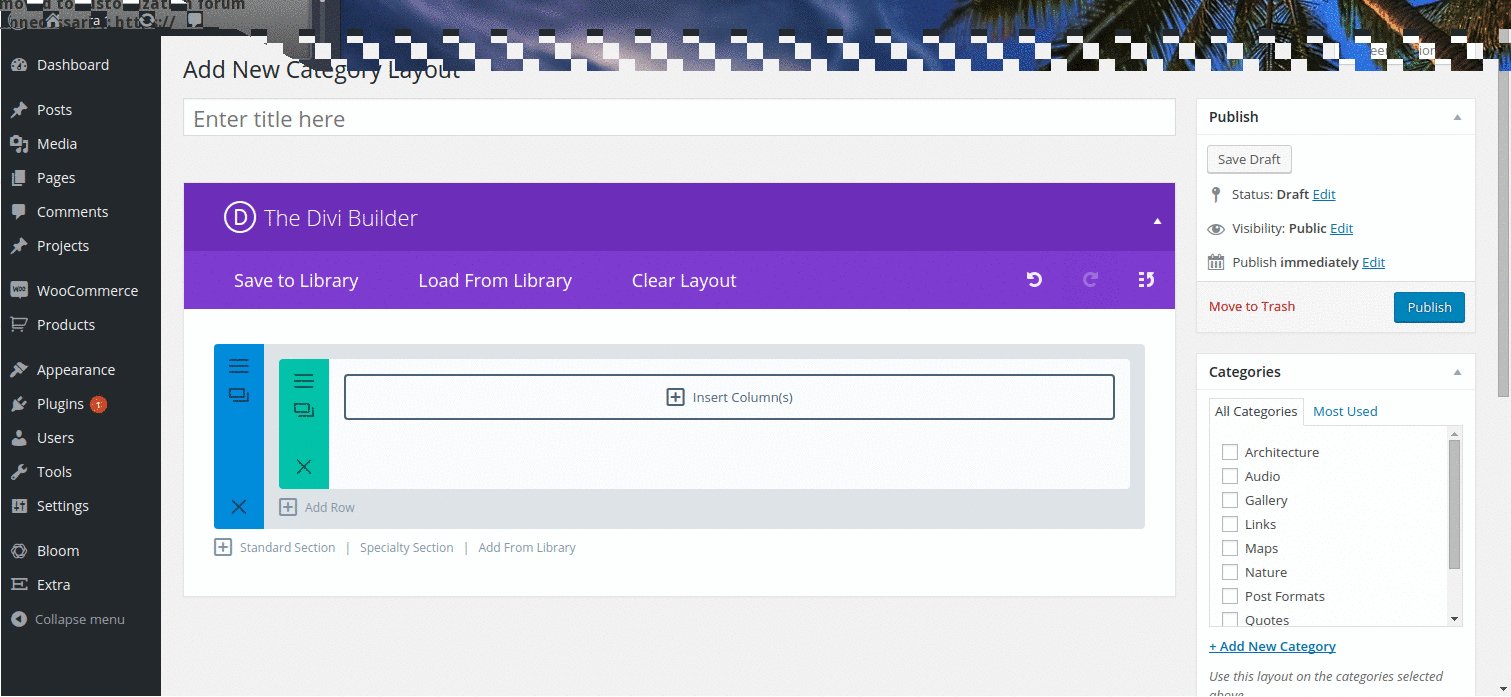
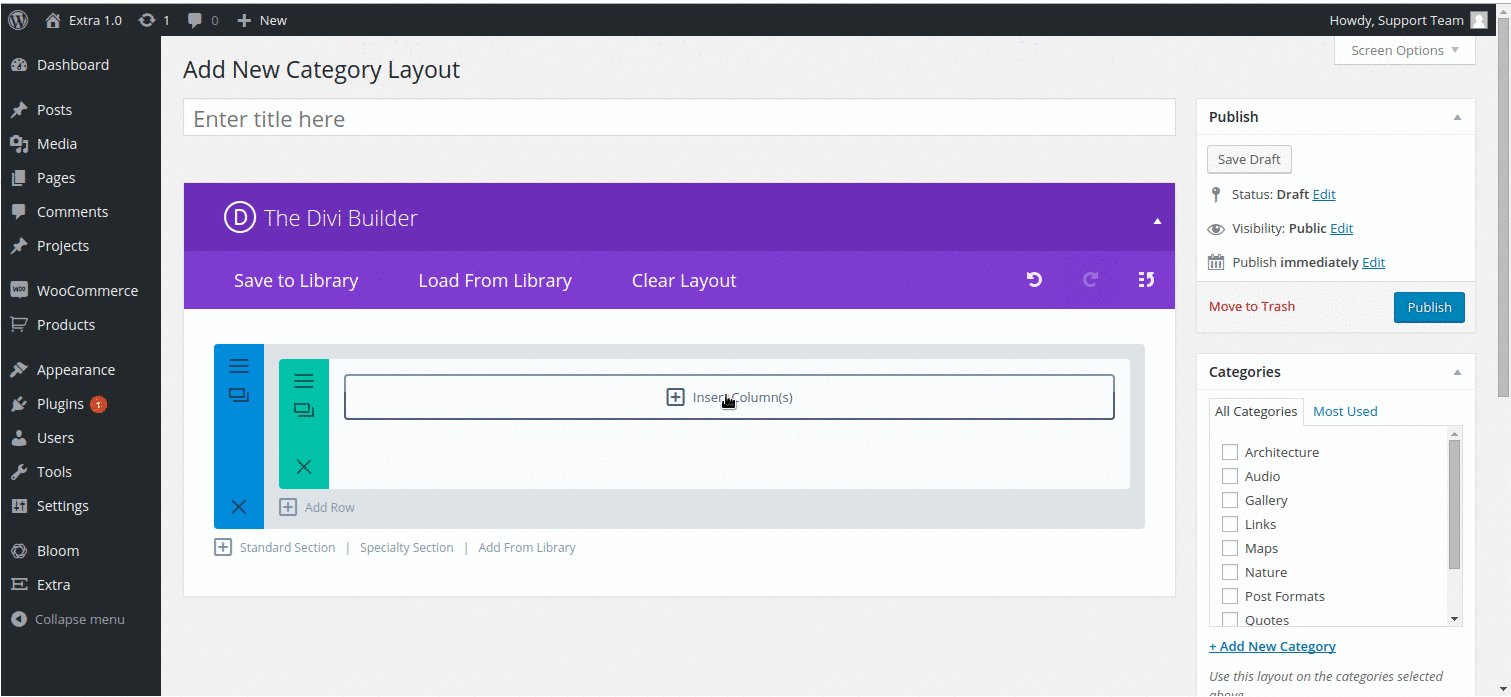
Un diseño de la página de categoría se crea de la misma manera que crearías una nueva página o publicación. Comenzarás navegando a Extra >> Category Builder en tu menú de WordPress.
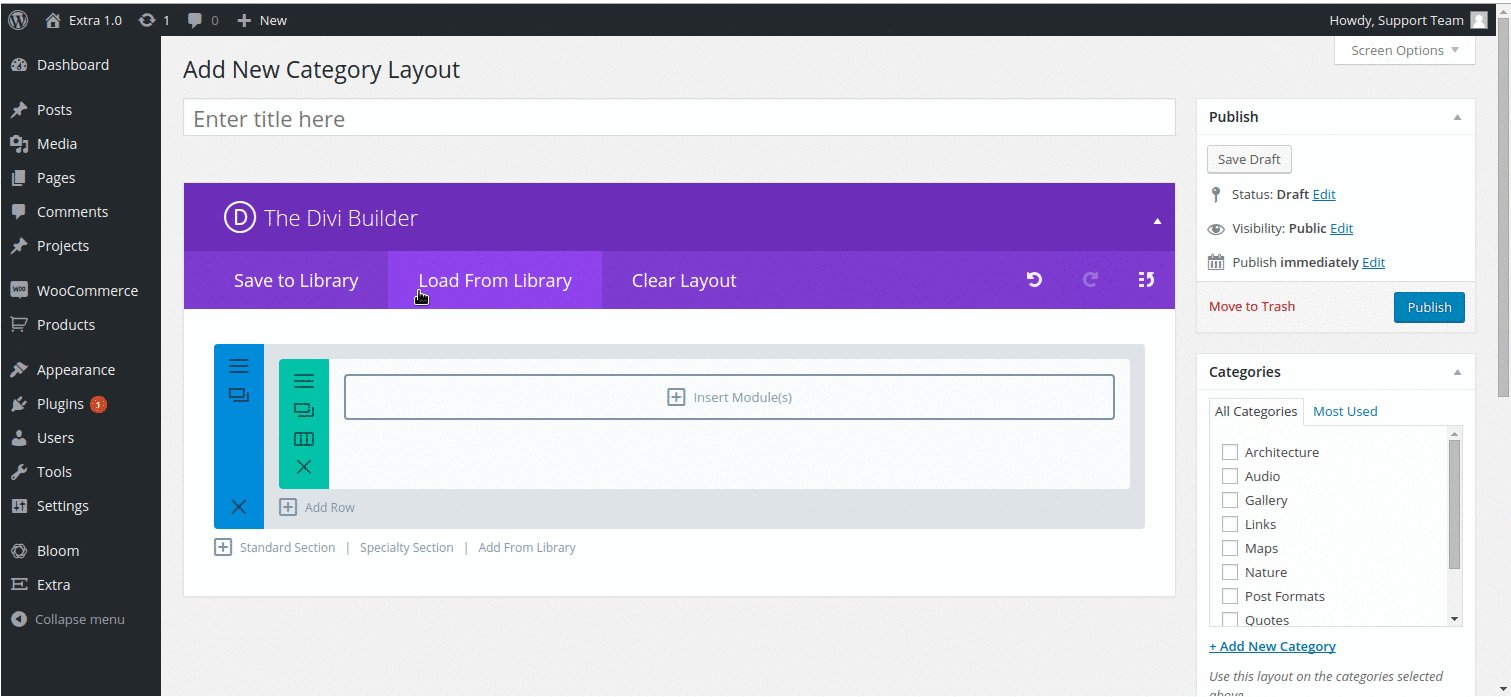
A continuación, se te presentará una lista de los diseños de categorías existentes. Para crear un nuevo diseño, haga clic en el botón Añadir nuevo que aparece en la parte superior de la página, junto al título. A continuación, utilice la interfaz de Divi Builder para crear su diseño.
Sugerencia: Comienza haciendo clic en «Insertar columnas».

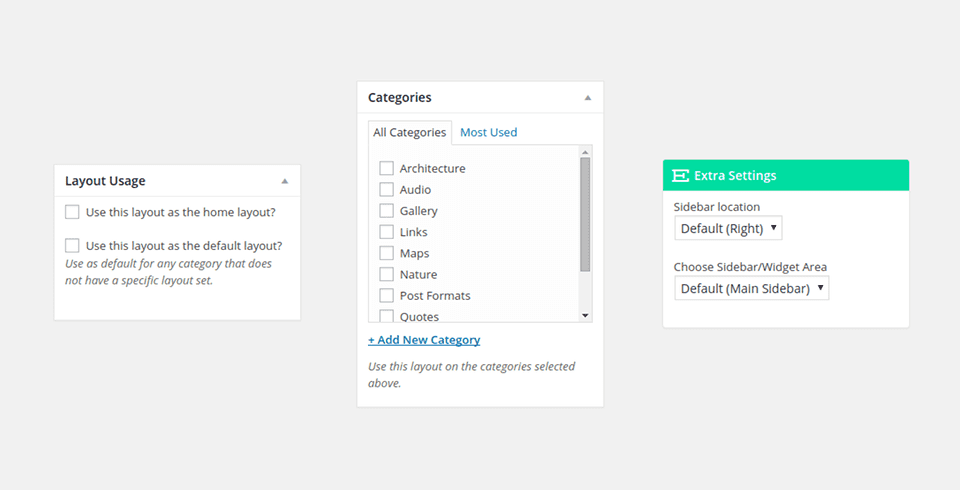
Configurando una página de Categoría
En la columna de la izquierda, verá una casilla denominada Categorías, así como una casilla denominada Layout Usage y una casilla denominada Extra Settings. Te permiten configurar cuándo y dónde se usará tu diseño en tu sitio web y cómo se mostrará la barra lateral.

Productos y Proyectos
Además de las publicaciones de blog estándar, Extra incluye soporte completo para otras dos áreas importantes: Proyectos y Productos. Si eres un diseñador que busca mostrar tu trabajo reciente, Extra lo hace absolutamente simple.
¿Deseas vender productos a tus lectores? Extra te lo hace fácil, así como con la integración con WooCommerce.


Post y Reseñas de Productos
Perfeccione las reseñas de productos usando el sistema de reseñas de Extra. Incluye un sistema de ranking de usuario que permite a los usuarios de su sitio clasificar los demás mensajes. Esto fomenta la participación de los usuarios y proporciona una mejor visión.

Las opciones del tema Extra
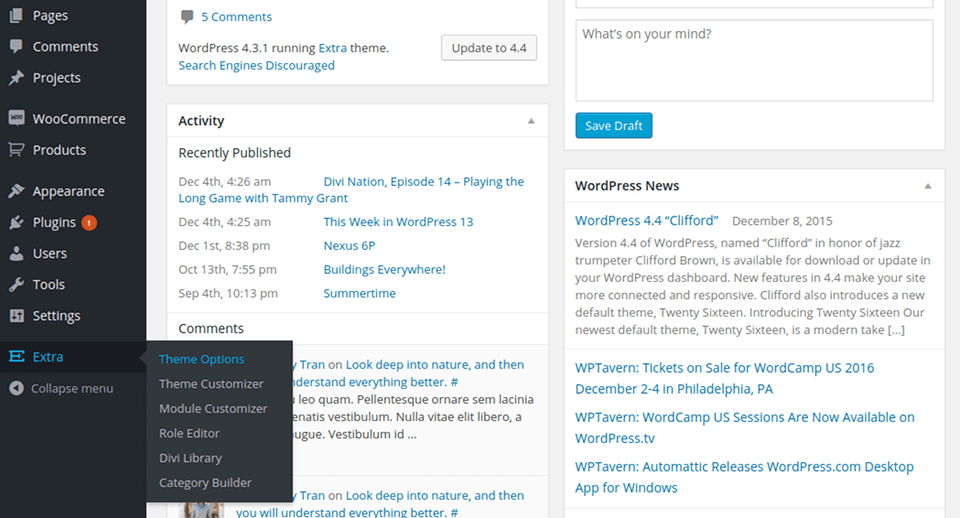
Todas las configuraciones básicas de Extra se pueden modificar dentro del panel de opciones del tema.
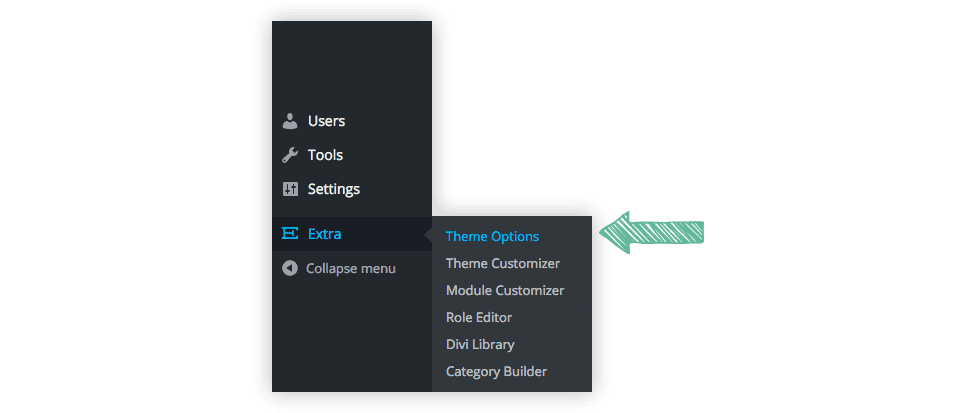
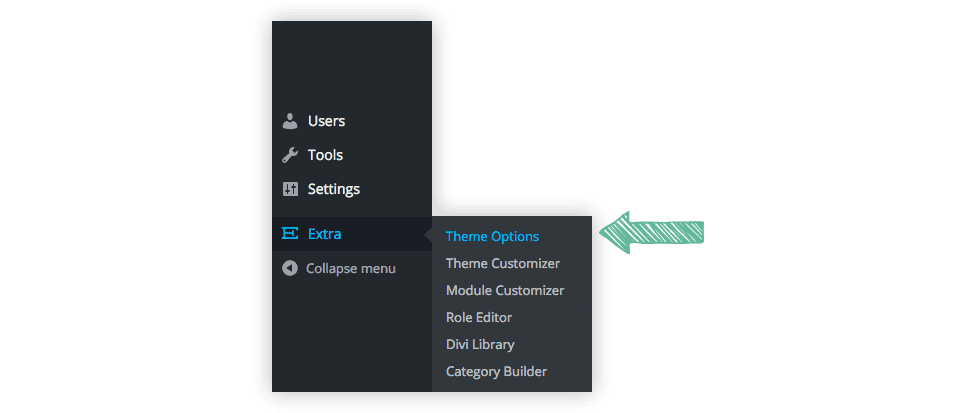
Cada tema Elegant viene con su propio panel de opciones del tema. Aquí es donde puedes controlar cosas como tu logotipo, la meta información de las entradas, y mucho más. A estas opciones se puede acceder desde Extra >> Theme Options.
General
Logo: Aquí es donde puedes cargar tu propio archivo de logotipo para que aparezca en el encabezado de cada página de tu sitio web.
Favicon: La instalación de una imagen aquí agregará una imagen de favicon para representar su sitio en las barras de direcciones del navegador y los menús de favoritos.
Global Accent Color: Esto te permite controlar el color global de tu sitio, que se utiliza en todas las páginas.
Sidebar Location: Aquí puedes elegir la ubicación predeterminada de la barra lateral. También podrás controlar la ubicación de la barra lateral en cada página o entrada en particular.
WooCommerce Sidebar Location: Aquí puedes elegir la ubicación predeterminada de la barra lateral para las páginas de WooCommerce.
Sidebar: Aquí puedes elegir la barra lateral personalizada (definida en Apariencia >> Widgets) que aparecerá en las páginas de categoría, archivo e índice de su sitio.
WooCommerce Sidebar: Aquí puedes elegir la barra lateral personalizada (definida en Apariencia >> Widgets) que aparecerá en las páginas de WooCommerce.
Social Network Follower Count Refresh: Aquí puedes configurar con que frecuencia se actualiza el contador de seguidores en las redes sociales.
Social Media Icons: Te permite controlar qué iconos de las redes sociales compatibles de Extra se habilitan. Existe un control para cada una de las redes admitidas.
Social Media Profile URLs: Es donde puedes ingresar las urls de tus perfiles en las redes sociales para enlazar los íconos anteriores. Una vez más, hay un campo para cada una de las redes soportadas.
Numbers of posts per page: Es el número de publicaciones que te gustaría mostrar cuando un usuario visita una página de categorías, una página de archivo, una página de resultados de búsqueda o una página de etiquetas.
Date Format: Esta opción te permite cambiar la forma en que se muestran las fechas. Para obtener más información, consulta el código de WordPress aquí: https://codex.wordpress.org/Formatting_Date_and_Time
Use excerpts when defined: Ésto habilita o deshabilita el uso de extractos en entradas o páginas.
Responsive shortcodes: Esta opción habilita shortcodes que responden a varios tamaños de pantalla.
Google Fonts subsets: Esta opción habilita el uso de fuentes de Google Fonts para idiomas que no son inglés.
Back To Top Button: Ésto enciende un pequeño botón fijo en el lado inferior derecho de la pantalla que desplazará la página a la parte superior cuando se hace clic.
Smooth Scrolling: Esta opción hará que el desplazamiento se efectúe suavemente cuando se utilizan enlaces para ir a áreas específicas de la página.
Custom CSS: Aquí puedes introducir cualquier CSS personalizado para tu sitio. Para efectuar grandes modificaciones en el CSS te recomendamos que utilices siempre un tema secundario.
Navigation > Pages
Exclude pages from the Navigation Bar: Cada nueva página aparecerá en tu barra navegación de forma predeterminada. Desde esta opción tú puedes desmarcar cualquier página que no deseas mostrar en dicha barra. Todas las páginas que hayas creado aparecerán aquí.
Show Dropdown Menus: Si deseas eliminar los menús desplegables de la barra de navegación de las páginas, desactiva esta función.
Display Home Link: De forma predeterminada, el tema crea un vínculo de inicio que, al hacer clic, conduce de nuevo a la página principal de tu blog. Sin embargo, si estás utilizando una página principal estática y ya has creado una página denominada Inicio para usar, esto dará como resultado un enlace duplicado. En este caso, debes desactivar esta función para eliminar el enlace.
Sort Pages Links: Elije cómo se deben ordenar los enlaces de páginas aquí. Te recomendamos probar las distintas opciones para ver cuál te conviene.
Order Pages Links by Ascending/Descending: Además, puedes especificar en qué orden deben aparecer los enlaces de página ordenados.
Number of dropdown tiers shown: Esta opción te permite controlar cuántos niveles tendrá tu menú desplegable de páginas. Aumentar el número de niveles permite mostrar más elementos de menú.
Navigation > Categories
Exclude Categories from the Navigation Bar: Cada nueva categoría aparecerá en tu navegación de manera predeterminada. Desde aquí puedes desmarcar cualquier categoría si no deseas mostrarla en dicha barra. Todas las categorías existentes aparecerán aquí.
Hide Empty Categories: Si se ha creado una categoría pero no está siendo utilizada por ninguna entrada, puedes elegir si deseas o no mostrarla en tu barra de navegación. De forma predeterminada las categorías vacías están ocultas.
Number of Dropdown Tiers Shown: Esta opción te permite controlar cuántos niveles tendrá tu menú desplegable de páginas. Aumentar el número de niveles permite mostrar más elementos de menú.
Sort Category Links: Elije cómo se deben ordenar los enlaces de categorías aquí. Te recomendamos probar las distintas opciones para ver cuál te conviene.
Order Category Links by Ascending/Descending: Además, puedes especificar en qué orden deben aparecer los enlaces de las categorías ordenados.
Navigation > General
Disable top tier dropdown menu links: En algunos casos, los usuarios desean crear categorías o vínculos de padres como marcadores de posición para mantener una lista de vínculos o categorías de niños. En este caso, no es deseable que los enlaces de los padres conduzcan a ninguna parte, sino que simplemente sirvan a una función organizativa. Al habilitar estas opciones se eliminarán los enlaces de todas las páginas / categorías principales para que no lleven a ninguna parte cuando se haga clic en él.
Builder
Archivo de CSS estático: Cuando esta opción está activada, los estilos CSS en línea del constructor para todas las páginas serán almacenados en caché y servirán como archivos estáticos. Activar esta opción puede contribuir a mejorar el rendimiento.
Estilos en línea: Con las versiones anteriores del constructor, los estilos CSS para la configuración del diseño de los módulos se imprimían en línea en el pie de página. Active esta opción para restaurar ese comportamiento.
Tour del producto: Si está activada, el Tour del Producto comenzará automáticamente cuando lances por primera vez el Constructor Visual.
Layout > Single Post Layout
Estos ajuste permiten definir qué elementos se incluyen en las entradas o posts de tu blog:
Choose Which Items to display in the post meta info section: Aquí puedes elegir qué elementos aparecerán en la sección de información de la entrada como ser: Autor, Fecha, Categoría, Cantidad de comentarios y el Rating. Esta información se ubica debajo del título del post.
Show Comments on posts: Puedes desactivar esta opción si deseas quitar los comentarios y el formulario de comentario de las entradas de tu blog.
Show author box: Elige desde aquí si mostrar o no mostrar el nombre del autor en cada entrada.
Show related posts: Desde esta opción puedes optar por mostrar o no los post relacionados con la entrada que se está leyendo.
Sharing Icons: Te permite elegir los iconos de las redes sociales que se muestran en tus entradas (para compartir en redes sociales).
Layout > Single Page Layout
Estos ajuste permiten definir qué elementos se incluyen en las páginas:
Show Comments on Pages: Por defecto, los comentarios no se activarán en las páginas, sin embargo, si deseas permitir que las personas comenten en tus páginas simplemente habilita esta opción.
Layout > General Settings
Post Info Section: Aquí puedes elegir qué elementos aparecen en la sección de información de tus entradas en las páginas de Archivo, como ser: Autor, Fecha, Categoría, Cantidad de comentarios y el Ranking.
Standard or Masonry Style for Archive Pages: Elije desde aquí si las páginas de archivo muestran las entradas con el diseño estándar (uno debajo del otro) o con el diseño de cajas en dos columnas.
Ads
Desde aquí podrás controlar las cinco áreas de anuncios predefinidas de Extra que son éstas:
- Header (encabezado).
- Below header (debajo del encabezado).
- Footer (pie de página).
- Above Post (encima de la entrada).
- Below Post (debajo de la entrada).
Para cada área de anuncios encontrarás las siguientes opciones:
Enable Ad: Activa o desactiva el área de anuncios.
Input advertisement image: Aquí puedes proporcionar la URL de tu imagen para el anuncio.
Input advertisement destination url: Desde aquí puedes proporcionar la URL de destino de tu anuncio, el cuál será enlazado desde la imagen.
Input Adsense code: Si utilizás el programa Adsense puedes ingresar aquí tu código de bloque de anuncios.
Enable Responsive Adsense Ad: Los bloques de anuncios adaptables de Adsense requieren que el contenedor de anuncios tenga un ancho fijo. Al habilitar esta opción se aplica un ancho fijo al contenedor de este anuncio.
SEO > Homepage SEO
Las opciones de SEO sólo se aplican cuando no está utilizando un plugin SEO soportado por Extra. En la actualidad, Elegant Themes soporta los plugins Yoast SEO y All-In-One SEO.
Enable custom title: De forma predeterminada, el tema utiliza una combinación del nombre de tu blog y la descripción de tu blog, como se definió cuando creaste tu blog, para crear tu títulos SEO de la página principal. Sin embargo, si deseas crear un título SEO personalizado, simplemente habilita esta opción y rellena el campo de título personalizado a continuación.
Enable meta description: De forma predeterminada, el tema utiliza la descripción de tu blog, tal como se definió cuando creaste tu blog, para rellenar el campo de descripción SEO. Si deseas utilizar una descripción diferente, activa esta opción y rellena el campo de descripción personalizada a continuación.
Enable meta keywords: De forma predeterminada, el tema no agrega palabras clave al <header>. La mayoría de los motores de búsqueda no utilizan palabras clave para clasificar los sitios web, pero algunas personas los definen de todos modos por si acaso. Si deseas agregar palabras clave al <header>, activa esta opción y rellena el campo de palabras clave personalizadas a continuación.
Enable canonical URL’s: La canonización ayuda a evitar la indexación de contenido duplicado por los motores de búsqueda, y como resultado, puede ayudar a evitar las penalizaciones de contenido duplicado y la degradación del pagerank. Algunas páginas pueden tener URL diferentes que conducen al mismo lugar. Por ejemplo domain.com, domain.com/index.html, y www.domain.com son todas las URLs diferentes que conducen a su página principal. Desde la perspectiva de un buscador estas URL duplicadas, que también se producen a menudo debido a permalinks personalizados, pueden tratarse individualmente en lugar de como un solo destino. La definición de una URL canónica indica al motor de búsqueda qué URL desea usar oficialmente. El tema basa sus URLs canónicas en tus permalinks y el nombre de dominio definido en la pestaña de configuración de wp-admin.
Homepage custom title: Si has habilitado título SEO personalizados, puedes agregar tu título personalizado aquí. Lo que escribas aquí se colocará entre las etiquetas <title> </ title> en header.php.
Homepage meta description: Si ha habilitado la descripción SEO, puedes agregar su descripción personalizada aquí.
Homepage meta keywords: Si has habilitado las palabras clave, puedes agregar tus palabras clave personalizadas aquí. Las palabras clave deben estar separadas por comas. Por ejemplo: wordpress, temas, plantillas, elegantes.
If custom titles are disabled, choose autogeneration method: Si no estás utilizando títulos SEO personalizado, puedes tener control sobre cómo se generan tus títulos. Aquí puedes elegir en qué orden deseas que se muestren el título de la portada y el nombre del blog, o puede eliminar el nombre del blog del título por completo.
Define a character to separate BlogName and Post title: Aquí puede cambiar el carácter que separa el título de tu blog y el nombre de la página de inicio cuando utilizas títulos SEO autogenerados. Los valores comunes son | (barra vertical) o – (guión).
SEO > Single Post Page SEO
Desde aquí se controlan las opciones SEO para entradas del blog.
Enable custom titles: De forma predeterminada, el tema crea títulos SEO de entradas basados en el título de tu entrada y en tu nombre de blog. Si deseas hacer que tu título SEO sea diferente puedes definir un título personalizado para cada post utilizando campos personalizados. Esta opción debe estar habilitada para que los títulos SEO personalizados funcionen y debes elegir un nombre de campo personalizado.
Enable custom description: Si deseas agregar una meta descripción a tu publicación, puedes hacerlo utilizando campos personalizados. Esta opción debe estar habilitada y debes elegir un nombre de campo personalizado.
Enable custom keywords: Si deseas agregar palabras clave SEO a tu entrada puedes hacerlo utilizando los campos personalizados. Esta opción debe estar habilitada para que las palabras clave se muestren en las páginas de publicación. Puedes agregar tus palabras clave en el campo personalizado que definas a continuación.
Enable canonical URL’s: La canonización ayuda a evitar la indexación de contenido duplicado por los motores de búsqueda, y como resultado, puede ayudar a evitar las penalizaciones de contenido duplicado y la degradación del pagerank. Algunas páginas pueden tener URL diferentes que conducen al mismo lugar. Por ejemplo domain.com, domain.com/index.html, y www.domain.com son todas las URLs diferentes que conducen a su página principal. Desde la perspectiva de un buscador estas URL duplicadas, que también se producen a menudo debido a permalinks personalizados, pueden tratarse individualmente en lugar de como un solo destino. La definición de una URL canónica indica al motor de búsqueda qué URL desea usar oficialmente. El tema basa sus URLs canónicas en tus permalinks y el nombre de dominio definido en la pestaña de configuración de wp-admin.
Custom field Name to be used for title: Cuando definas tu título SEO utilizando campos personalizados, debes utilizar este valor para el Nombre del campo personalizado. El Valor de tu campo personalizado debe ser el título personalizado que deseas utilizar.
Custom field Name to be used for description: Cuando definas tu descripción SEO utilizando campos personalizados, debes utilizar este valor para el Nombre del campo personalizado. El Valor de tu campo personalizado debe ser la descripción SEO que deseas utilizar.
Custom field Name to be used for keywords: Cuando definas tus palabras clave SEO debes utilizar este valor para el Nombre del campo personalizado. El Valor de tu campo personalizado deben ser las palabras claves que deseas utilizar.
If custom titles are disabled, choose auto-generation method: Si no utilizas títulos SEO de entradas personalizados, puedes tener control sobre cómo se generan los títulos automáticos. Aquí puedes elegir en qué orden deseas que se muestren el título de tu entrada y el nombre del blog, o puedes eliminar el nombre del blog del título por completo.
Define a character to separate BlogName and Post title: Aquí puede cambiar el carácter que separa el título de tu blog y el nombre de la entrada cuando utilizas títulos SEO de entradas autogenerados. Los valores comunes son | (barra vertical) o – (guión).
SEO > Index Page SEO
Enable canonical URL’s: La canonización ayuda a evitar la indexación de contenido duplicado por los motores de búsqueda, y como resultado, puede ayudar a evitar las penalizaciones de contenido duplicado y la degradación del pagerank. Algunas páginas pueden tener URL diferentes que conducen al mismo lugar. Por ejemplo domain.com, domain.com/index.html, y www.domain.com son todas las URLs diferentes que conducen a su página principal. Desde la perspectiva de un buscador estas URL duplicadas, que también se producen a menudo debido a permalinks personalizados, pueden tratarse individualmente en lugar de como un solo destino. La definición de una URL canónica indica al motor de búsqueda qué URL desea usar oficialmente. El tema basa sus URLs canónicas en tus permalinks y el nombre de dominio definido en la pestaña de configuración de wp-admin.
Enable meta descriptions: Marca esta casilla si deseas mostrar descripciones SEO en las páginas de categorías y archivos. La descripción se basa en la descripción de la categoría que elijas al crear / editar tu categoría en wp-admin.
Choose title autogeneration method: Si no utilizas títulos SEO de entradas personalizados, puedes tener control sobre cómo se generan los títulos automáticos. Aquí puedes elegir en qué orden deseas que se muestren el título de tu entrada y el nombre del blog, o puedes eliminar el nombre del blog del título por completo.
Define a character to separate BlogName and Post title: Aquí puedes cambiar el carácter que separa el título de tu blog y el nombre de la entrada cuando utilizas títulos SEO de entradas autogenerados. Los valores comunes son | (barra vertical) o – (guión).
Integration (Integración)
La pestaña de integración es ideal para agregar código de terceros a ciertas áreas del tema. Se puede agregar código entre las etiquetas <head> y </head> y entre las etiquetas <body> y </body>, así como antes y después de cada post.
Por ejemplo, si necesitas agregar un código de seguimiento a tu sitio web (como Google Analytics), pero no estás seguro de qué archivo PHP editar para agregar el código al <body> de tu sitio web, simplemente puedes introducir este código en el campo <body> de la pestaña Integración.
Enable header code: Al deshabilitar esta opción, se quitará el código que va entre <head> y </head>. Esto te permite quitar el código mientras lo guardas para su uso posterior.
Enable body code: Al deshabilitar esta opción, se quitará el código que va entre <body> y </body>. Esto te permite quitar el código mientras lo guardas para su uso posterior.
Enable single top code: Al inhabilitar esta opción se quitará el código de la parte superior simple de tu blog. Esto te permite quitar el código mientras lo guardas para su uso posterior.
Enable single bottom code: Al deshabilitar esta opción, se quitará el código de la parte inferior de tu blog. Esto te permite quitar el código mientras lo guardas para su uso posterior.
Add code to the < head > of your blog: Inserta aquí el código a mostrar en la sección <head>. Esto es útil cuando necesitas añadir javascript o css a todas las páginas.
Add code to the < body >: Inserta aquí el código a mostrar en la sección <body> de tu blog. Suele ser útil para insertar códigos de seguimiento como el de Google Analytics o el píxel de Facebook Ads.
Add code to the top of your posts: Cualquier código que coloques aquí se insertará en la parte superior de todas las entradas. Esto es útil si estás buscando la integración de cosas tales como enlaces de marcadores sociales.
Add code to the bottom of your posts, before the comments: Cualquier código que coloques aquí se insertará en la parte inferior de todas tus entradas.
Updates (Actualizaciones)
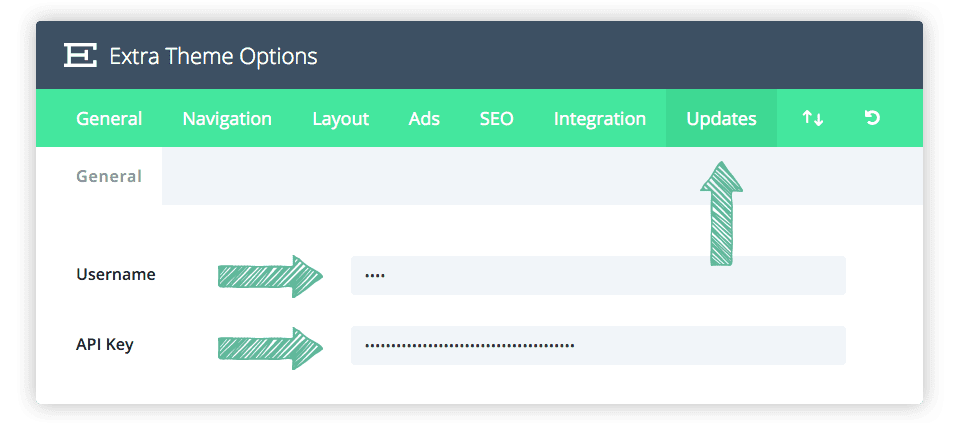
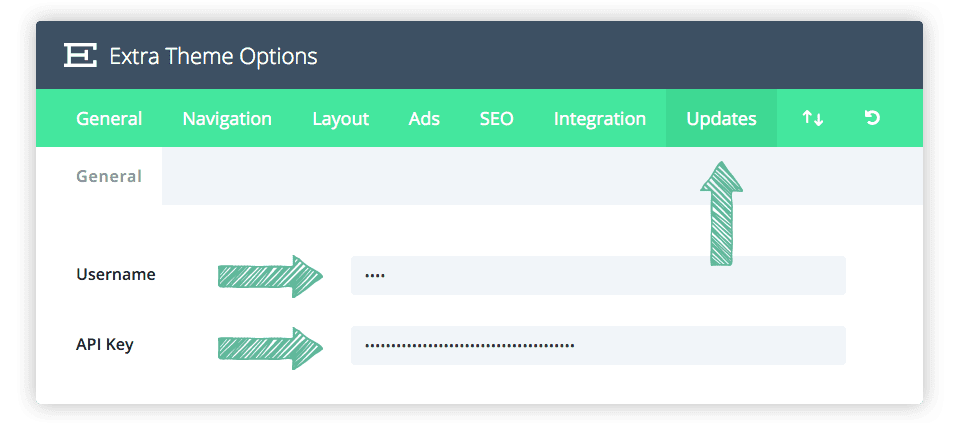
Antes de poder recibir las actualizaciones del tema Extra debes autenticar tu suscripción a Elegant Themes. Para ello, debes ingresar tanto tu nombre de usuario de Elegant Themes como tu clave API.
Username: Tu nombre de usuario es el mismo nombre de usuario que utilizas cuando ingresas a ElegantThemes.com
API Key: Para localizar tu clave de API, inicia sesión en su cuenta de Elegant Themes y ve a la página Account > API Key page.
El Personalizador del Tema y de Módulos de Extra
Utilizando el personalizador de temas puedes ajustar casi todas las partes del diseño de Extra.
Acceso a los personalizadores de temas y módulos
Los personalizadores de tema y módulos te dan control sobre casi todos los elementos de tu página. ¿Quieres ajustar el tamaño o el espaciado del texto, o un elemento de tu sitio web con un solo clic? ¡El Personalizador es donde debes empezar!
A los paneles de personalización se puede acceder a través de Extra > Theme Customizer y de Extra > Module Customizer del menú de WordPress.
El personalizador de temas te da control sobre los elementos temáticos de todo el sitio, como el tamaño del menú y del logotipo o los estilos de texto de cabecera y cuerpo.
El personalizador de módulos en cambio te da control sobre el tamaño y la fuente de los módulos individuales. ¿Deseas reducir la altura de todos los módulos deslizantes de tu sitio web? ¡Eso se puede hacer en sólo unos segundos a través del personalizador de módulos!

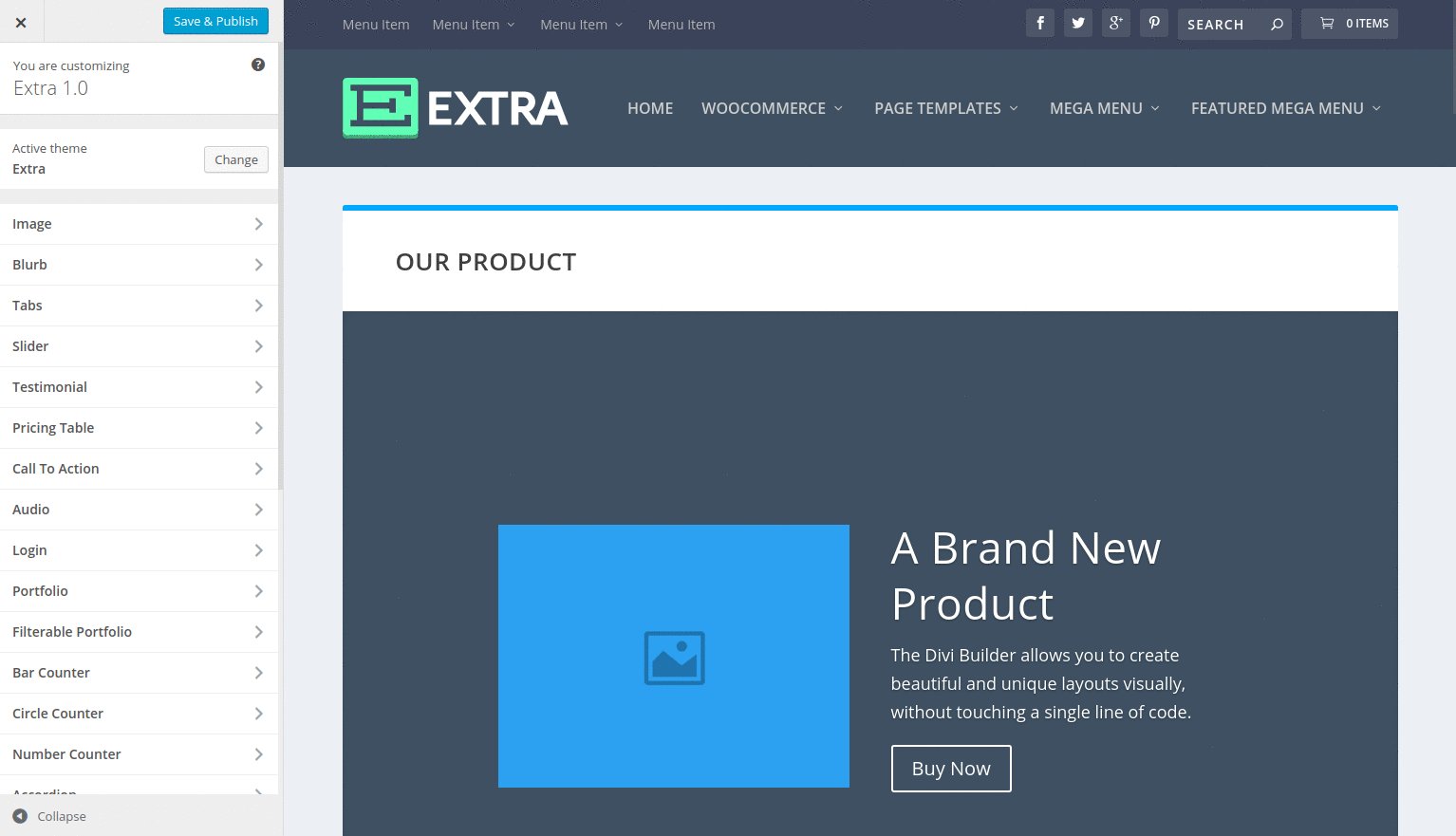
Explorando el Personalizador del Tema
Primero exploraremos el Personalizador del Tema. Hay cientos de opciones aquí, separadas en diferentes categorías. Al abrir por primera vez el personalizador, verás varios paneles, como «Header & Navigation Settings» (ajustes de encabezado y barra de navegación) y «General Settings» (ajustes generales). Al abrir estos paneles se mostrarán las opciones relacionadas con esas áreas de tu sitio web.
Al cambiar los ajustes dentro del personalizador, se te dará una vista previa de sus efectos y, una vez que guardes los cambios, los nuevos estilos se reflejarán en tu sitio web.

Puedes hacer cualquier cosa con el Personalizador del Tema sin escribir una sola línea de código. Para obtener una visión más detallada de algunas de las diferentes opciones del personalizador y algunas maneras creativas de usar estas opciones juntas, asegúrese de ver el video de instrucción anterior.
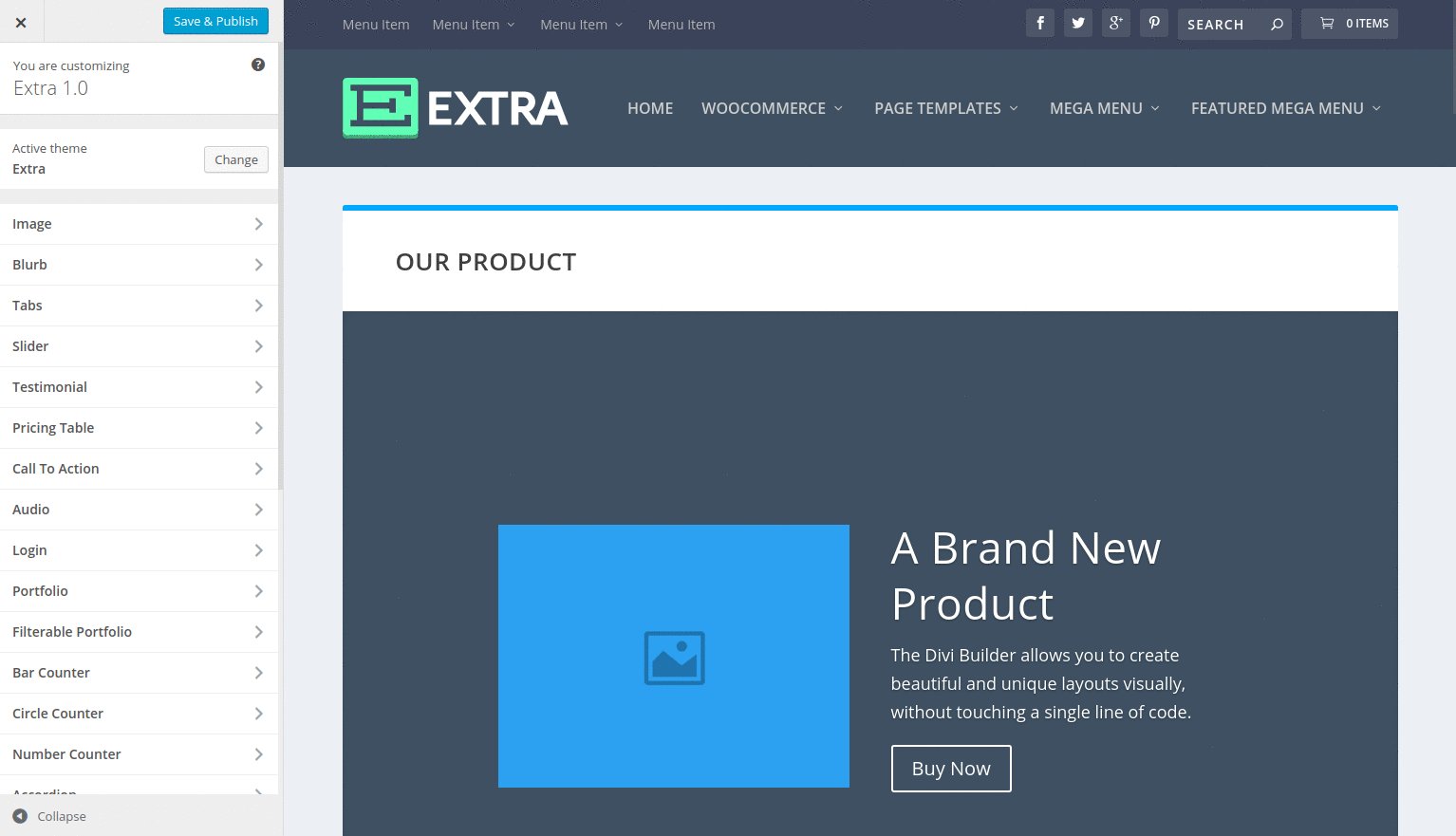
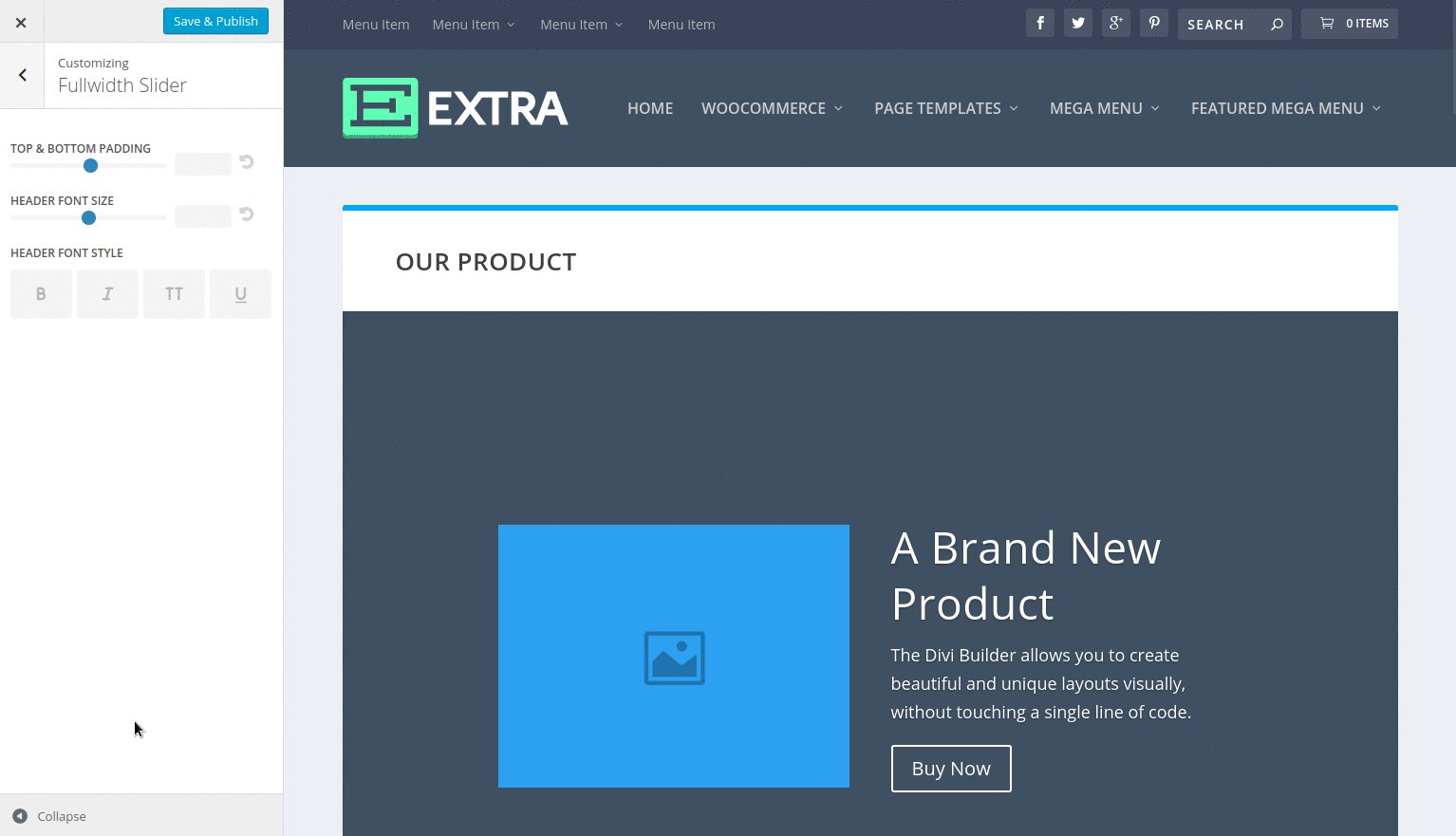
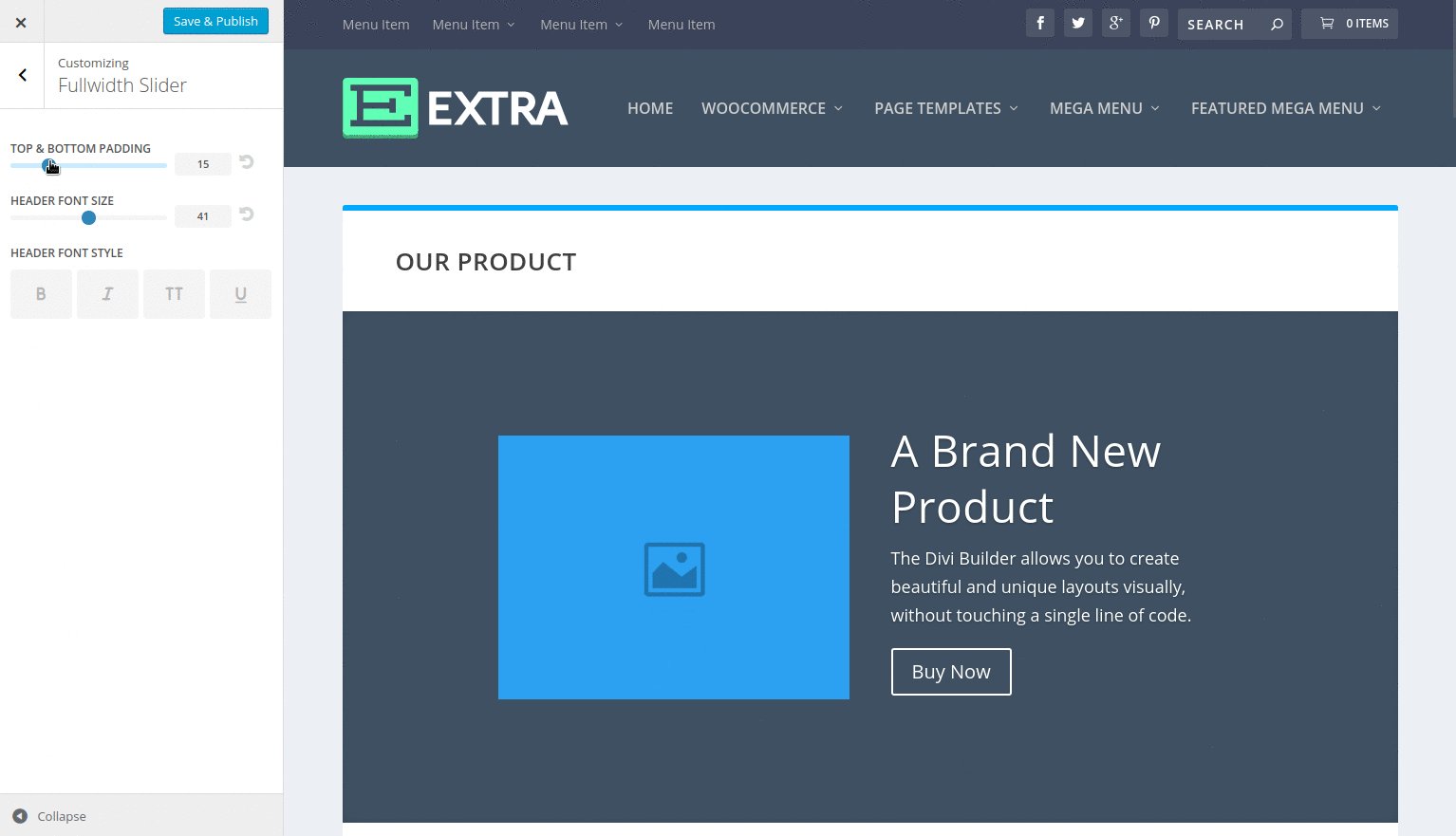
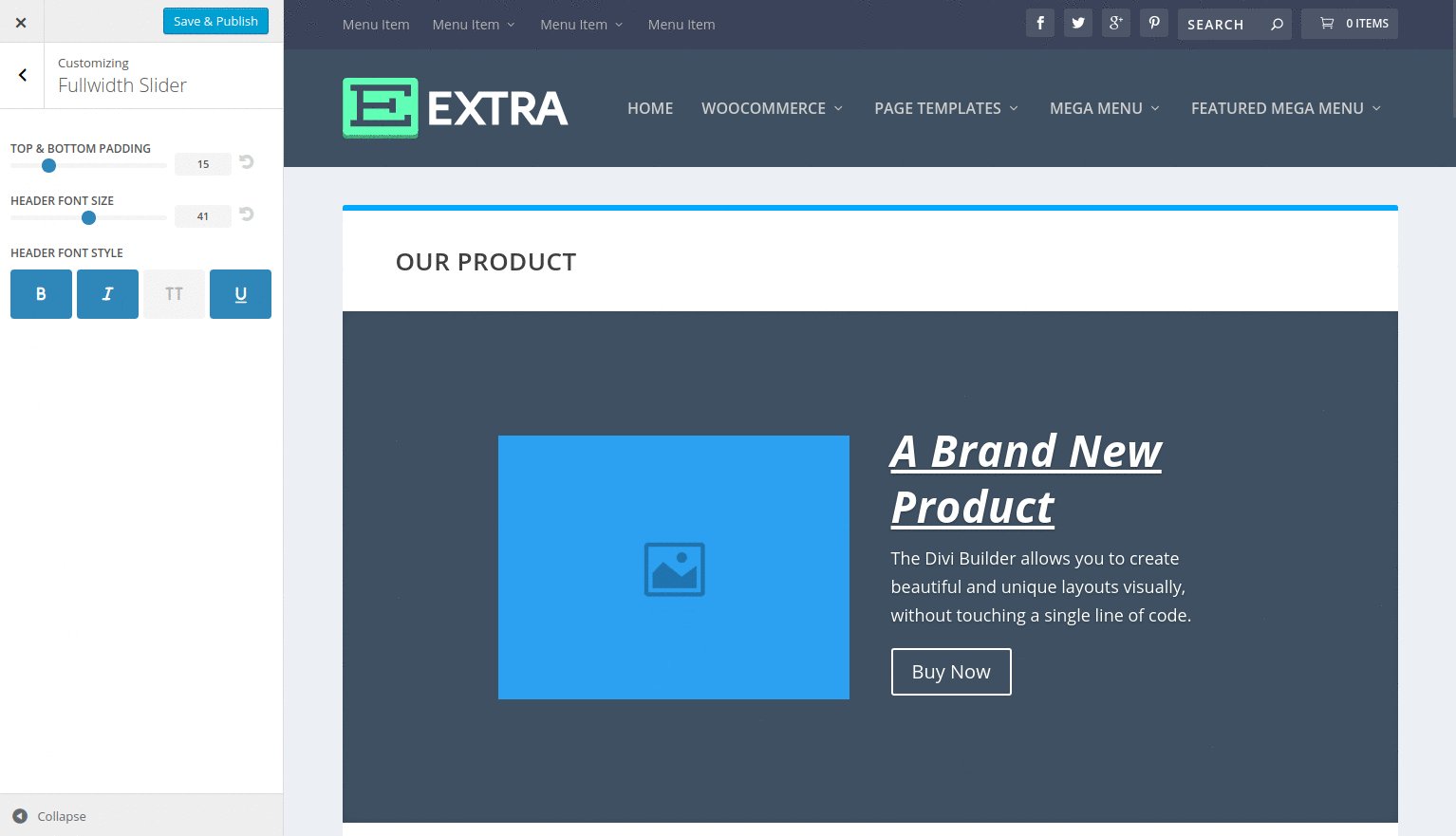
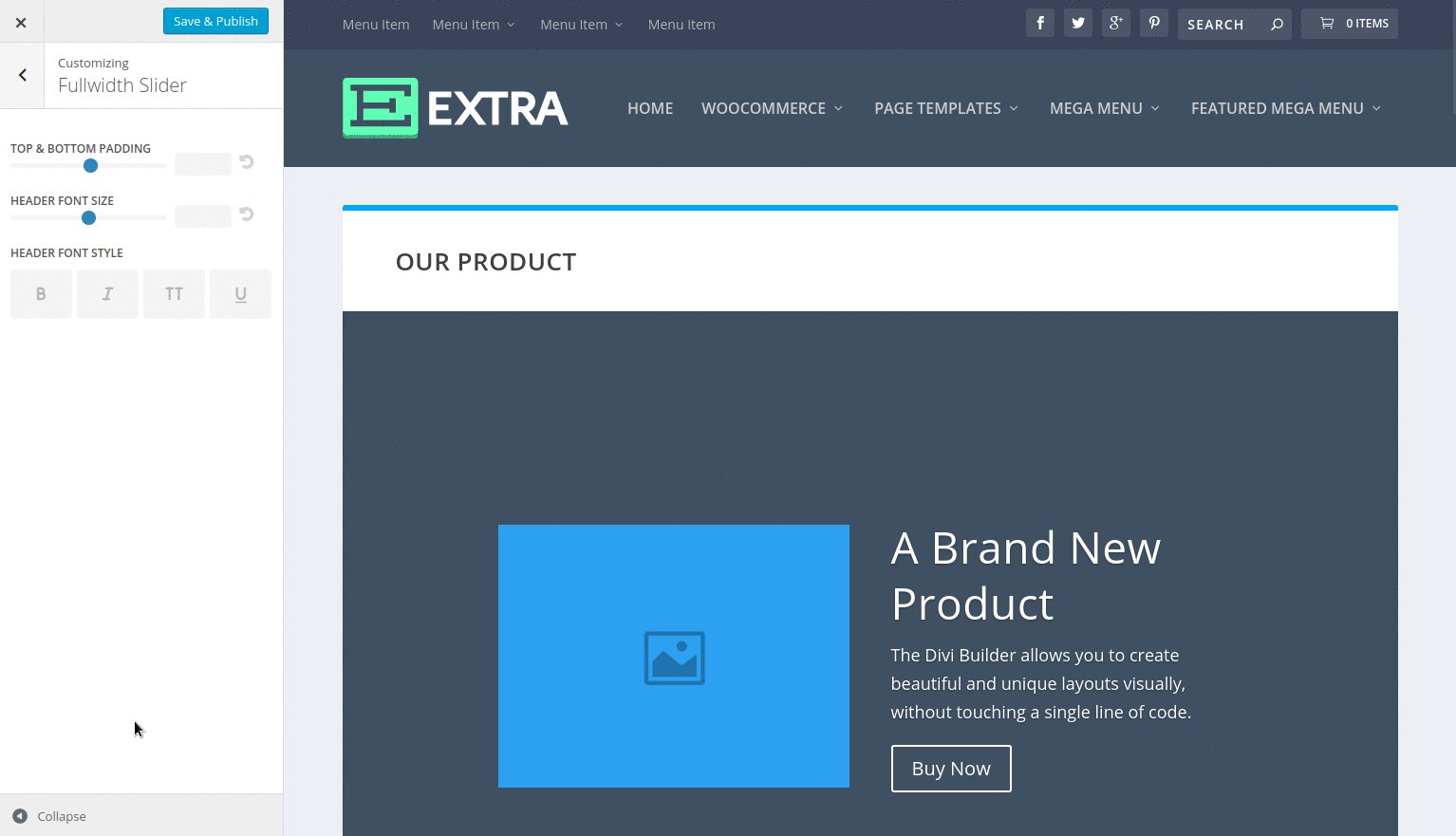
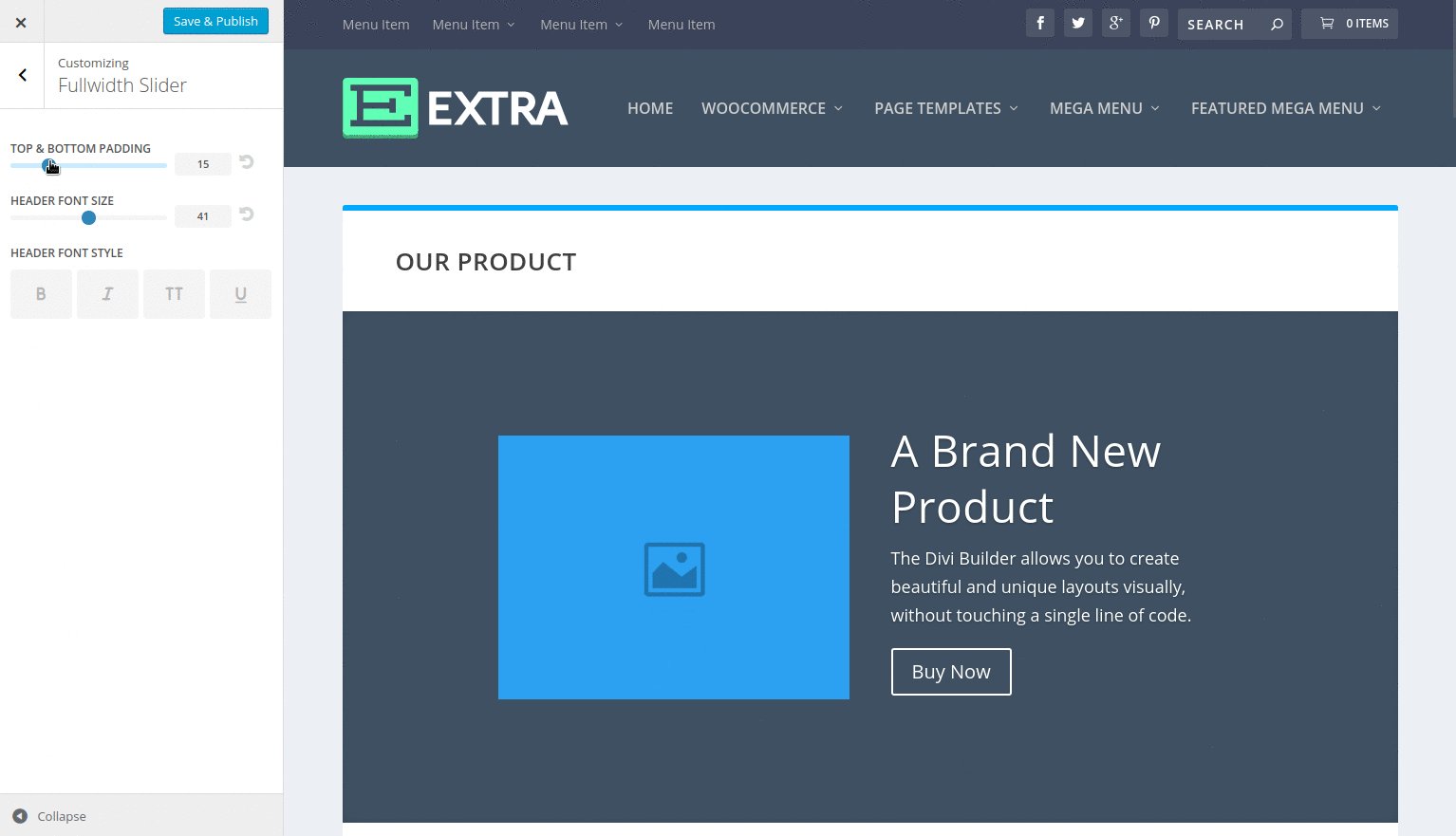
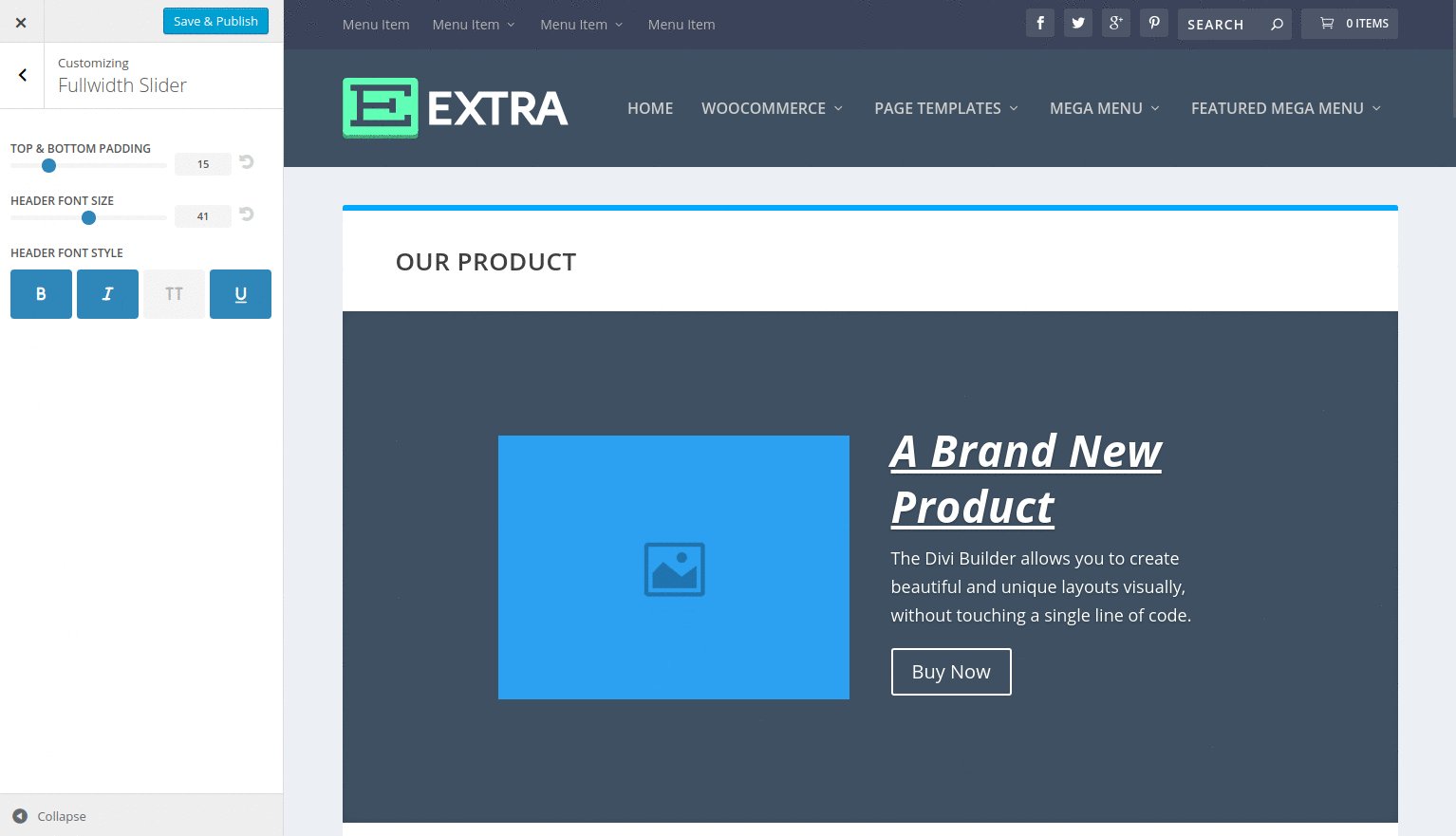
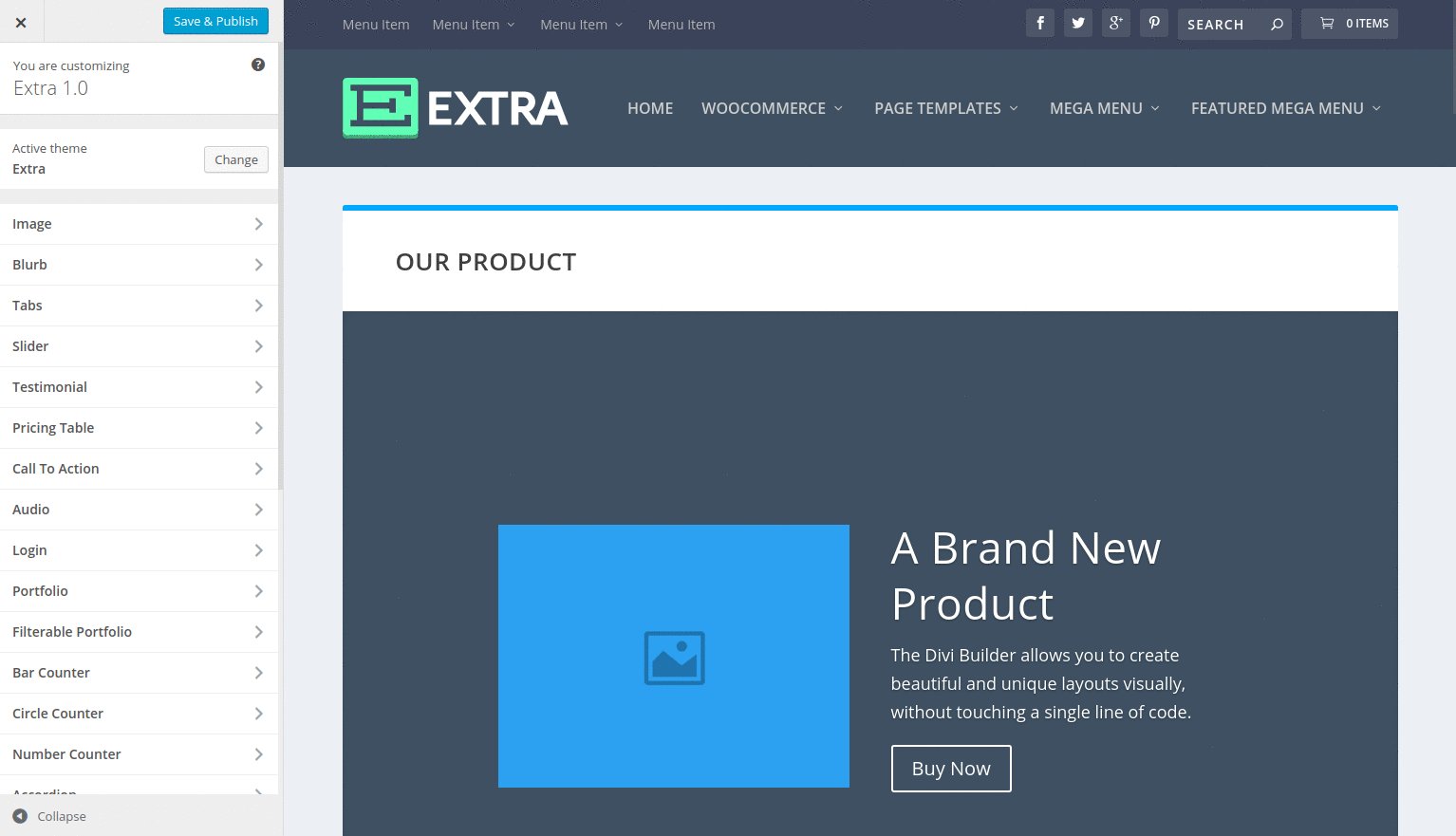
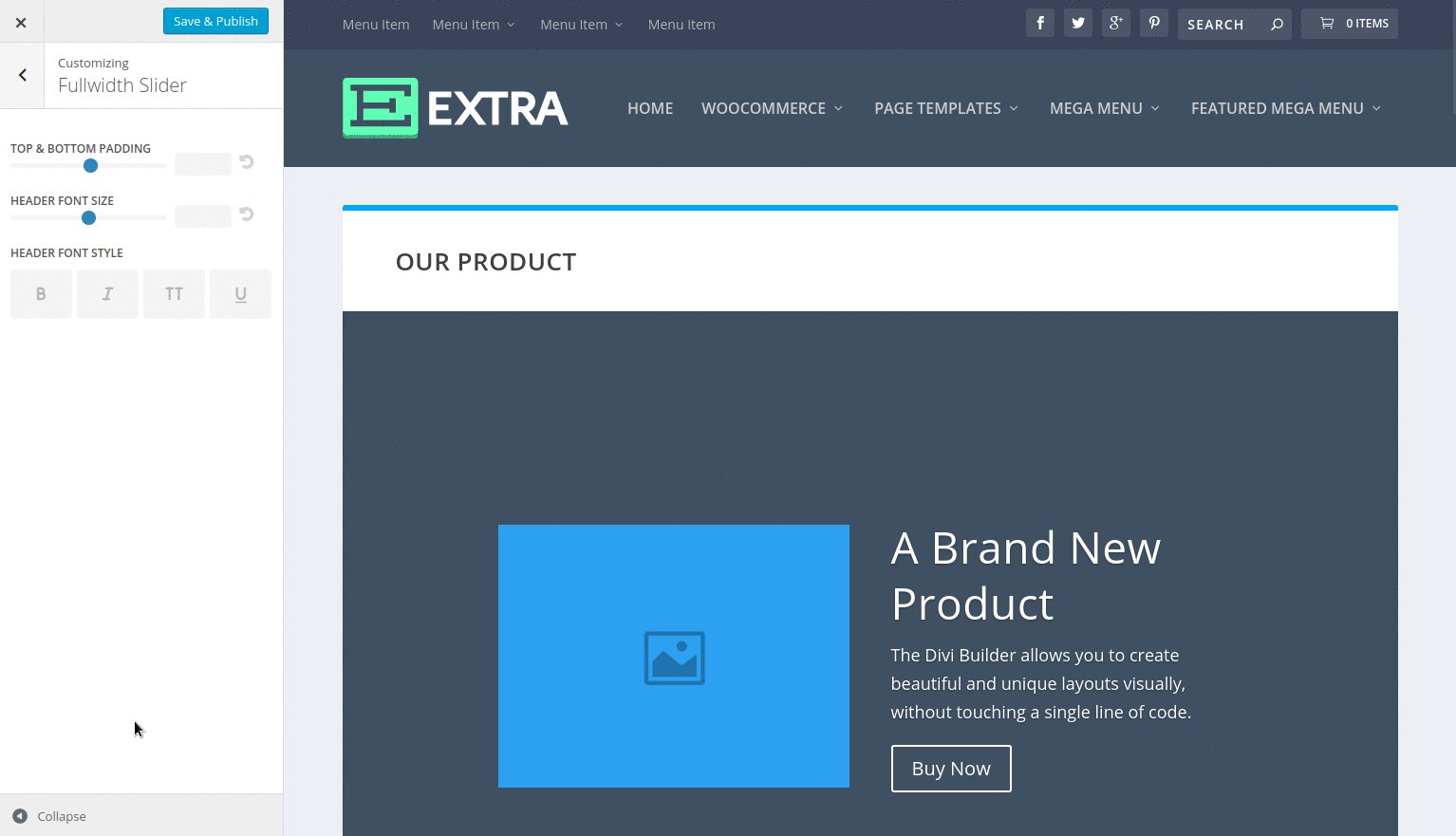
Explorando el Personalizador de Módulos
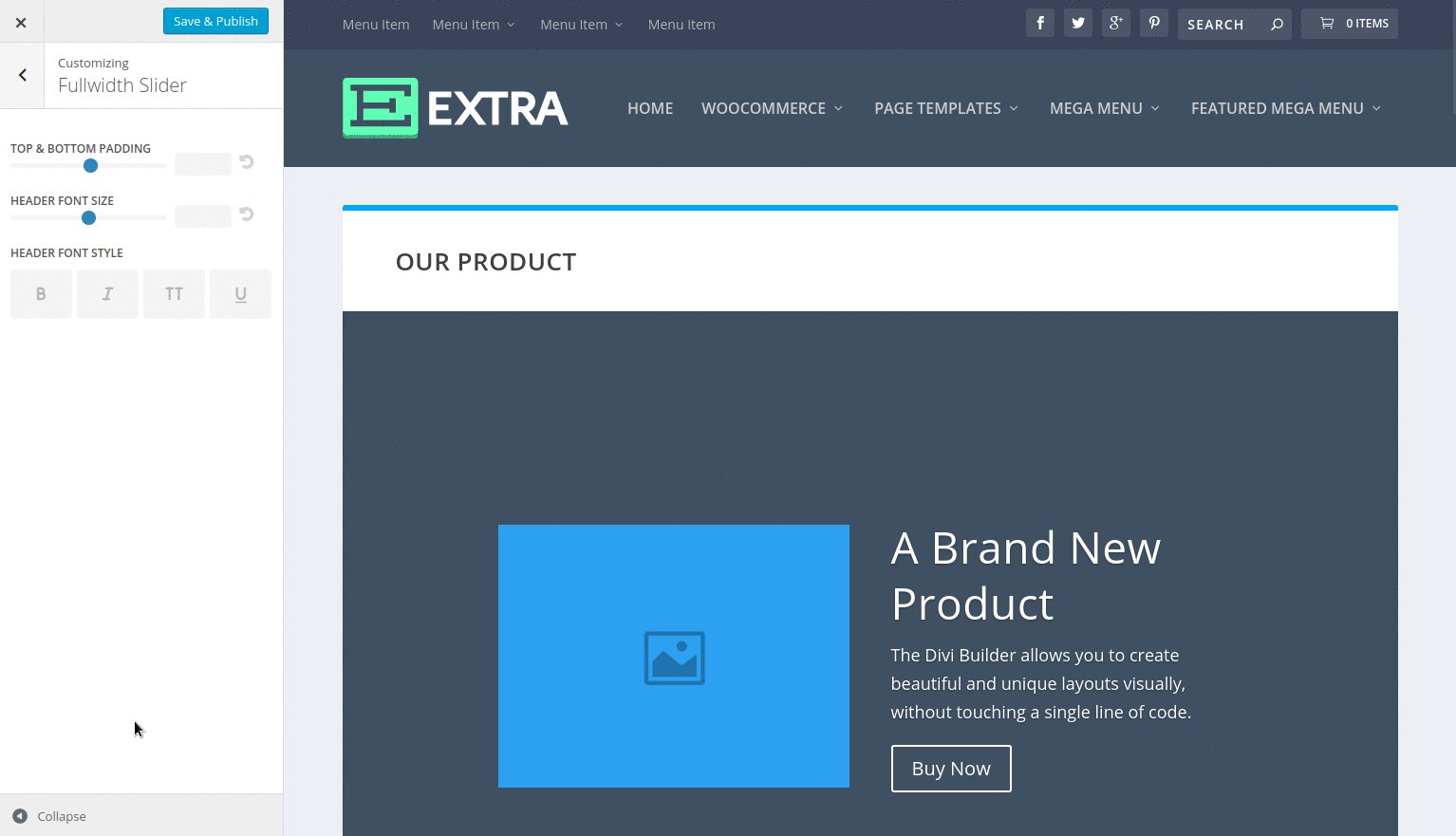
El personalizador de módulos funciona igual que el personalizador de temas, excepto que se centra en la personalización de módulos individuales en lugar de elementos generales del sitio web.
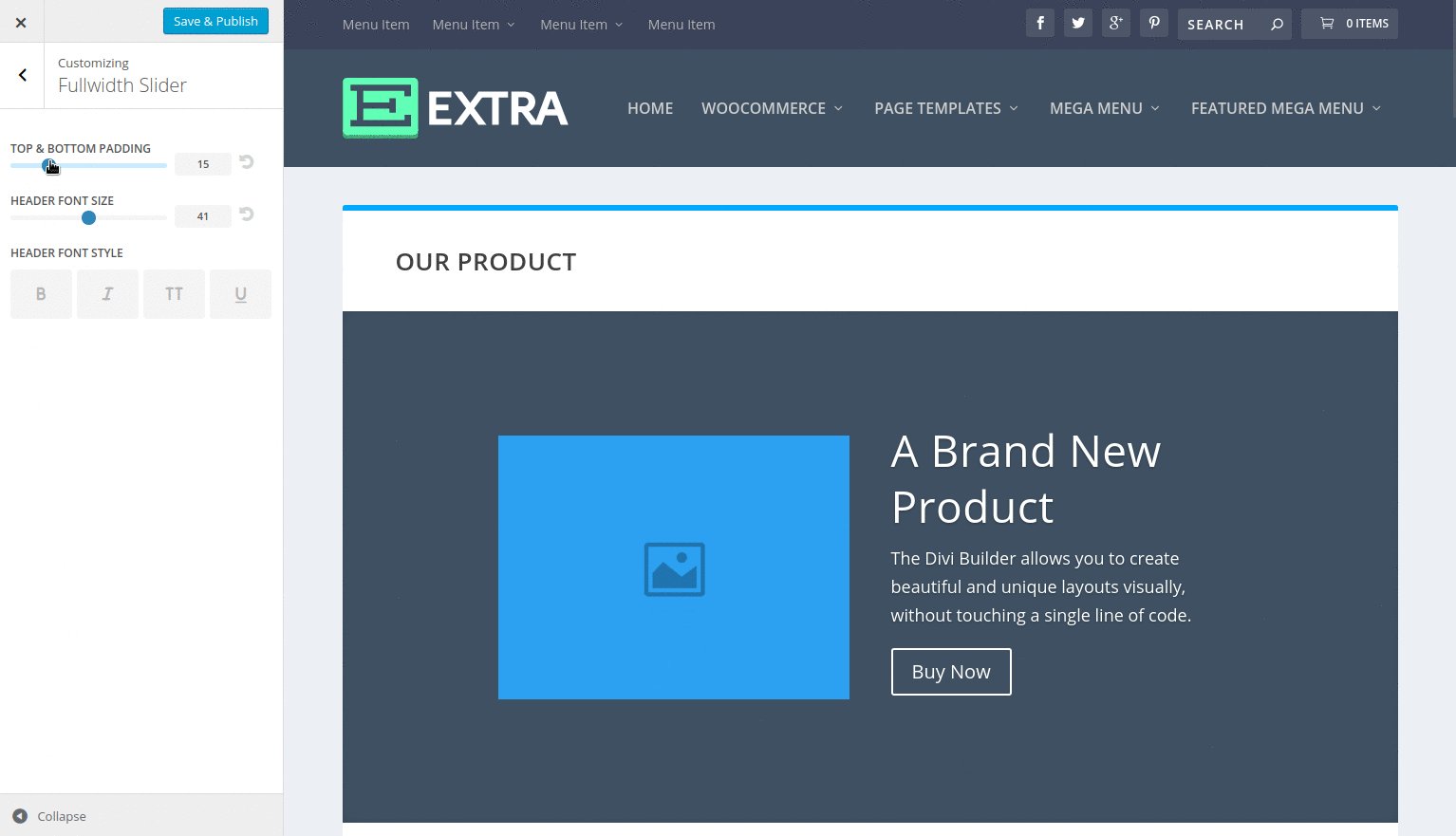
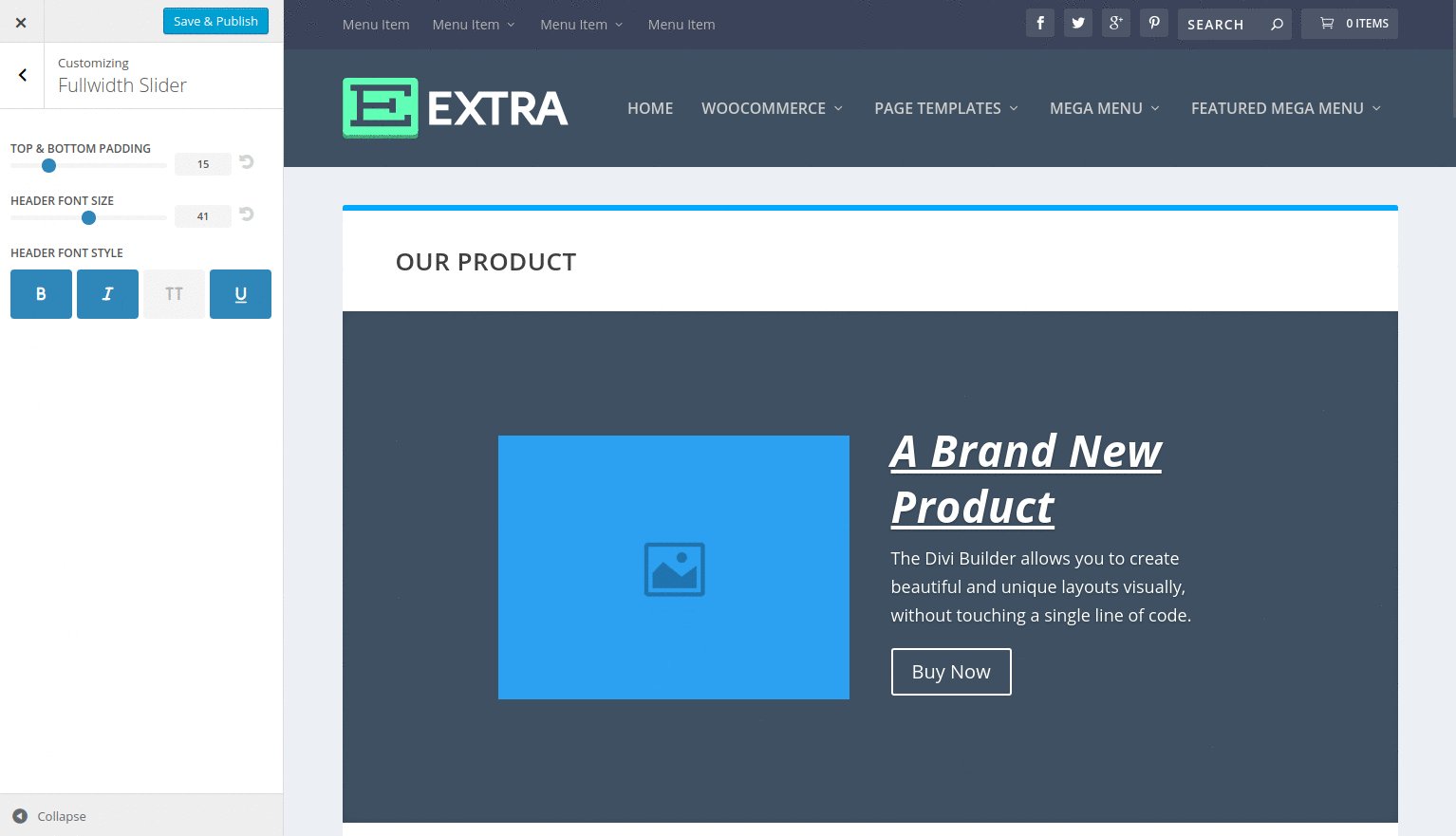
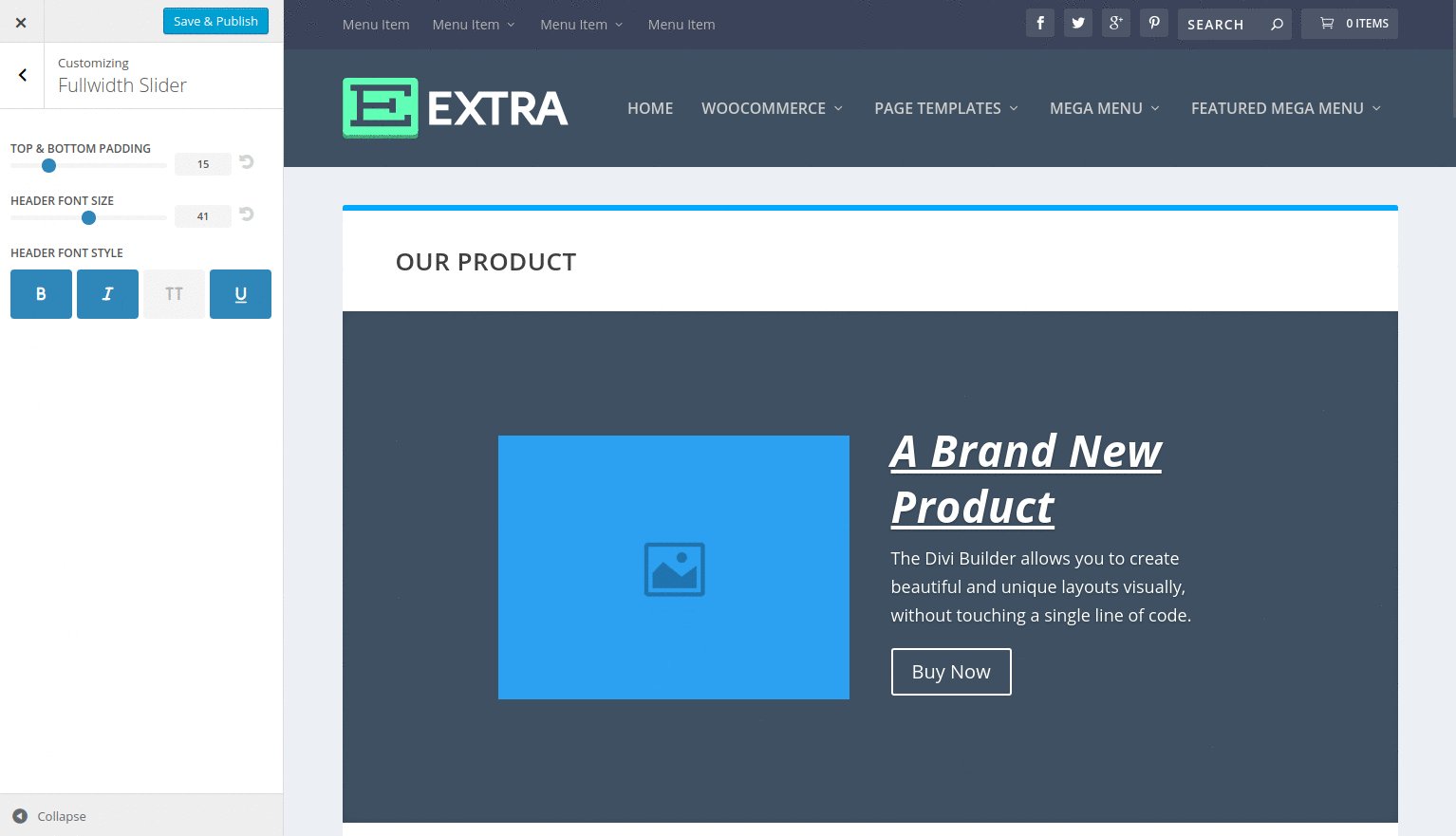
Al abrir el Personalizador de módulos verás un panel separado para cada uno de los módulos de Divi Builder. La apertura de estos paneles revelará controles de personalización que se pueden utilizar para ajustar el espaciado y la tipografía de cada módulo en todo el sitio web.
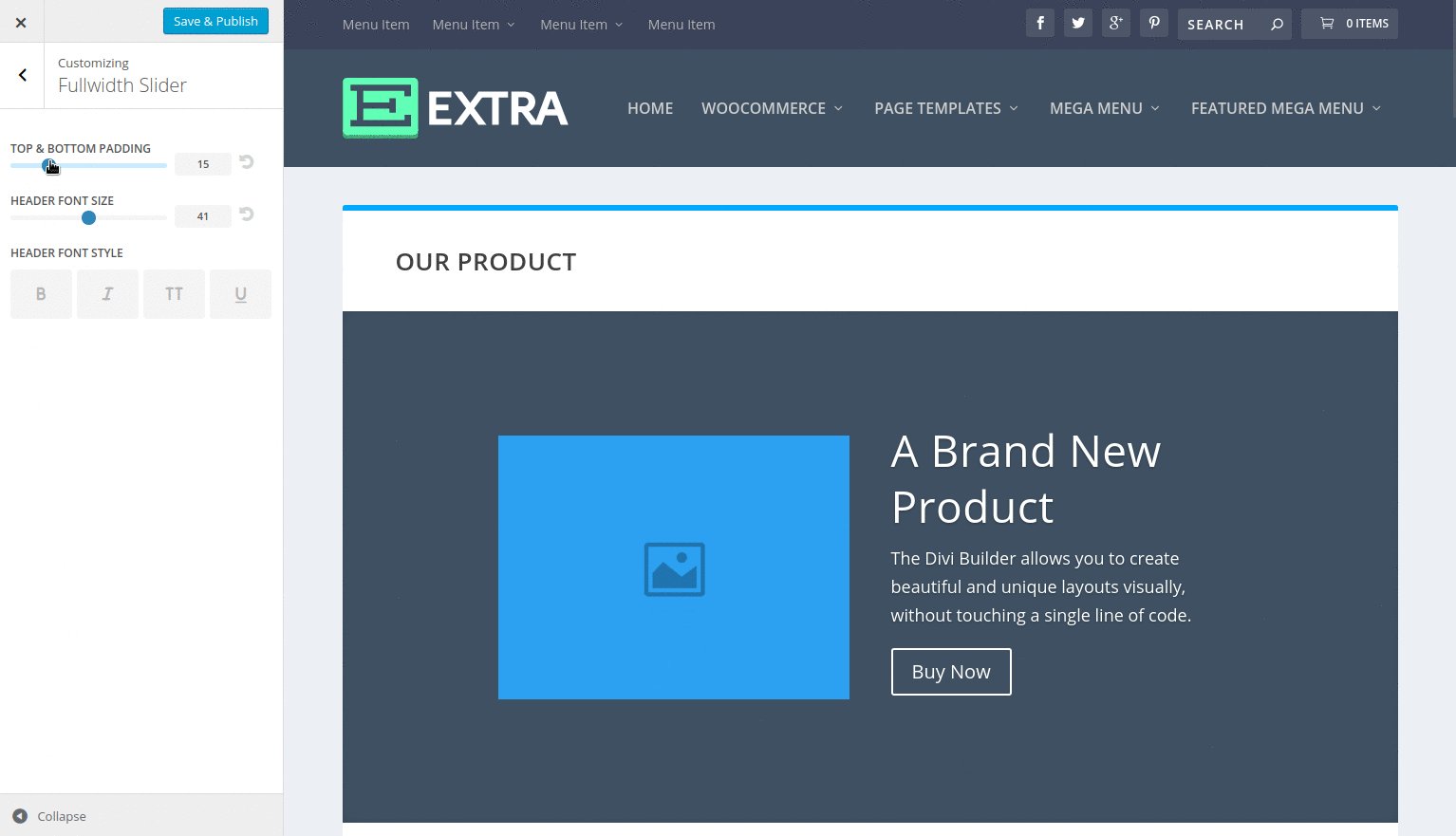
Por ejemplo, si piensas que la configuración predeterminada del módulo de slider tiene demasiado margen interno, simplemente puedes abrir el panel del slider y ajustar el deslizador de relleno. Ahora, siempre que agregues un nuevo slider a una página, se reflejará el valor de relleno personalizado.
No es necesario utilizar un tema hijo o ajustar la configuración del módulo avanzado para el módulo individual. El Personalizador de módulos es una colección de controles de módulo global.



Opciones de Encabezado y Menú de Extra
La cabecera de Extra es altamente personalizable, con diversas opciones de menú, logotipo y alineación.
Para comenzar a personalizar el encabezado y la barra de navegación de tu sitio web primero debes ingresar al personalizador del tema haciendo clic en el vínculo del menú Apariencia > Personalizar dentro de tu panel de WordPress.
A continuación busca el panel Header & Navigation y haz clic para mostrar los ajustes.


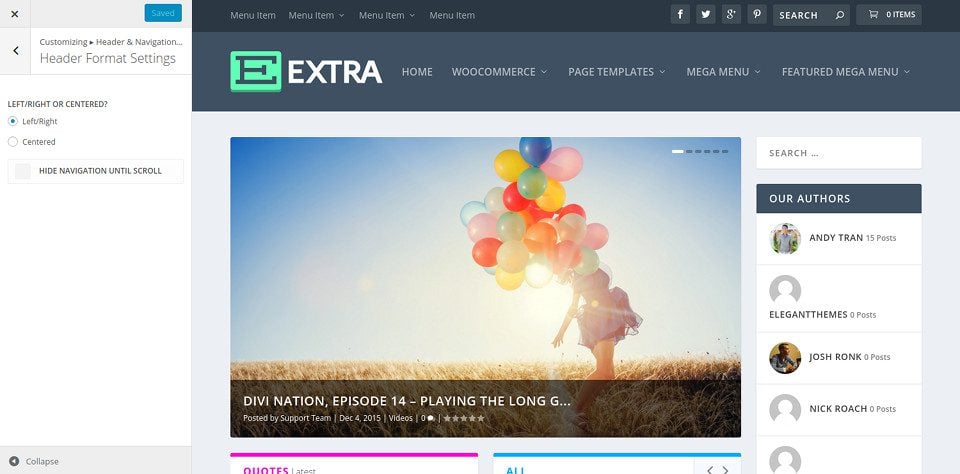
Darle Formato al Encabezado de Extra
Aquí puedes ajustar el formato general de tu encabezado, como cambiar entre el diseño predeterminado y el centrado. Si eliges Centrado colocarás tu logotipo encima del menú de navegación y se centrará horizontalmente dentro del encabezado.
También puedes optar por ocultar el área de navegación del encabezado hasta que se despliegue la página.


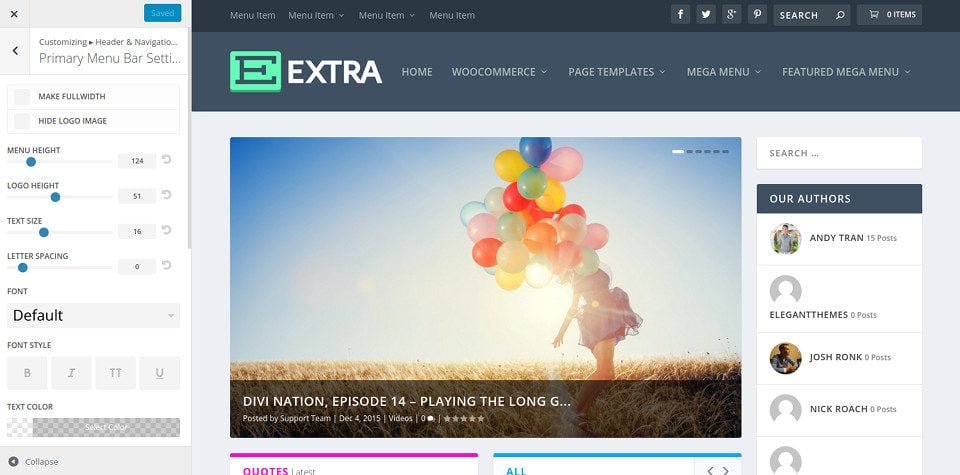
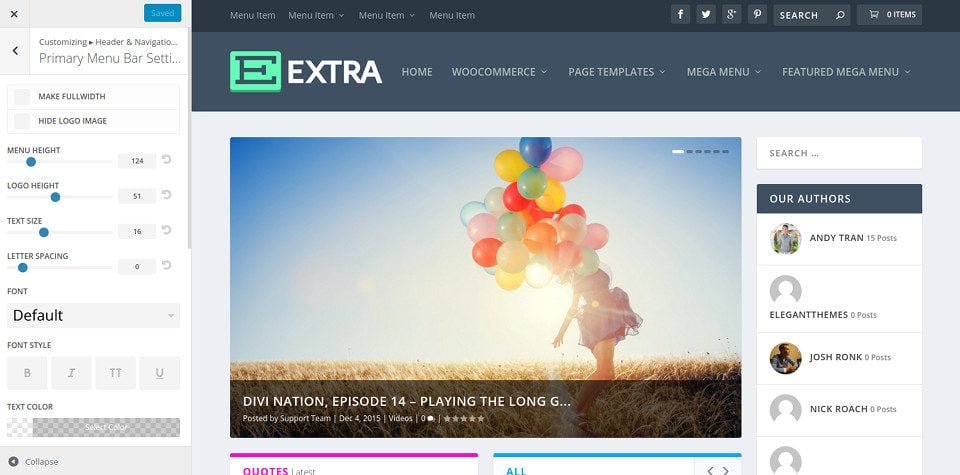
Menú de navegación principal
En esta sección puedes ajustar el tamaño, el estilo y el color de tu menú de navegación principal. Éste es el área más grande en la tapa de la página que contiene tu logo y los enlaces de tu menú principal.
Desde este panel puedes ajustar la altura de tu logotipo, cambiar el color de fondo de la barra de menús, cambiar el color de los enlaces de menú y más.


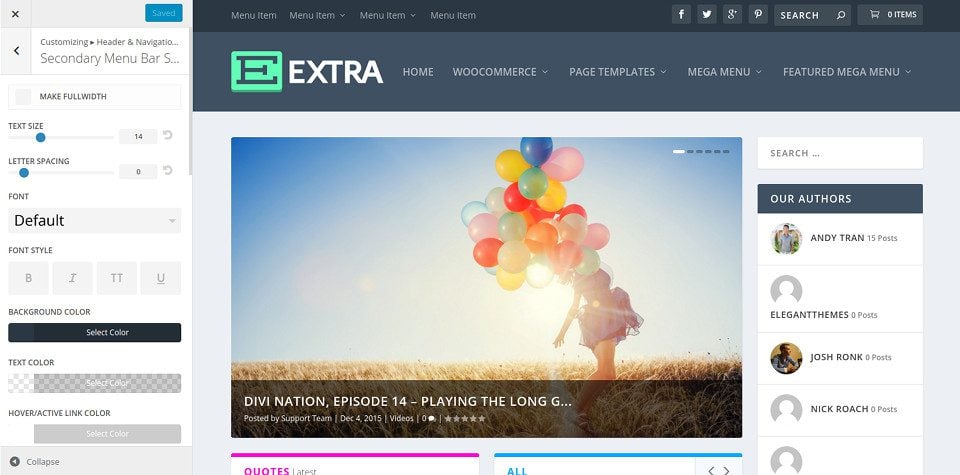
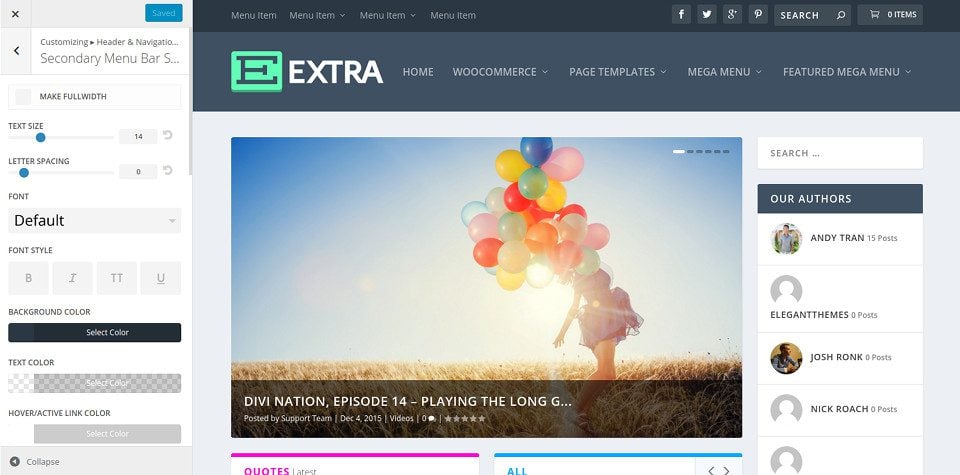
Menú de Navegación Secundario
La barra de menú secundaria es la más pequeña de las dos barras de navegación y aparece encima de la barra de navegación principal. Esta área no aparecerá a menos que asignes un menú a la ubicación del menú secundario.
En este panel puede personalizar el estilo de la barra de navegación secundaria, incluyendo su color de fondo, el color del enlace de menú y el estilo de fuente.


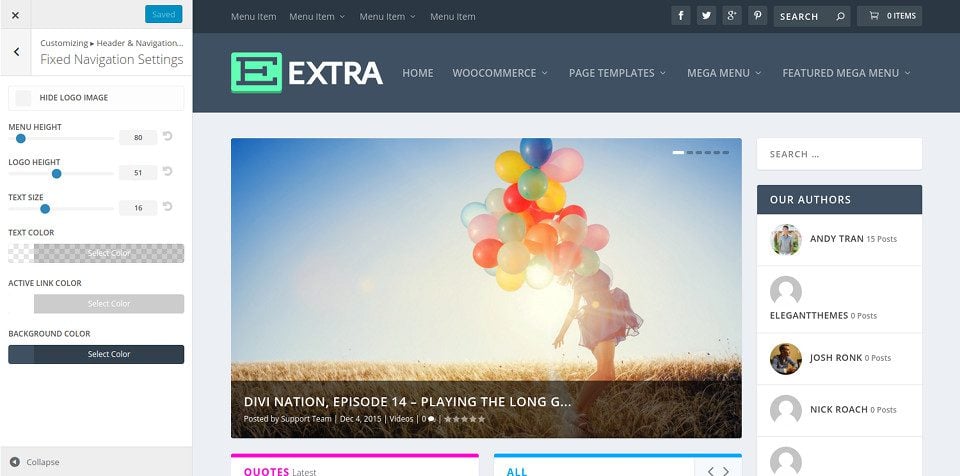
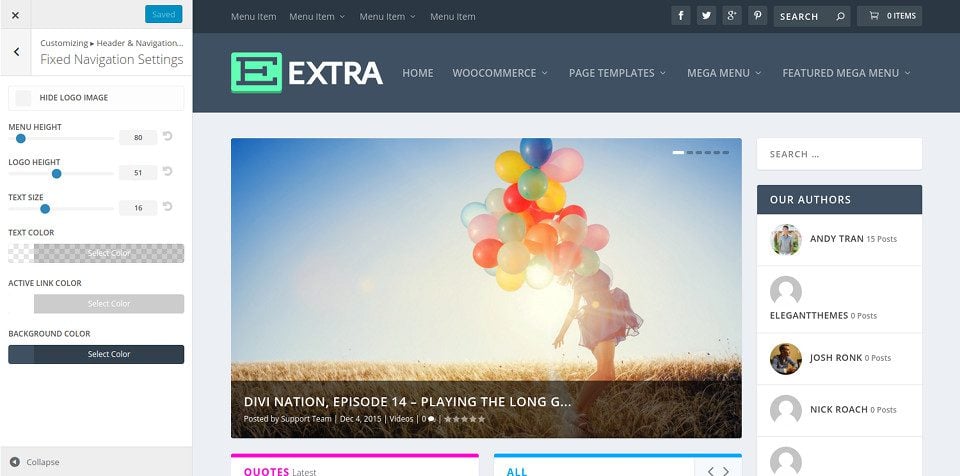
Barra de Navegación Fija
La barra de navegación fija se refiere al estado de la barra de navegación después de desplazarse. Observarás que a medida que desplazas la página, la barra de menús se encoge y permanece fija en la parte superior de la pantalla para proporcionar más espacio para tu contenido.
Puedes ajustar la altura del menú si crees que se reduce demasiado y / o puedes ajustar los colores de los menús y los enlaces de menú independientemente del estado fijo del menú.


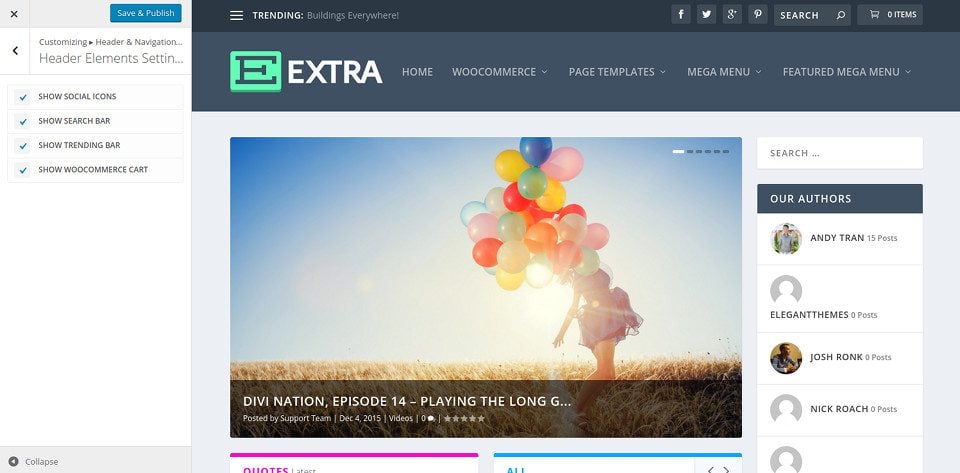
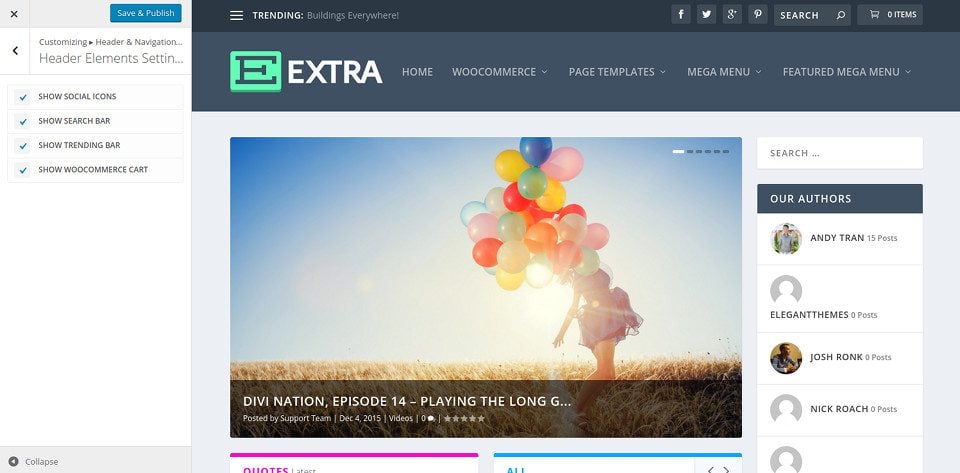
Elementos del Encabezado
Los elementos del encabezado son elementos opcionales que puedes mostrar en tu barra de navegación, cada uno de los cuales se puede activar / desactivar en este panel.
En la actualidad, los elementos disponibles incluyen iconos de seguimiento social, icono de búsqueda, carro de WooCommerce y widget de tendencias (que muestra los títulos de tus publicaciones más populares como un ticker de noticias).


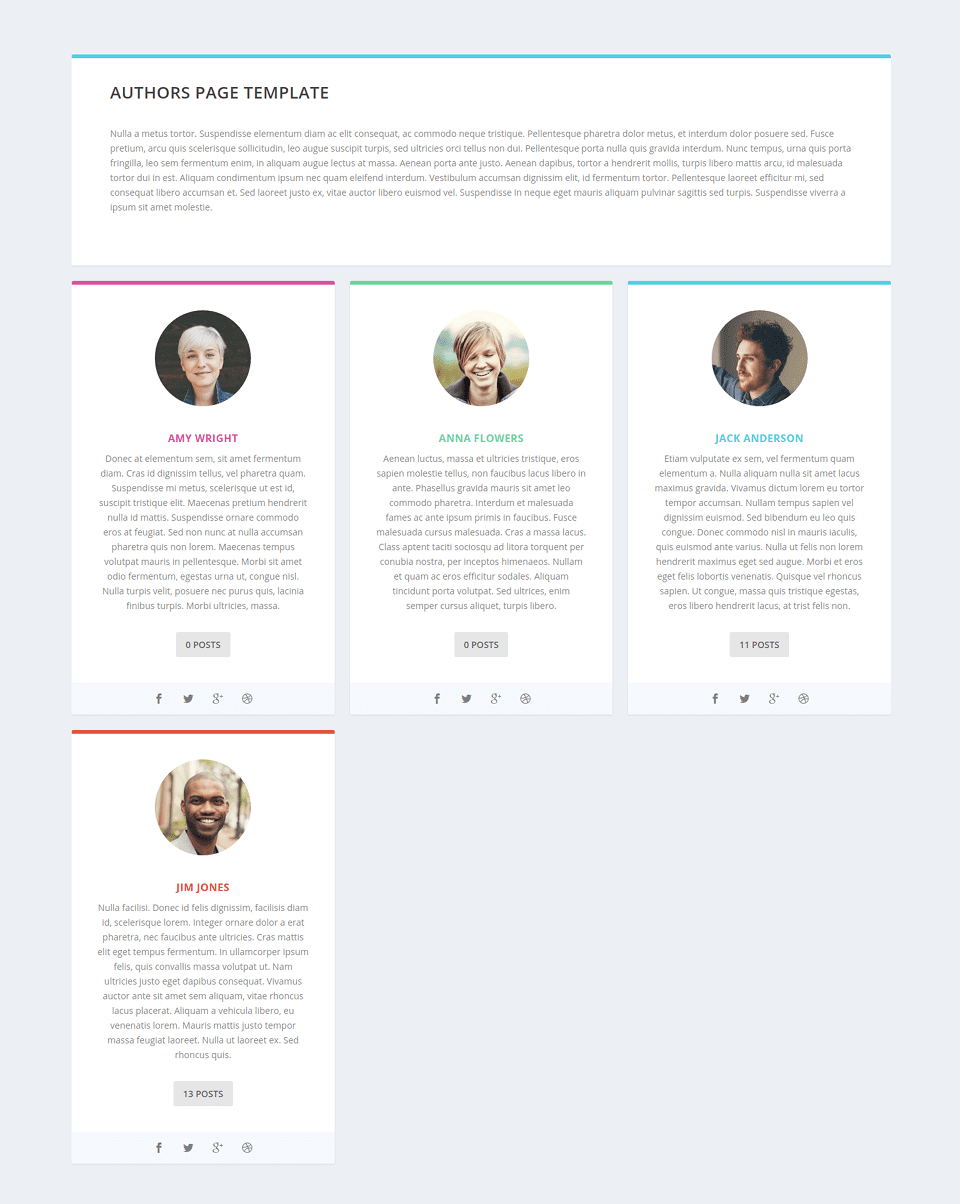
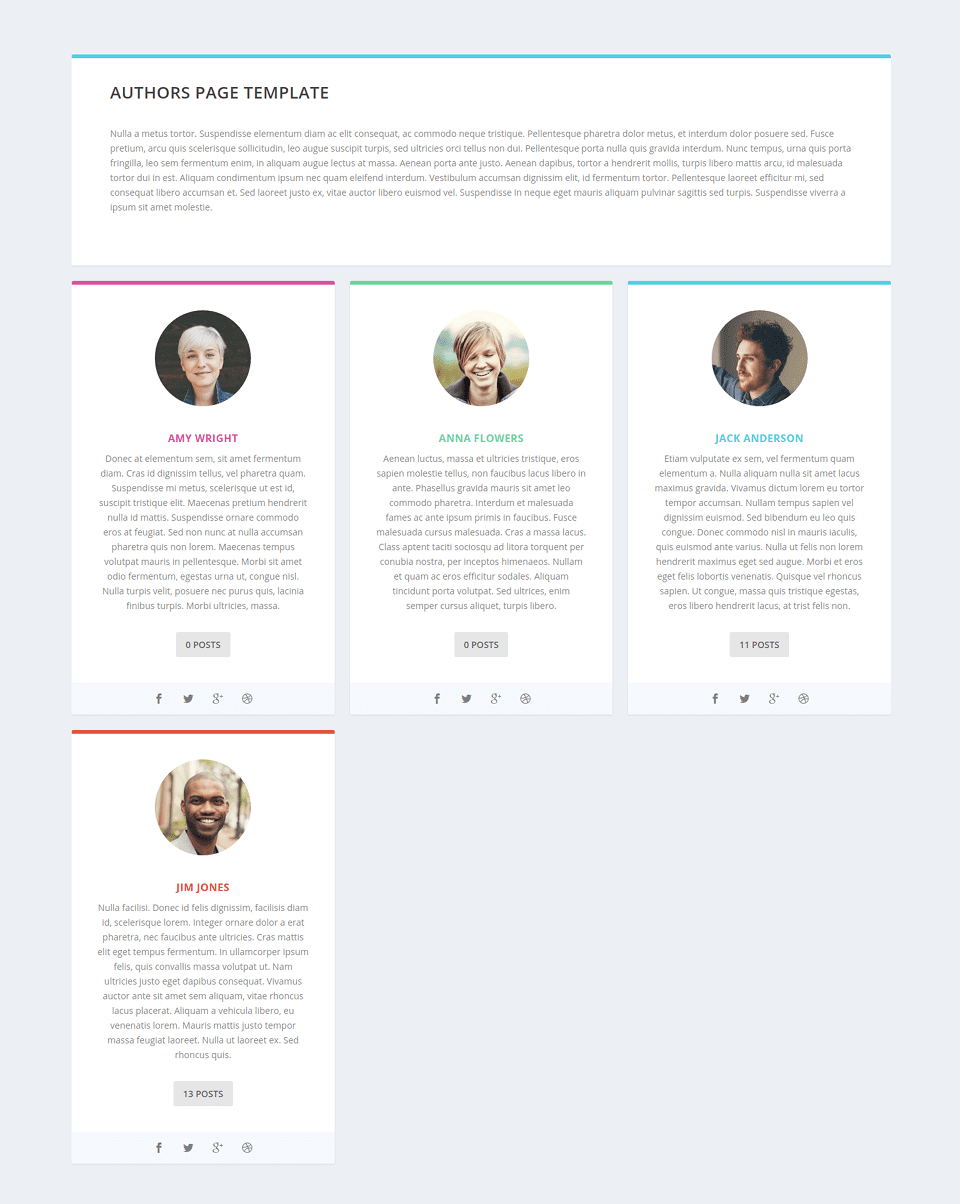
Las Plantillas de Página de Extra
Extra viene con una variedad de plantillas de página que se pueden utilizar en diversas situaciones.
Extra incluye una colección de plantillas de página que se pueden utilizar para una variedad de propósitos. Puedes aplicar cualquiera de estas plantillas de página a cualquier página que crees.
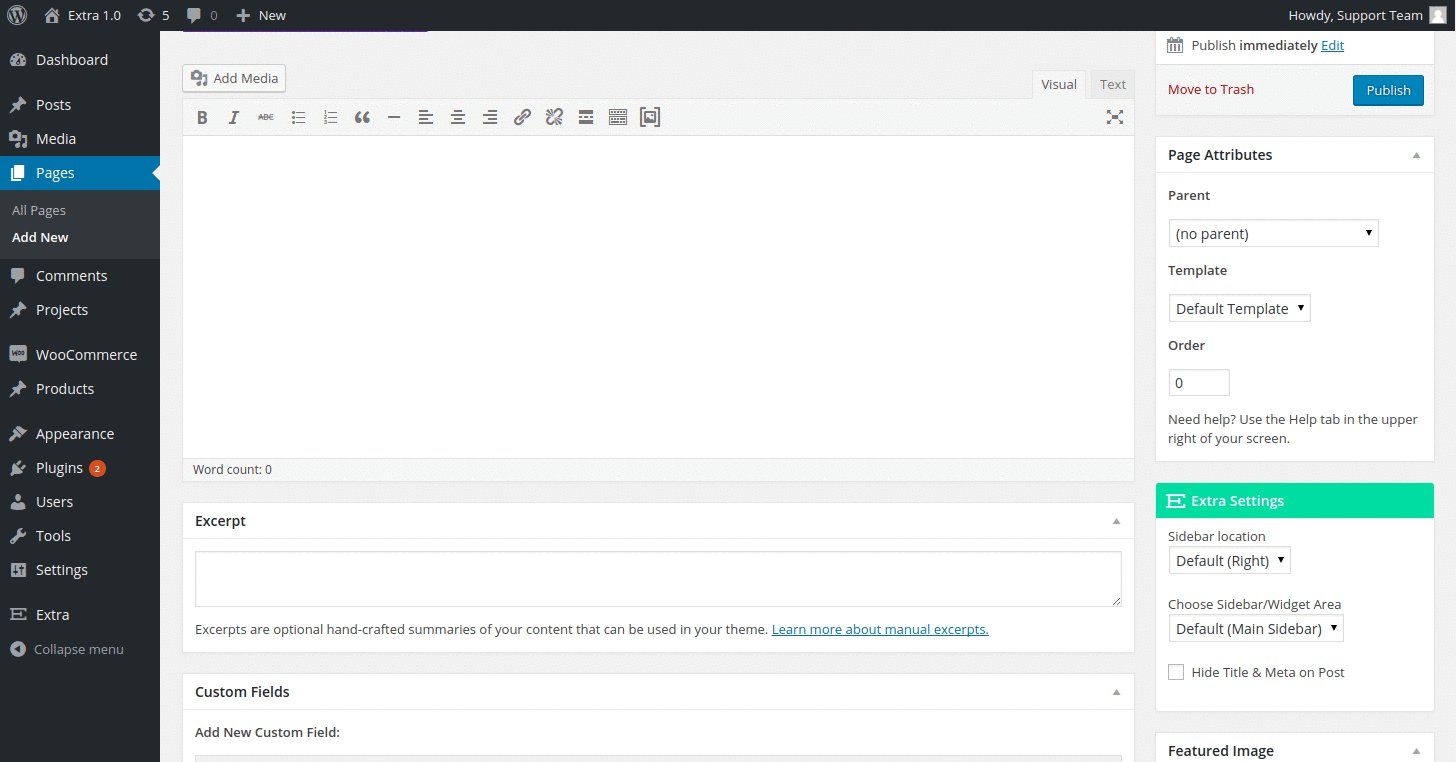
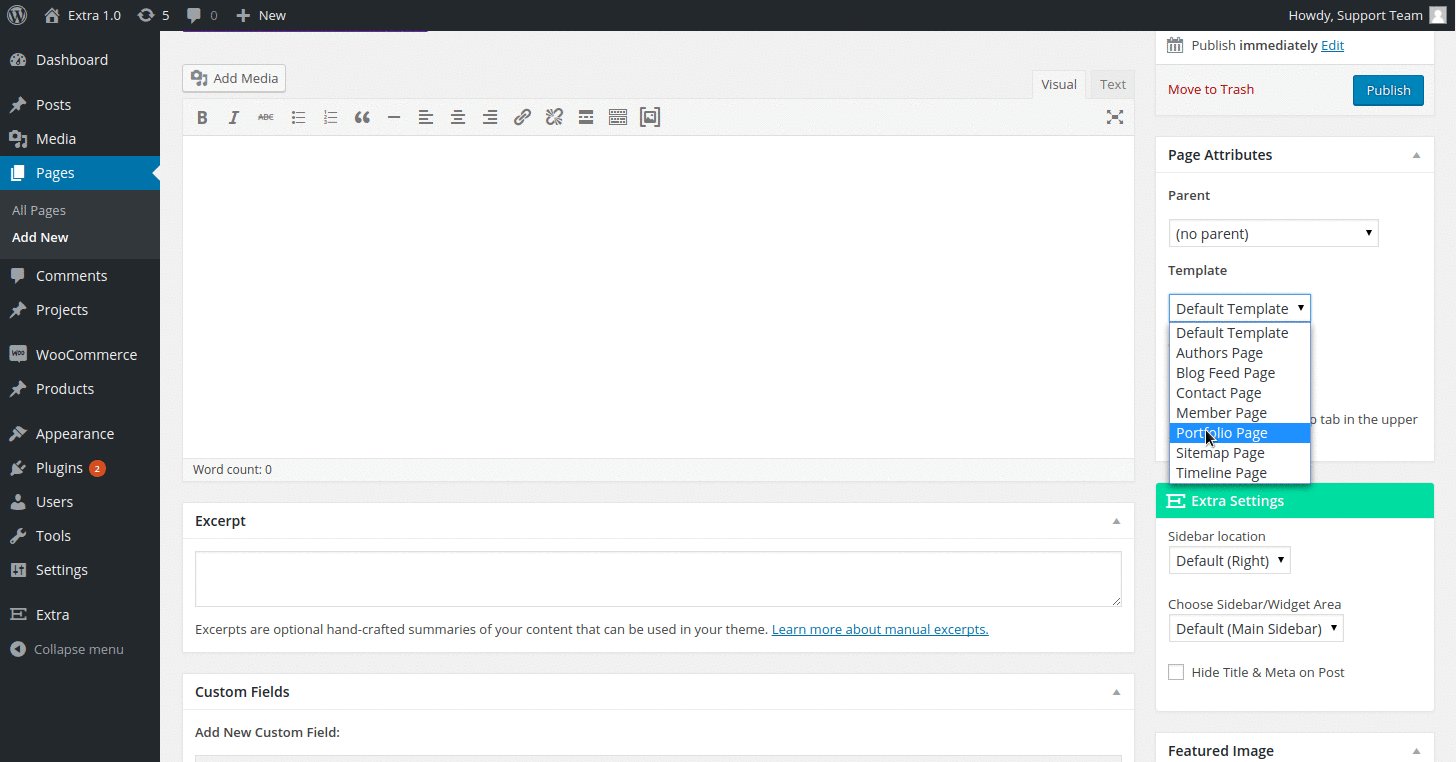
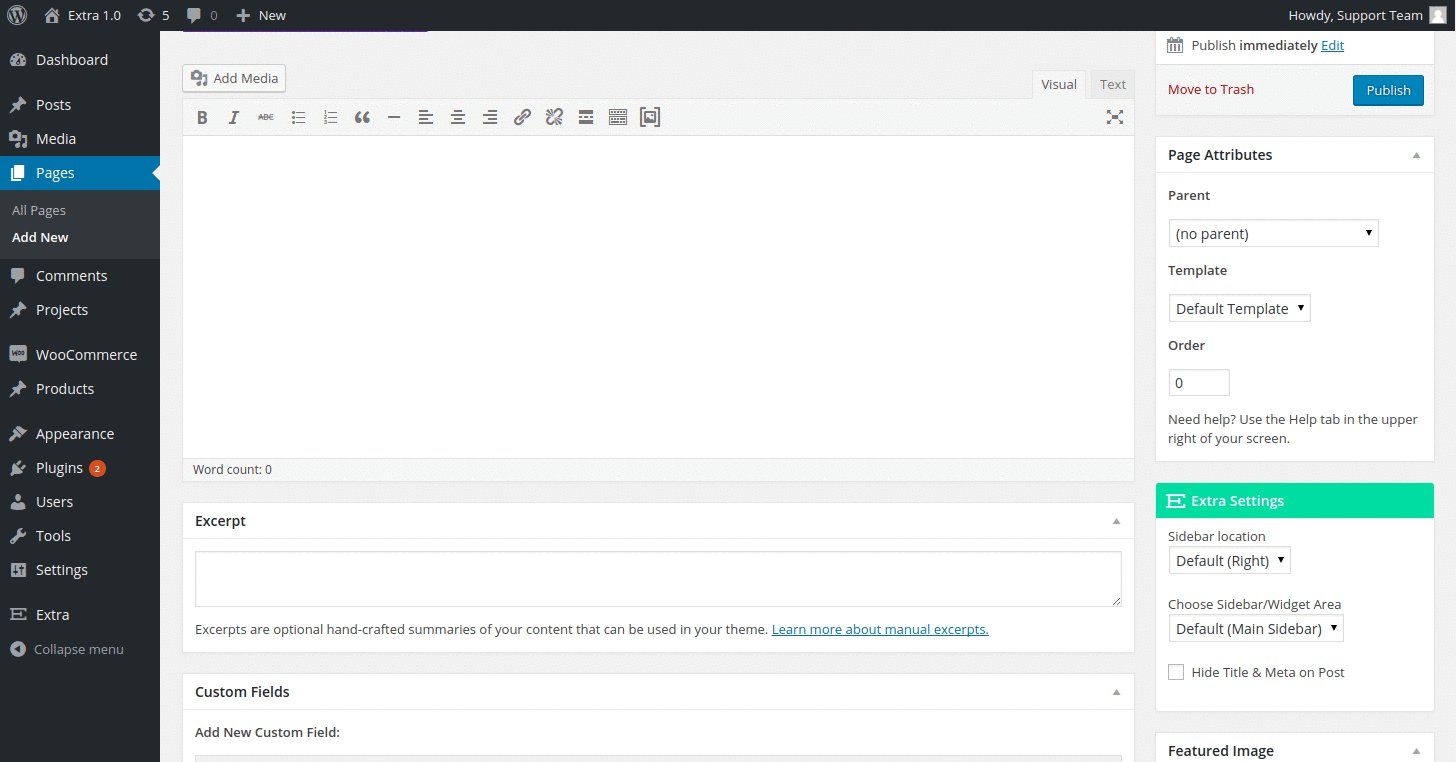
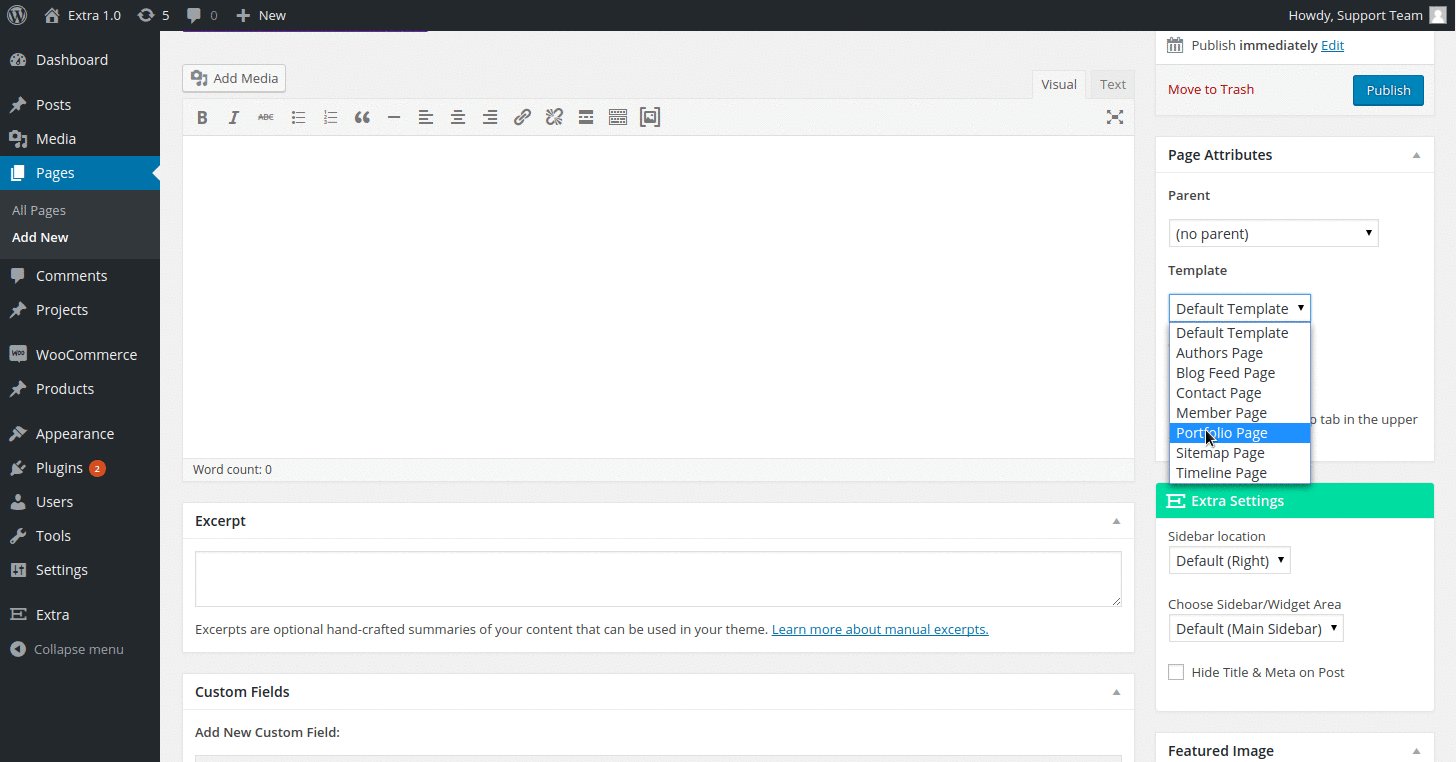
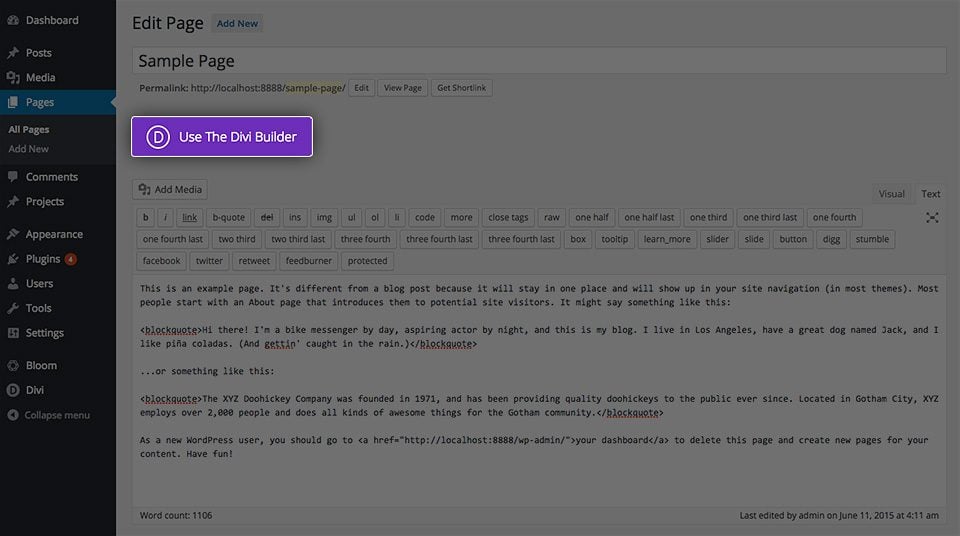
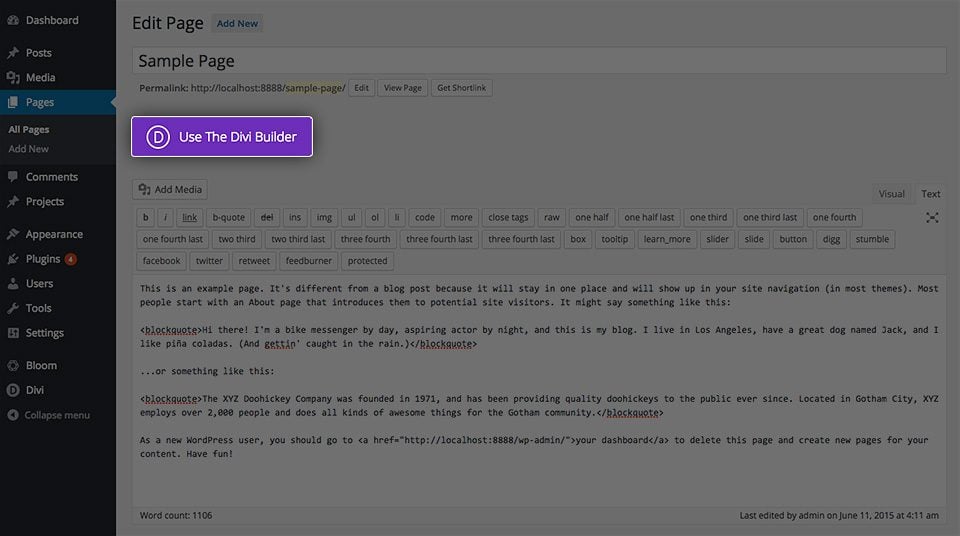
Cuando editas una página en tu WordPress, notarás un menú desplegable de plantillas ubicado en el cuadro Atributos de página que aparece a la derecha del editor de texto. Allí puedes elegir entre una lista de plantillas de página disponibles.


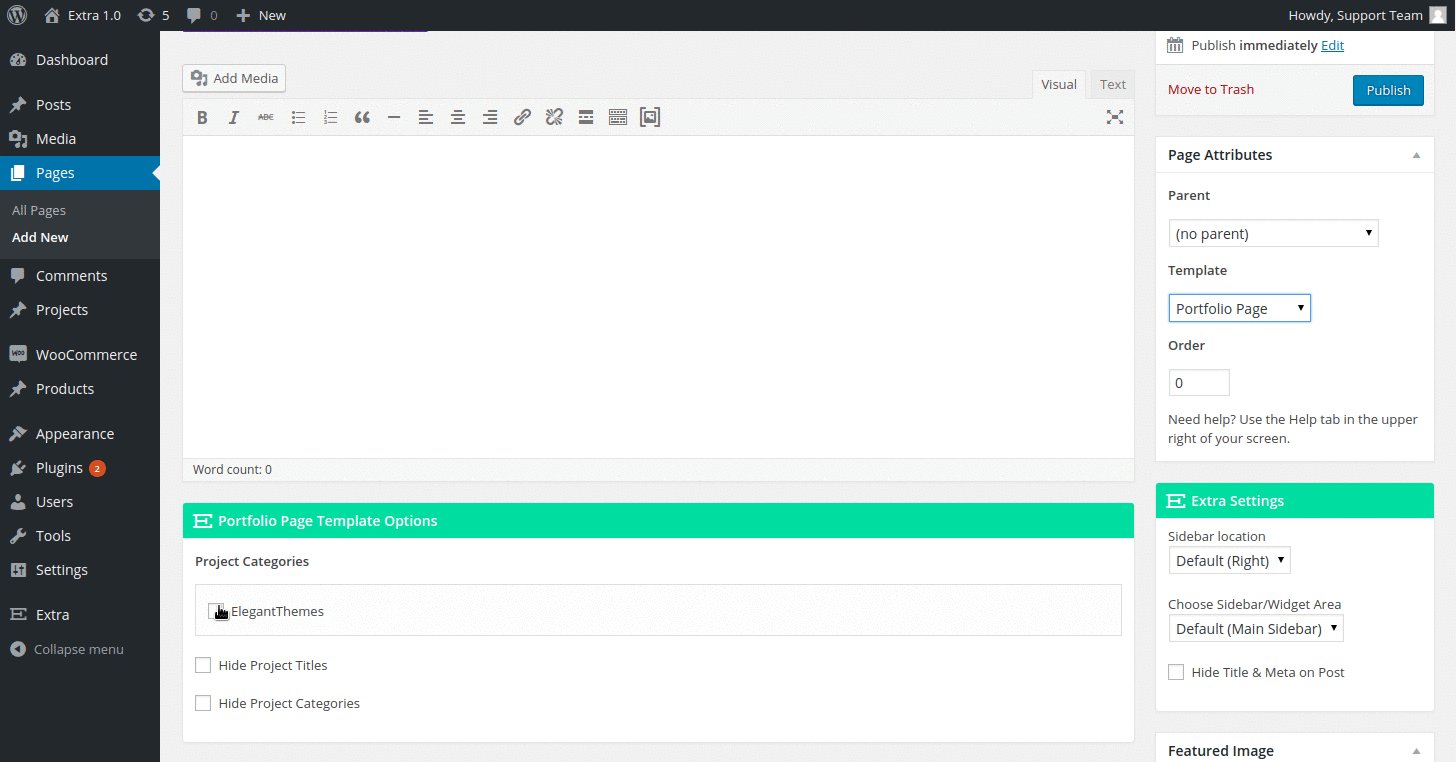
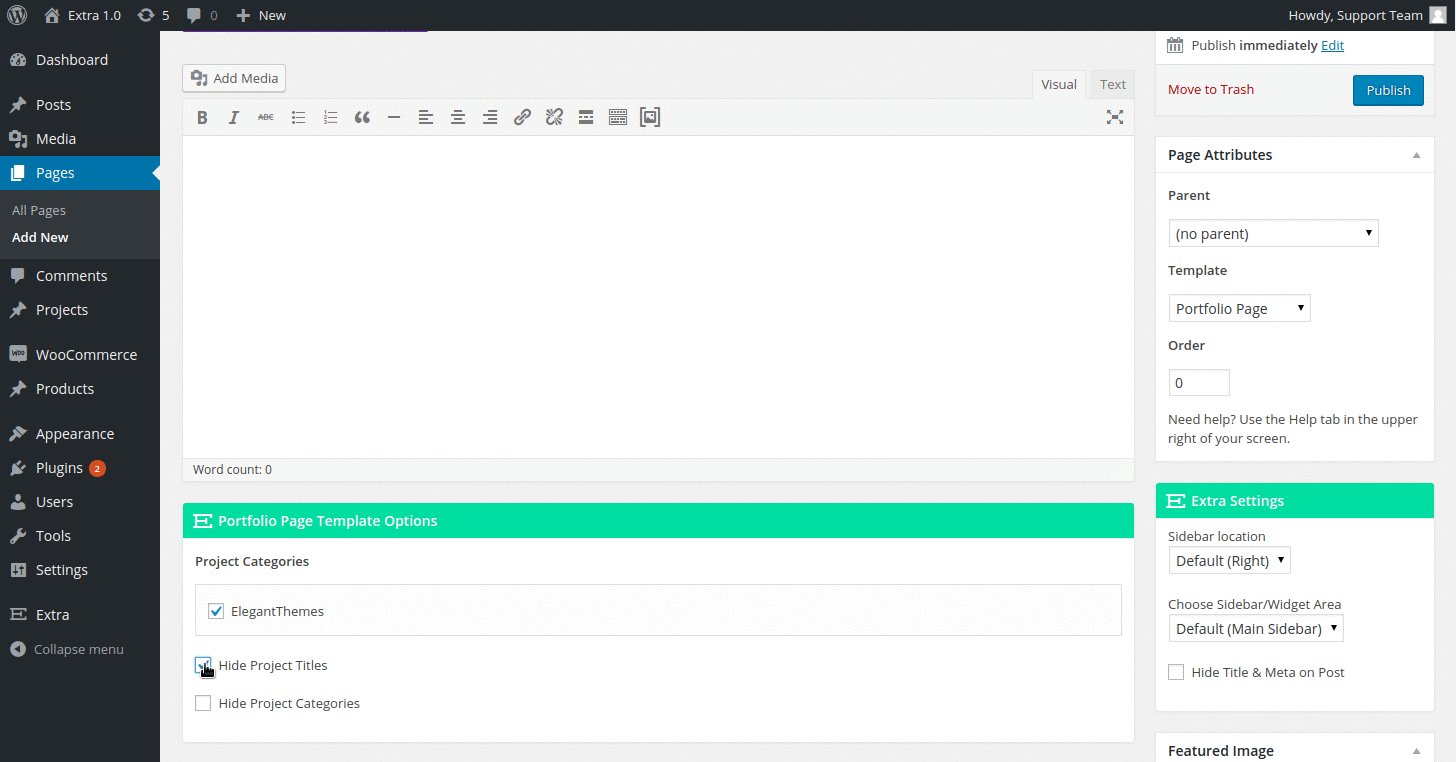
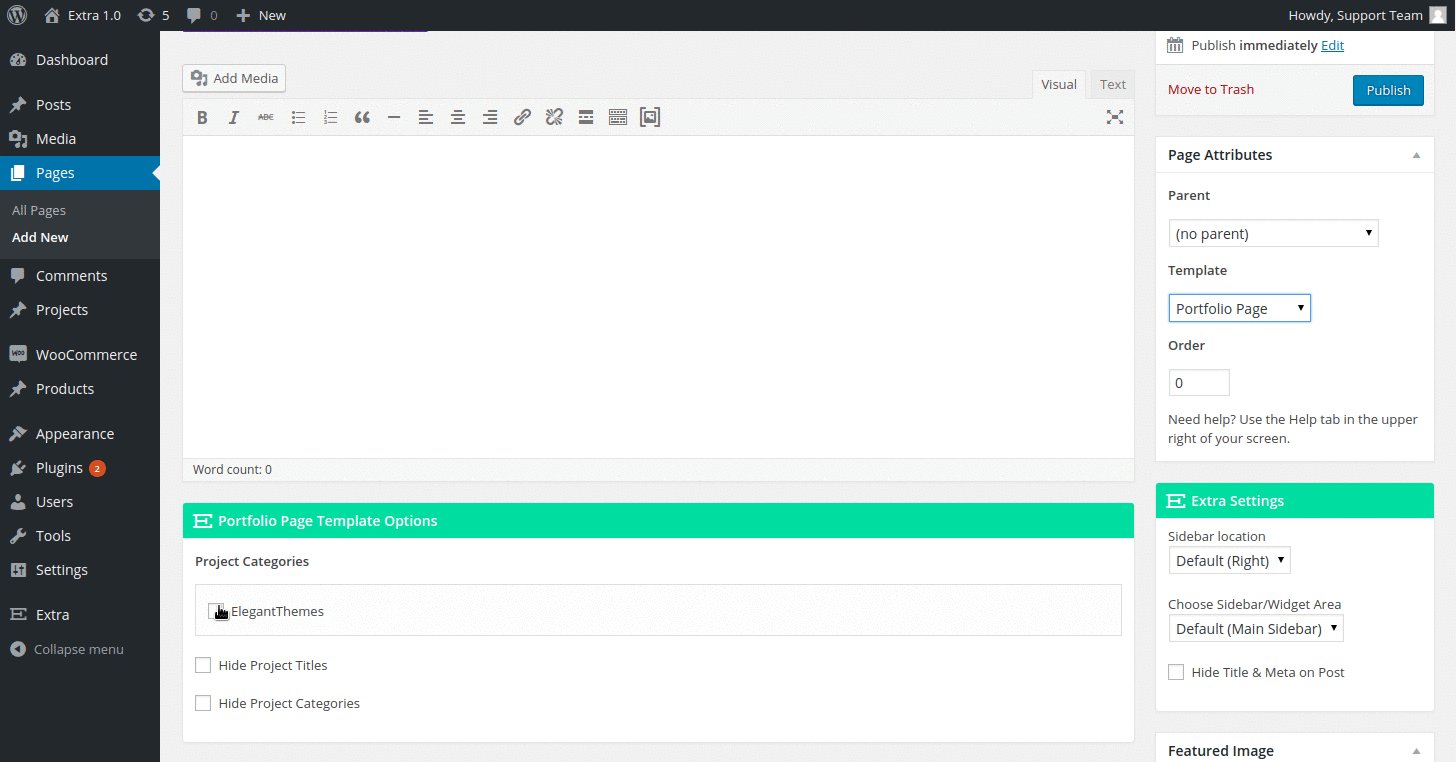
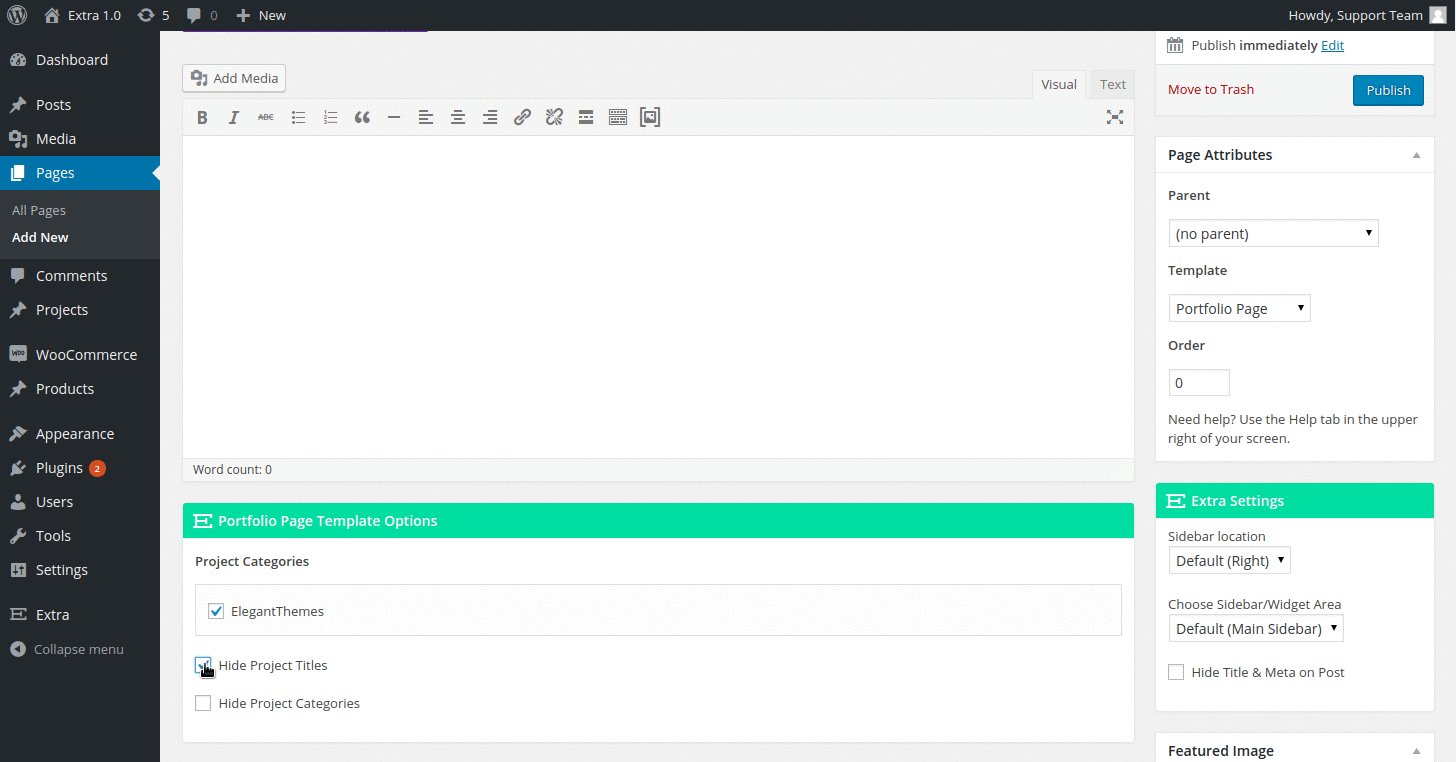
Una vez que se selecciona una plantilla y si la plantilla seleccionada tiene opciones configurables, aparecerá un cuadro de configuración adicional debajo del editor. Estos ajustes se deben configurar para lograr el resultado deseado.
A continuación veremos cuáles son las plantilla disponibles y cómo se verá cada una de ellas.
Authors (Autores)


Blog Feed (Contenido del blog)


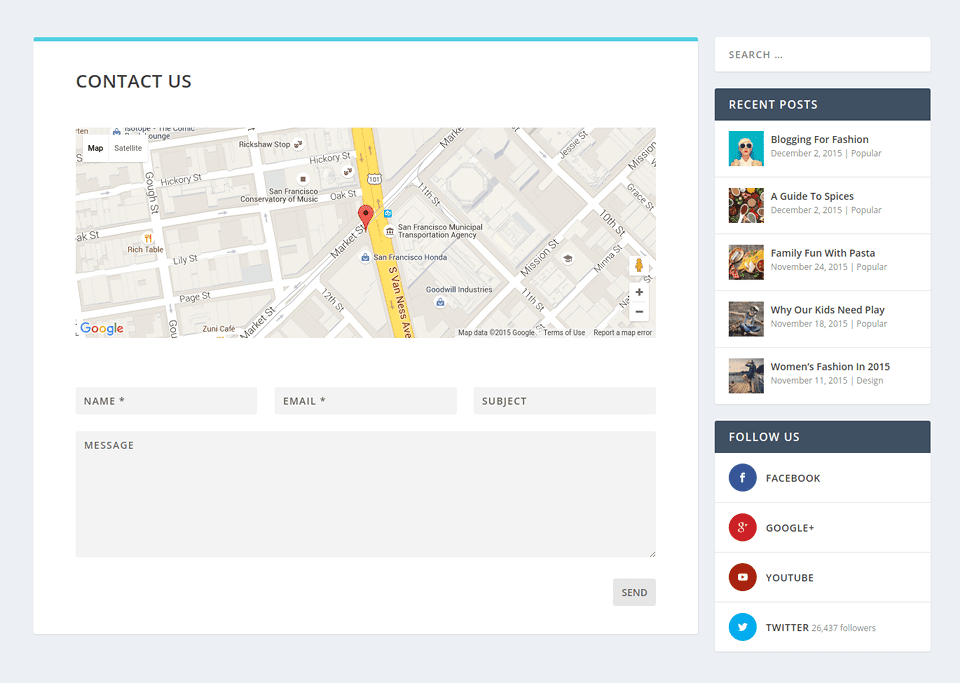
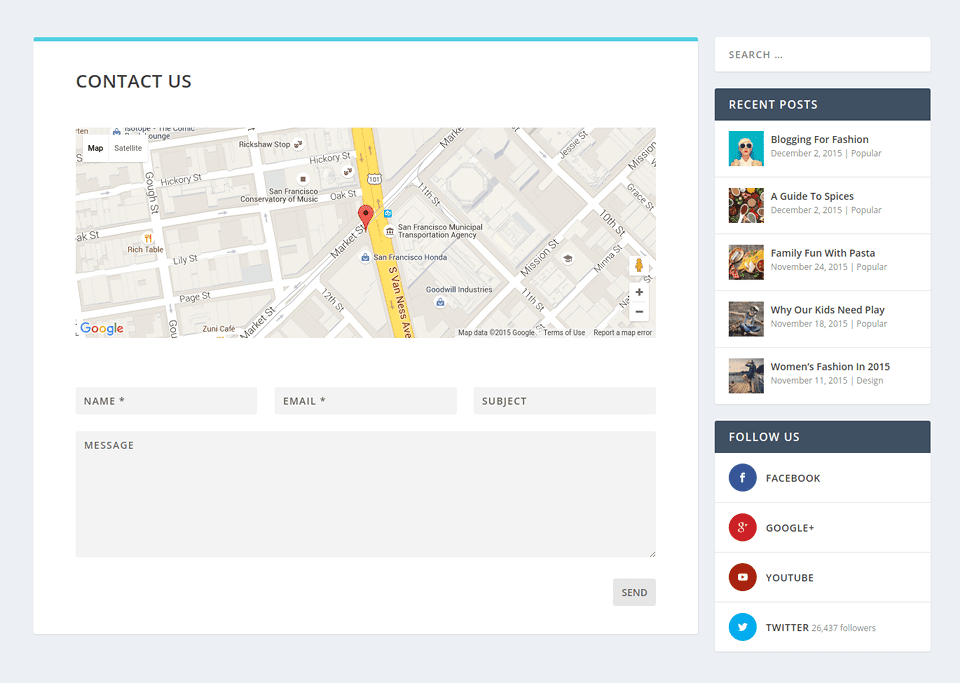
Contact (Página de contacto)


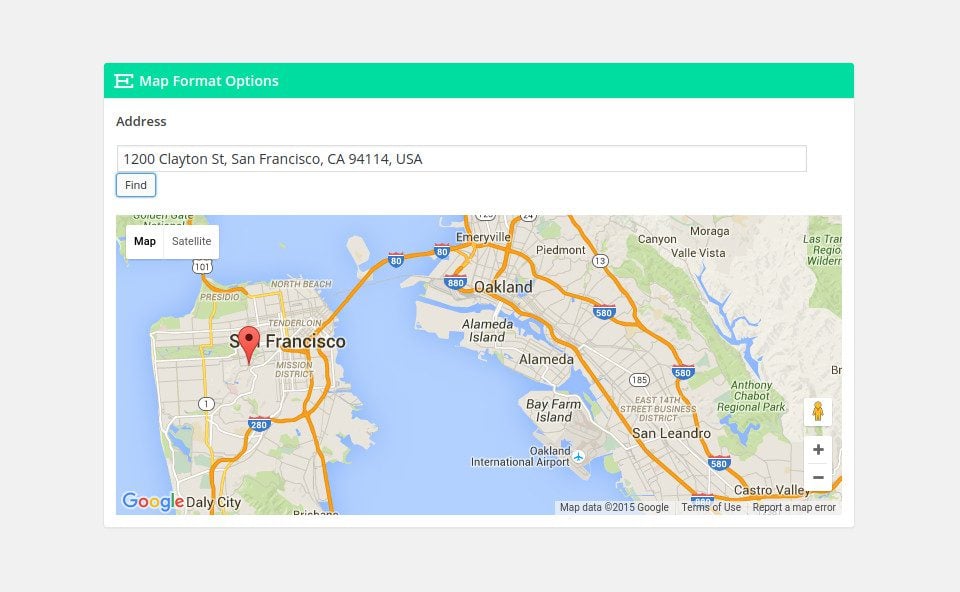
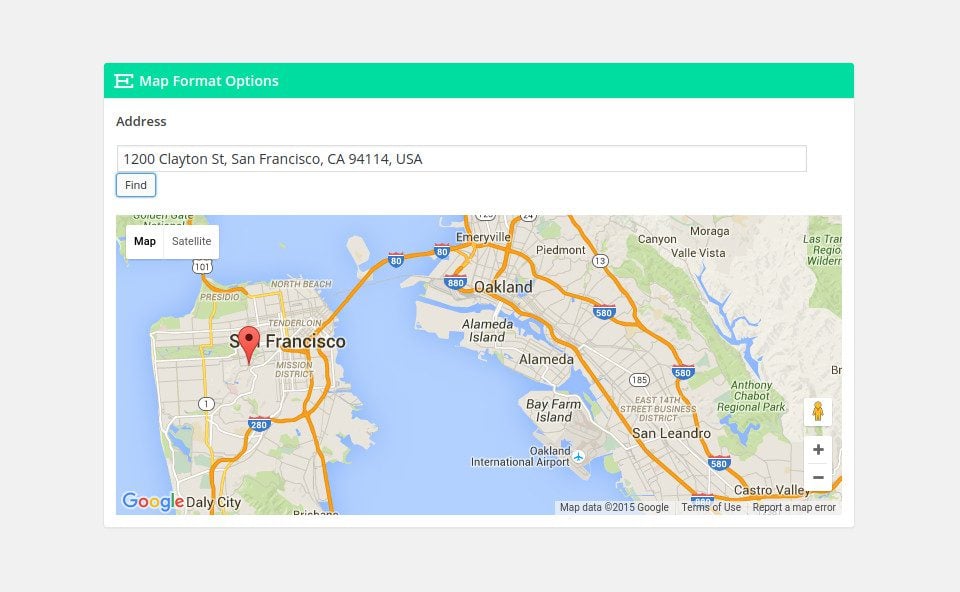
Google Maps API Key
Se requiere una clave de API para poder utilizar la plantilla de página Contact, ya que contiene un mapa de Google. Para obtener una clave de API, inicia sesión en la Consola de Desarrolladores de Google, que te guiará durante el proceso y activará automáticamente la API de JavaScript de Google Maps y los servicios relacionados. Lo primero que se te pedirá es crear un nuevo proyecto.
A continuación, se te pedirá que le pongas un nombre tu proyecto. Puedes nombrar el proyecto como quieras. También puedes ingresar el nombre de dominio de tu sitio web (agrega un * delante de él si permite el acceso desde www.domain.com y dominio.com).
Después de haber creado tu proyecto, se te presentará una clave de API que puedes utilizar.
Después de haber obtenido una clave API debes copiarla y pegarla en el panel de opciones de Extra navegando hasta: Extra>>Theme Options>>General Settings>>Google Maps API Key.
Member Login (Acceso de usuarios)


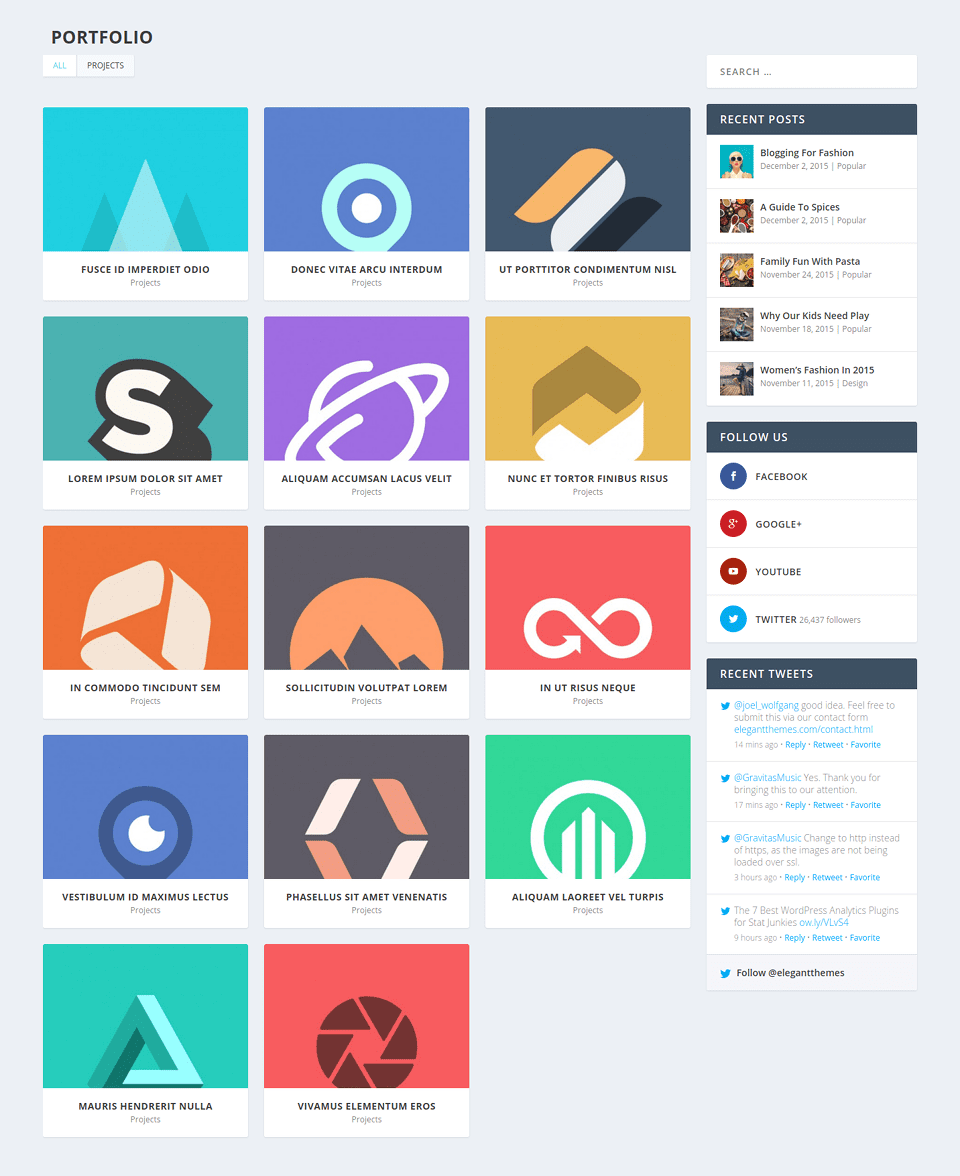
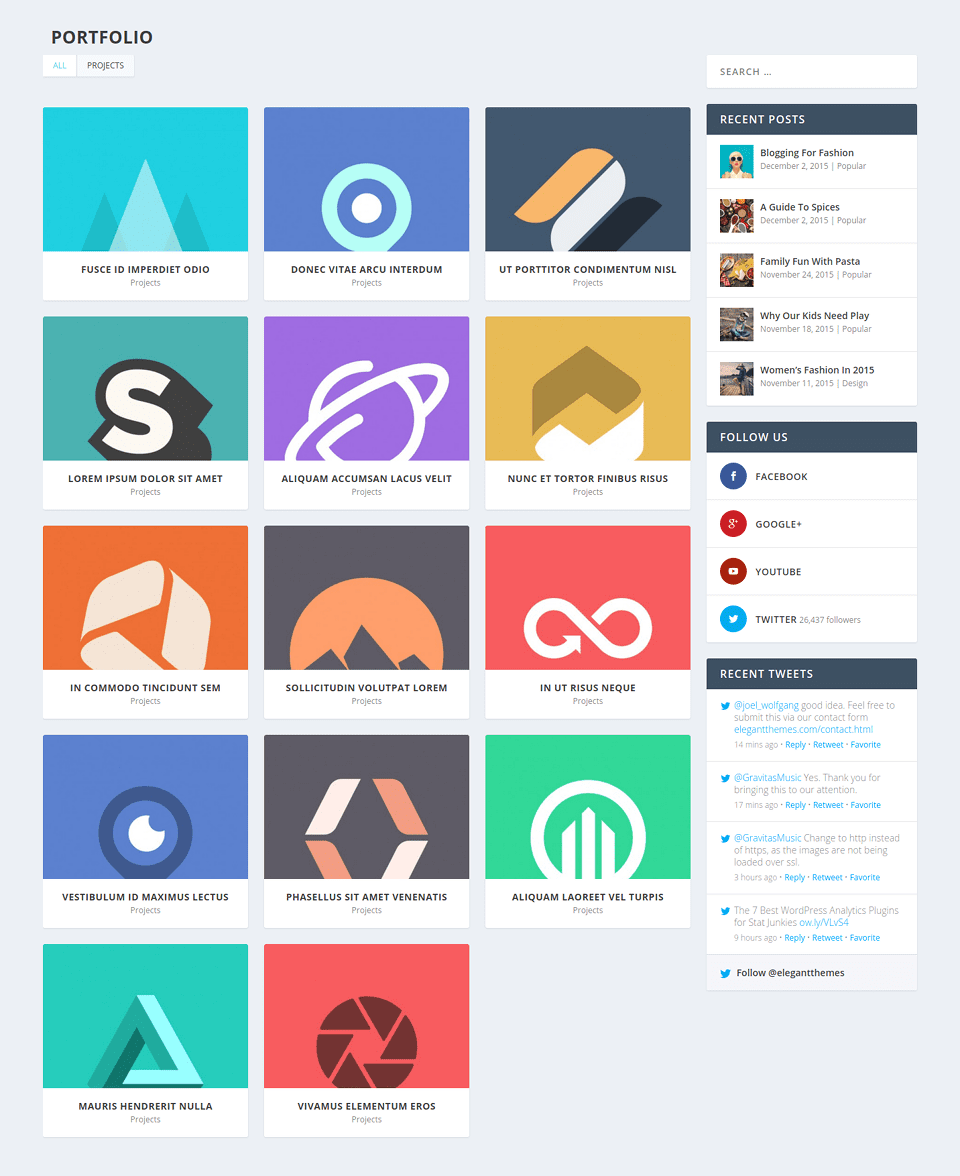
Portfolio


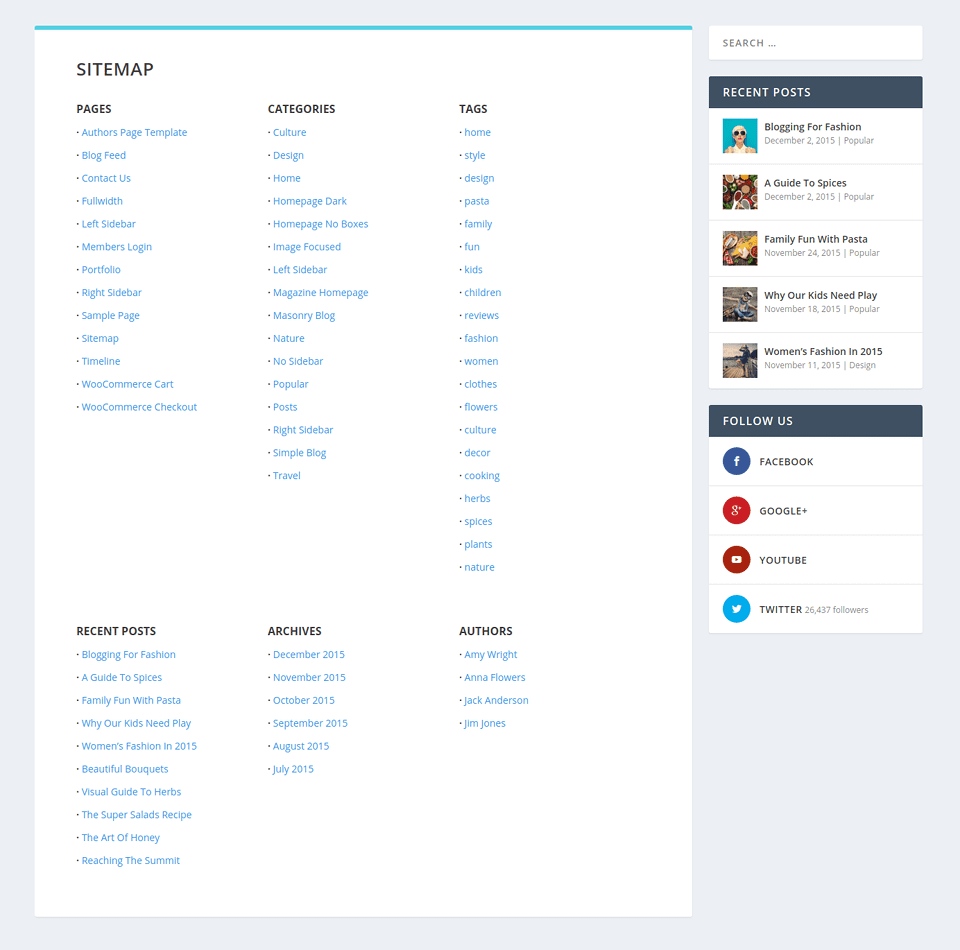
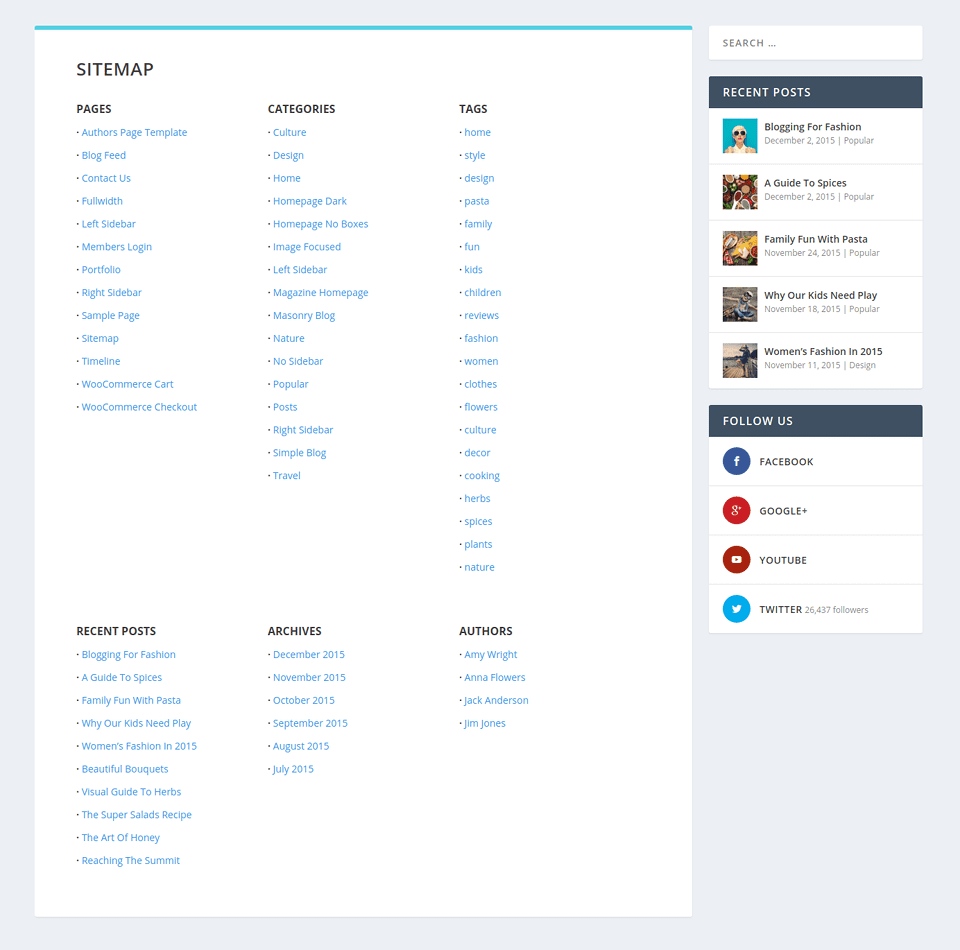
Sitemap (Mapa del sitio)


Timeline (Historial)


Los Formatos de Entradas en Extra
Extra soporta la mayor cantidad de formatos de entradas dando a tu blog una variedad maravillosa de medios.
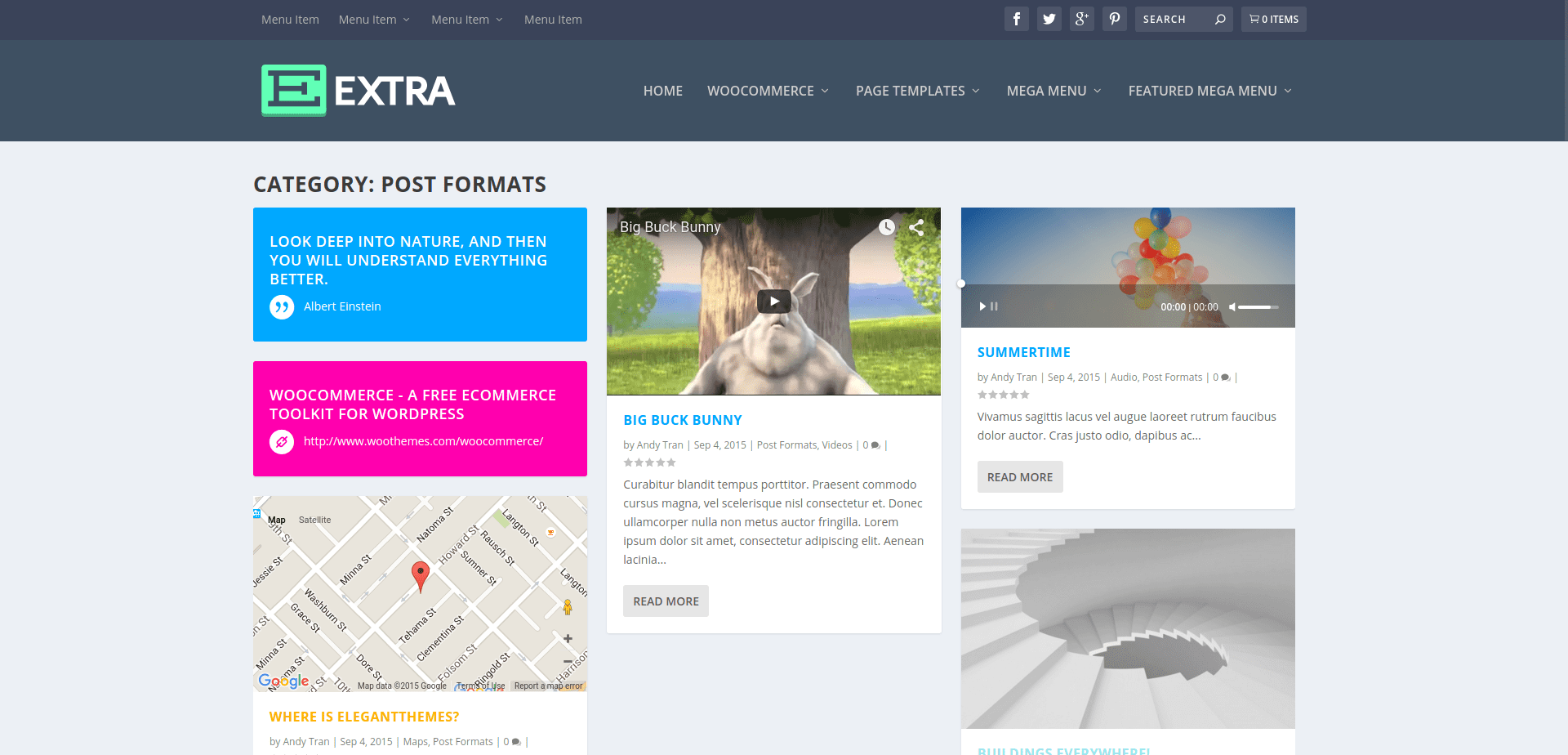
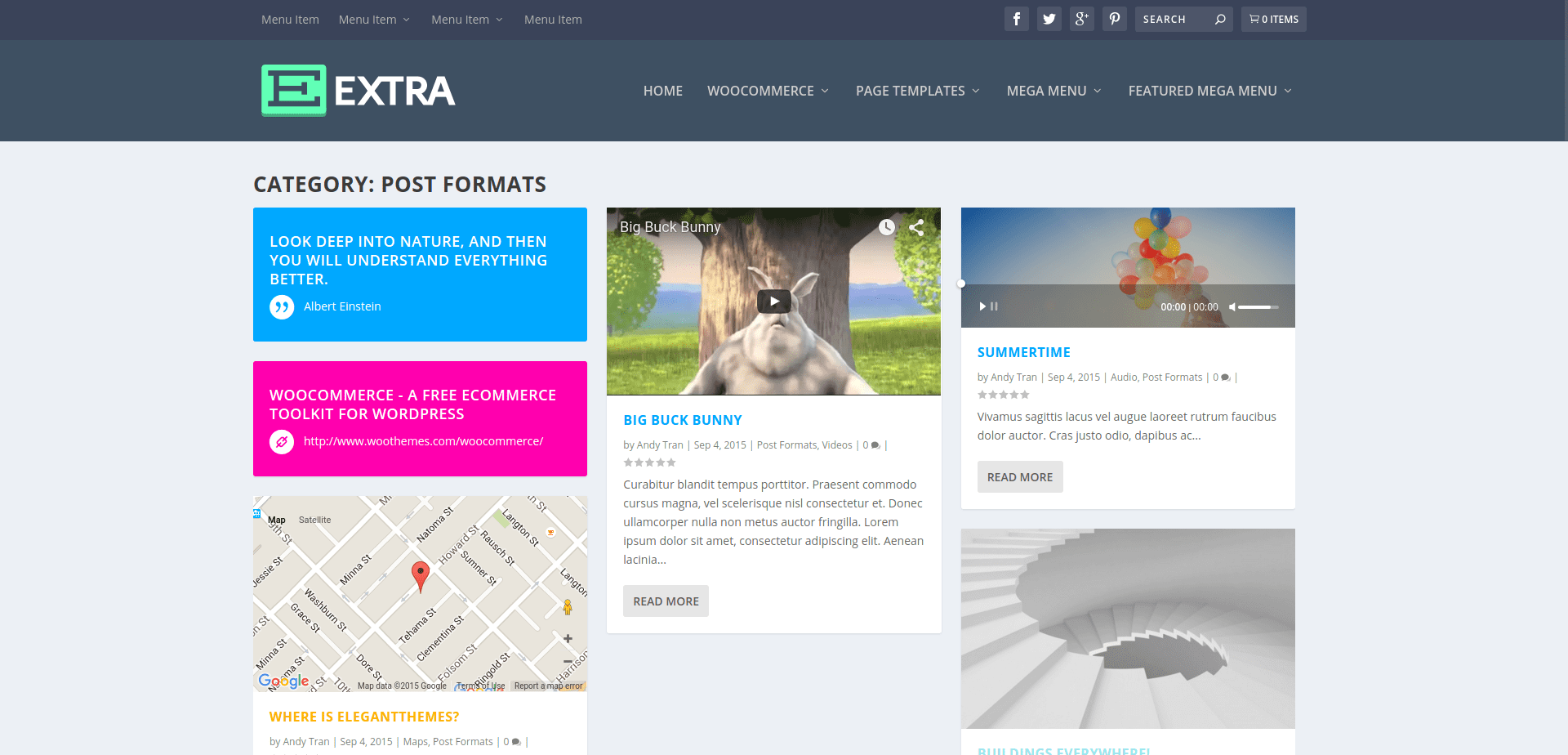
Cuando escribes una entrada en tu blog, puedes aplicar uno de los 7 diferentes formatos de post a la entrada: Estándar, Vídeo, Audio, Cita, Galería, Enlace y Mapa. Cada uno de estos formatos estructura tu publicación de forma diferente, poniendo más énfasis en el tipo de contenido que representa el formato.


Cuando escribes una entrada en el blog, notarás un cuadro a la derecha de tu editor de texto etiquetado como «Formato». Dentro de este cuadro están las 7 opciones de formato. Elegir «Estándar» dará lugar a una entrada de blog con formato normal, mientras que cada una de las otras opciones tiene un diseño único asociado con su tipo de formato.


Formato de Entrada de Video de Extra
Para las entradas que utilizan el formato de vídeo, se coloca un vídeo en la parte superior de la publicación. Además, la imagen destacada de la publicación se reemplazará con un video incrustado en las listas de entradas.
Al seleccionar el formato de entrada «Vídeo» dentro del cuadro Format, notarás que se ha agregado un nuevo cuadro de configuración en la columna de la izquierda. Allí puedes definir tus videos copiando / pegando una URL de video (de proveedores como YouTube y Vimeo) o instalando tu propio video HTML5 a través de la Biblioteca de Medios.


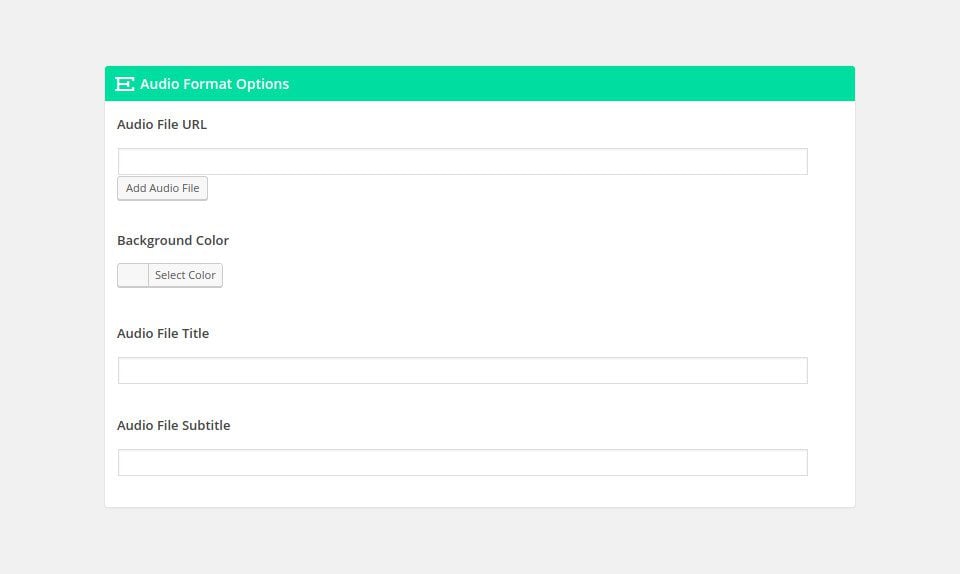
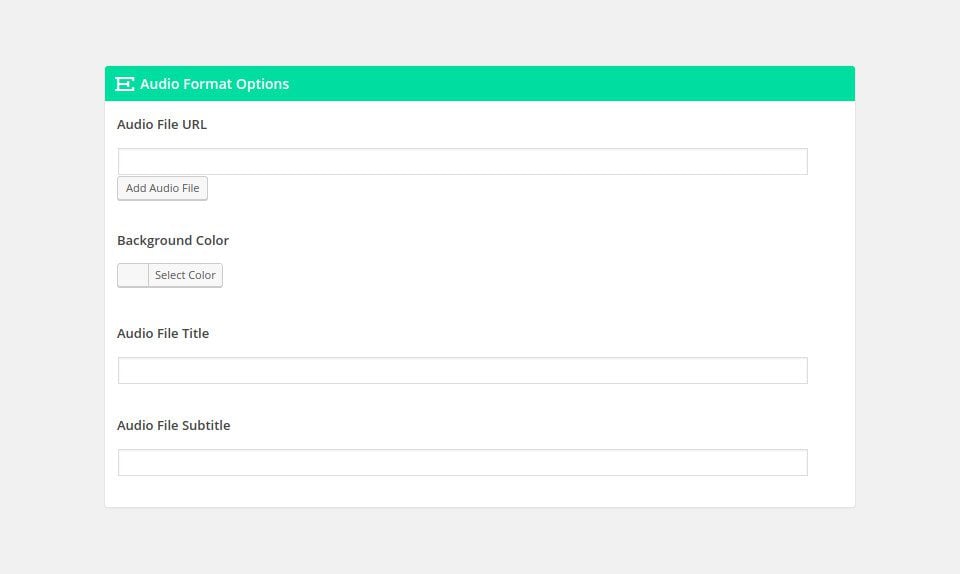
Formato de Entrada de Audio en Extra
Los posts que utilicen el formato de publicación de audio mostrarán un reproductor de audio en la parte superior de su contenido. La imagen destacada de la publicación en las páginas de índice también será reemplazada por un reproductor de audio.
Al seleccionar el formato de mensaje «Audio» notarás que se ha agregado un nuevo cuadro de configuración en la columna de la izquierda. Puedes utilizar las opciones que se proporcionan allí para definir un archivo de audio para la publicación.


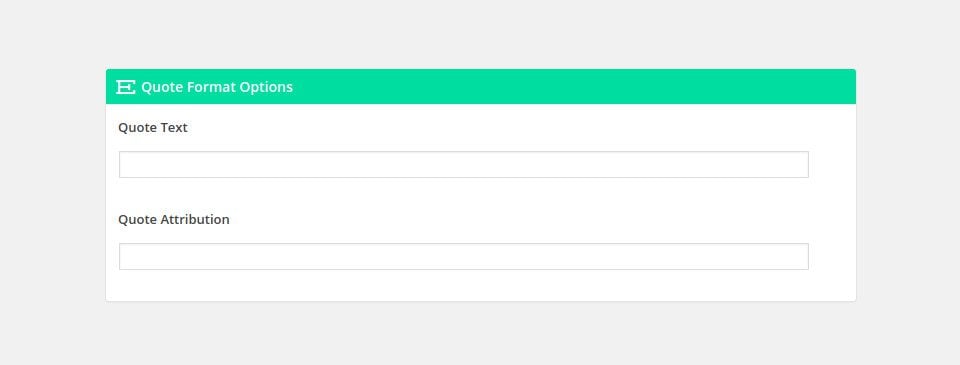
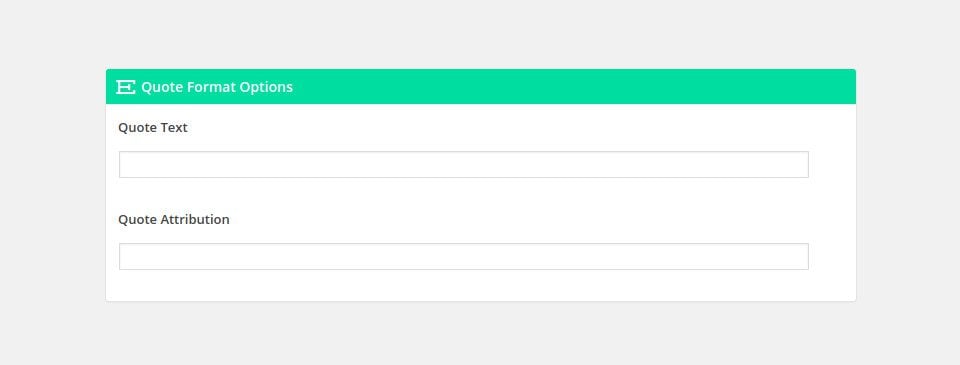
Formato de Entrada de Cita en Extra
Aplicar el formato de cita a una publicación mostrará una cita estilizada en la parte superior de tu publicación. La cita estilizada también reemplazará la imagen destacada de la publicación en todas las páginas de índice.
Al seleccionar el formato de publicación de cita notarás que se ha agregado un nuevo cuadro de configuración en la columna de la izquierda. Puedes utilizar las opciones proporcionadas allí para definir una cita para la entrada.


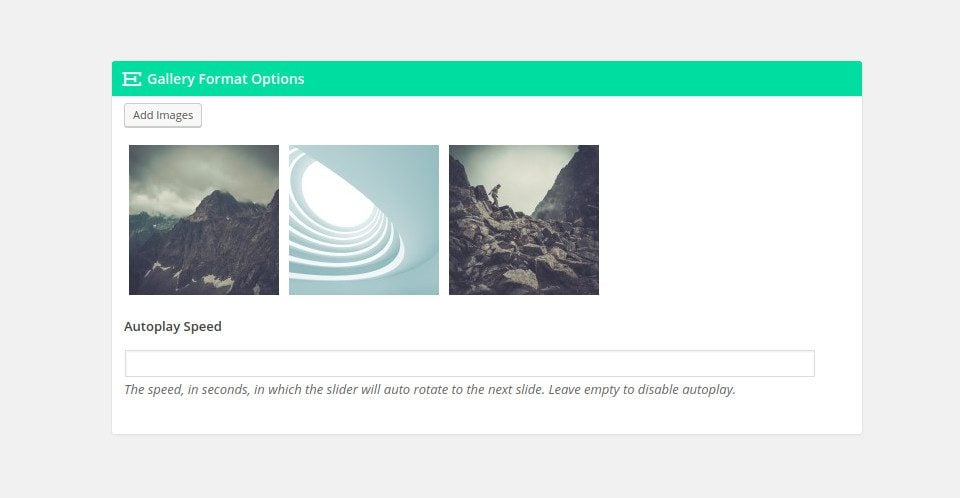
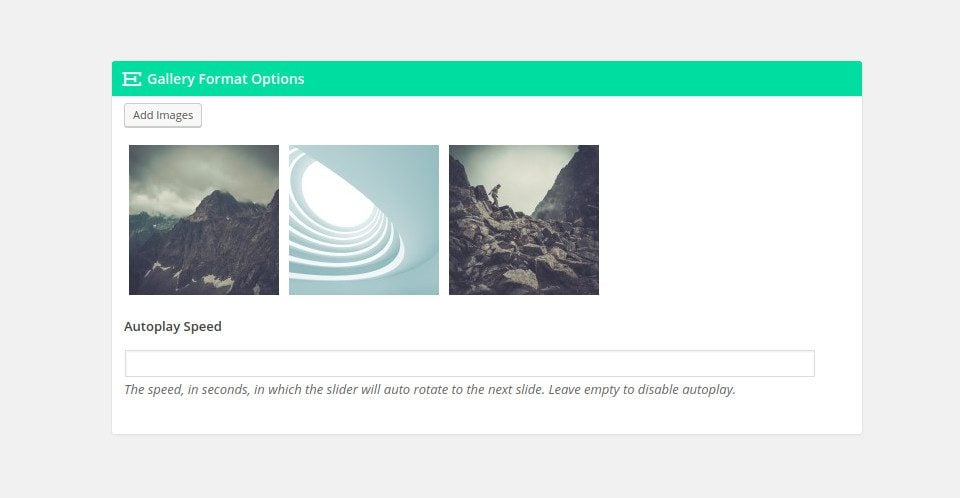
Formato de Entrada de Galería de Extra
Una galería de imágenes se muestra en la parte superior del contenido de la entrada cuando se aplica el formato de galería a una entrada. Un slider de galería reemplazará la imagen destacada de la entrada en todas las páginas de índice.
Al seleccionar el formato de entrada de galería notarás que se ha agregado un nuevo cuadro de configuración en la columna de la izquierda. Puedes utilizar las opciones proporcionadas allí para definir las imágenes de tu galería para la entrada.


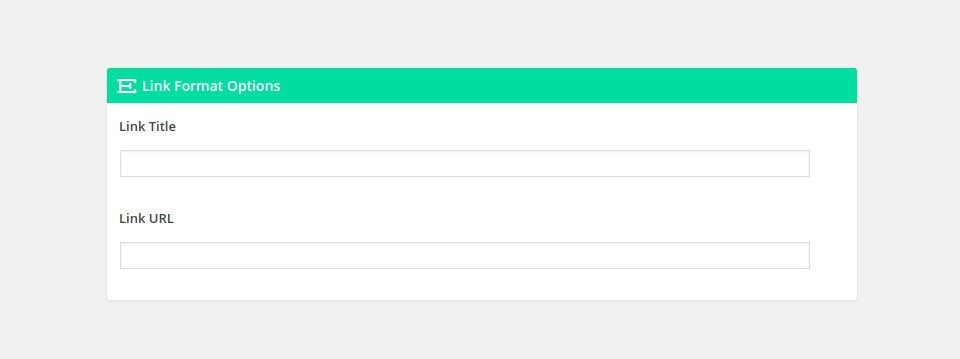
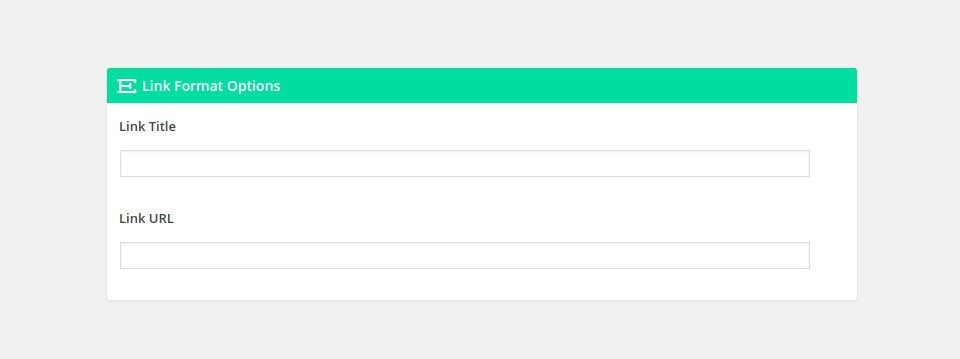
Formato de Entrada de Enlace en Extra
La aplicación del formato de entrada de enlace a una publicación mostrará un enlace estilizado en la parte superior de tu publicación. El enlace estilizado también reemplazará la imagen destacada de la publicación en todas las páginas de índice.
Al seleccionar el formato de post de enlace notarás que se ha agregado un nuevo cuadro de configuración en la columna de la izquierda. Puedes utilizar las opciones proporcionadas allí para definir un enlace para la publicación.


Formato de Entrada de Mapa en Extra
Cuando aplique el formato de entrada de mapa a una publicación, un mapa centrado en una ubicación de su elección aparecerá prominentemente en la parte superior del contenido de la publicación. Esto puede ser útil en varias situaciones, especialmente para los sitios donde las entradas pueden estar conectados a una ubicación física.
Al seleccionar el formato de entrada de mapa notarás que se ha agregado un nuevo cuadro de configuración en la columna de la izquierda. Puedes utilizar las opciones que se proporcionan para definir un punto de mapa para la publicación, así como configurar el nivel de zoom y la posición del mapa.


Necesitas obtener una clave API de Google Maps para utilizar este formato.
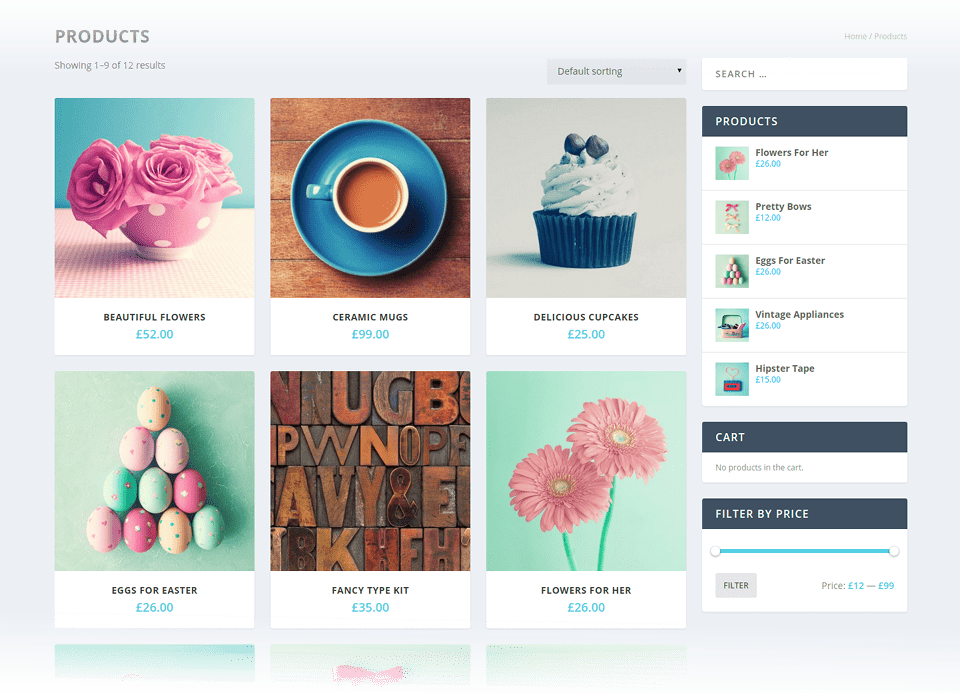
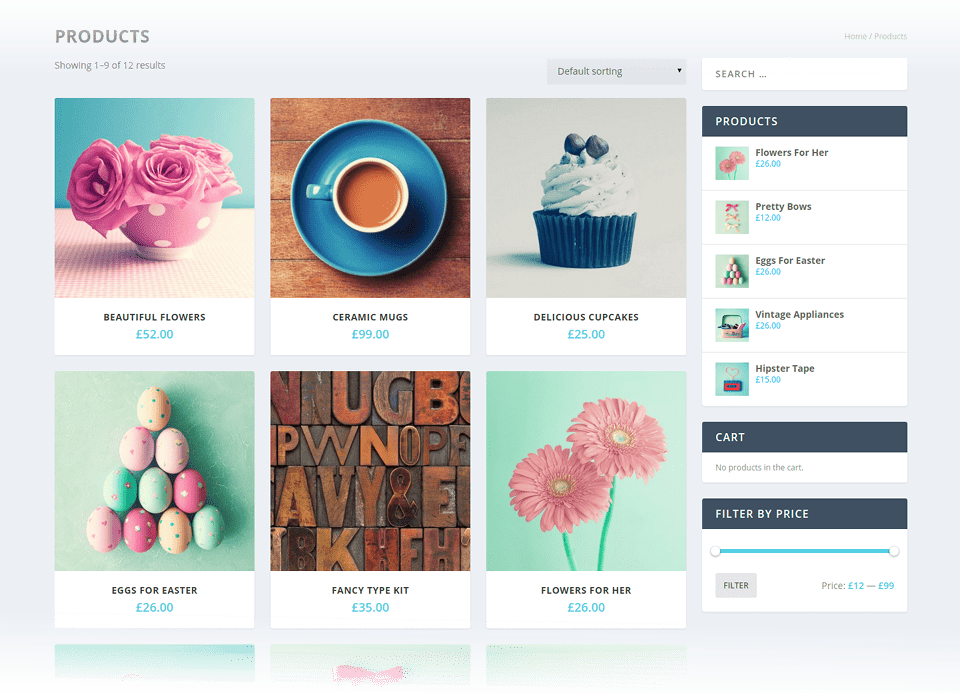
WooCommerce y Extra
Extra se integra con WooCommerce, lo que facilita la creación de una tienda online.
Si necesitas crear una tienda online estarás encantado de saber que Extra es 100% compatible con el plugin WooCommerce. Recomendamos WooCommerce porque proporciona el mejor equilibrio entre el conjunto de funciones, la calidad del código, el coste y el soporte.
Aunque ciertamente puedes utilizar otros plugins de comercio electrónico, no podemos garantizar la total funcionalidad ni podemos proporcionar soporte para problemas relacionados con el uso de otros plugins.


Después de activar el plugin, verás dos nuevos elementos de menú en tu panel de WordPress: «WooCommerce» y «Productos». Puedes utilizar esos menús para ajustar la configuración de comercio electrónico de tu sitio y crear nuevos productos. Aquí encontrarás toda la documentación sobre WooCommerce.
Tenga en cuenta que aunque Divi Builder incluye varios módulos para WooCommerce, también puedes utilizar WooCommerce por sí mismo, sin el constructor. Puedes utilizar las páginas estándar creadas por WooCommerce (Checkout, Shopping Cart, etc.) como se describe en su documentación. También puedes enalzar directamente a las categorías de productos de WooCommerce y/o utilizar los shortcodes de WooCommerce dentro de un módulo de código de Divi Builder.
Ésto te da la libertad de hacer cualquier cosa.
Rankings y Reseñas en Extra
Extra viene con un sistema integrado de calificación de usuario y autor que se puede utilizar para las reseñas de productos.
Extra viene con dos sistemas de calificaciones diferentes: un sistema que te permite añadir un ranking de producto a cualquier post, como también un sistema de ranking de usuarios. Ambas características son perfectas para fomentar la participación de los lectores.
Ranking de Producto
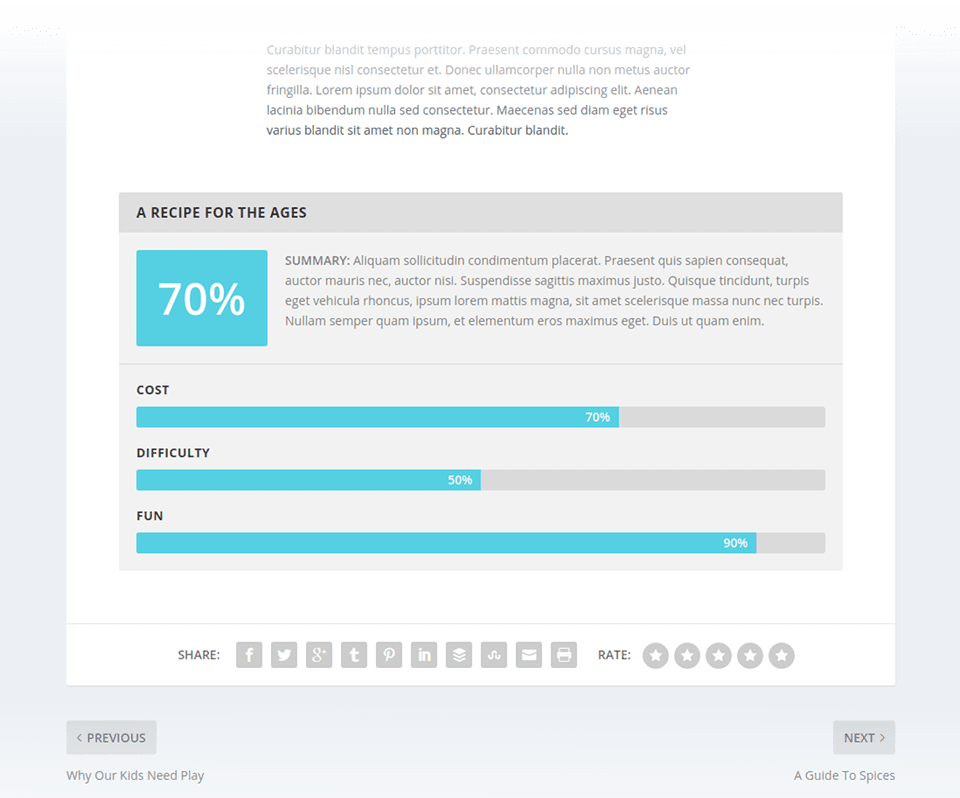
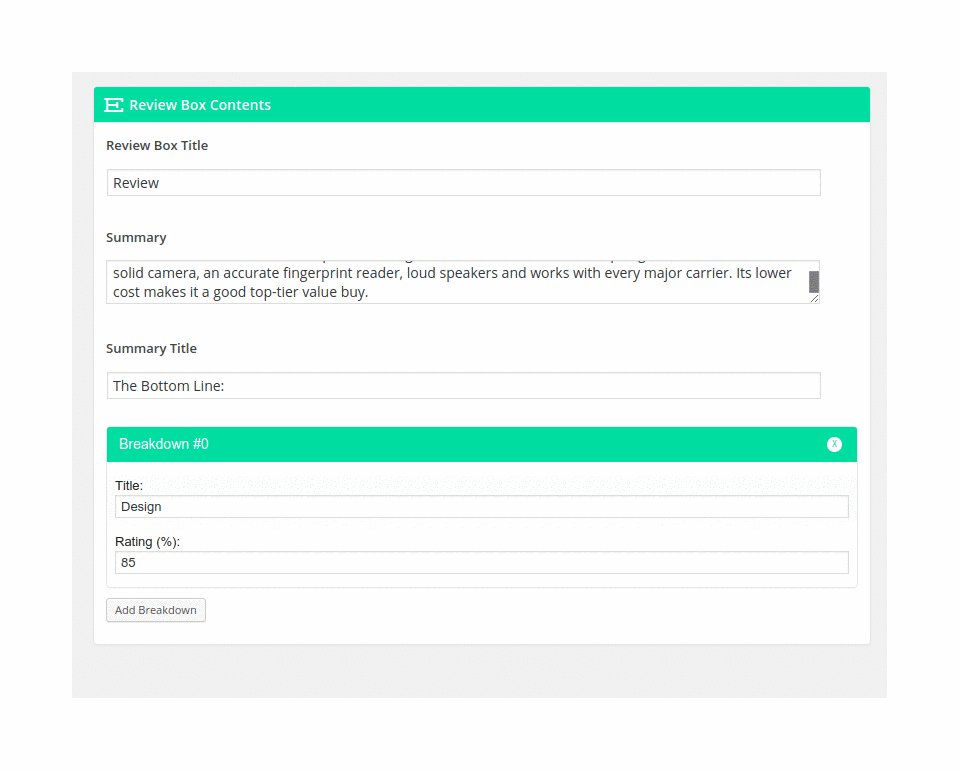
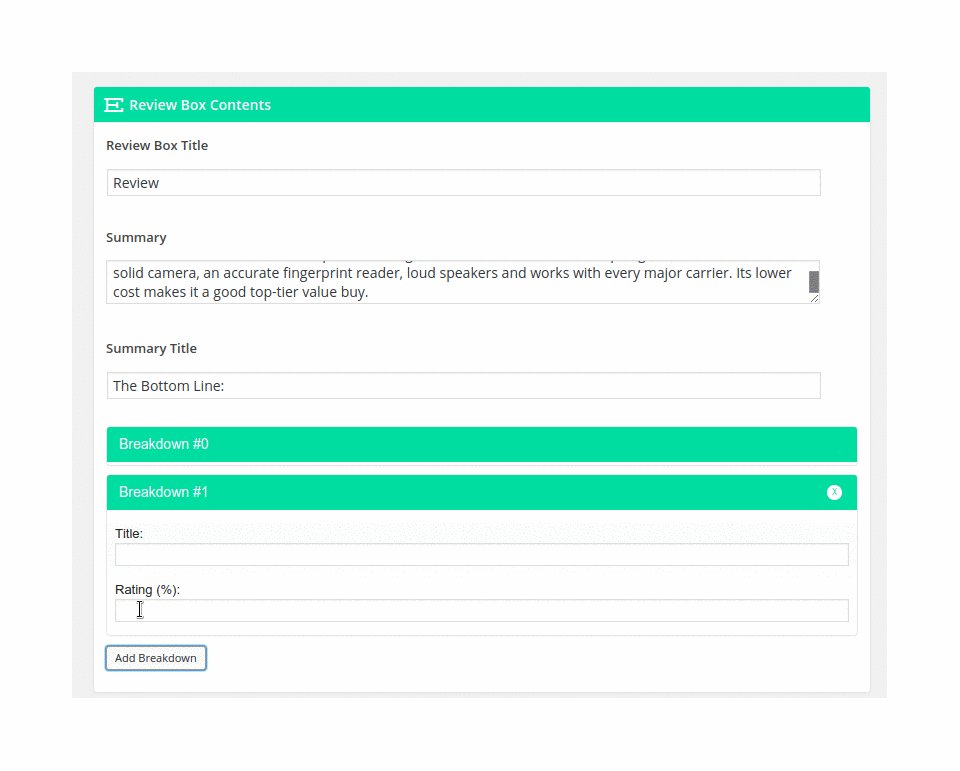
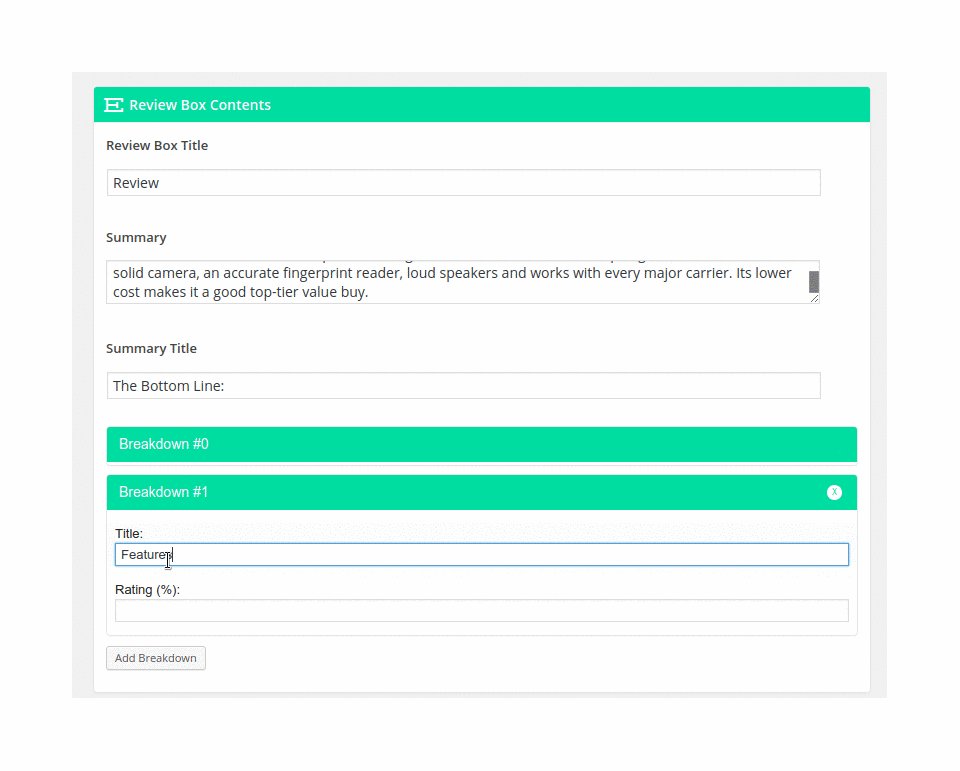
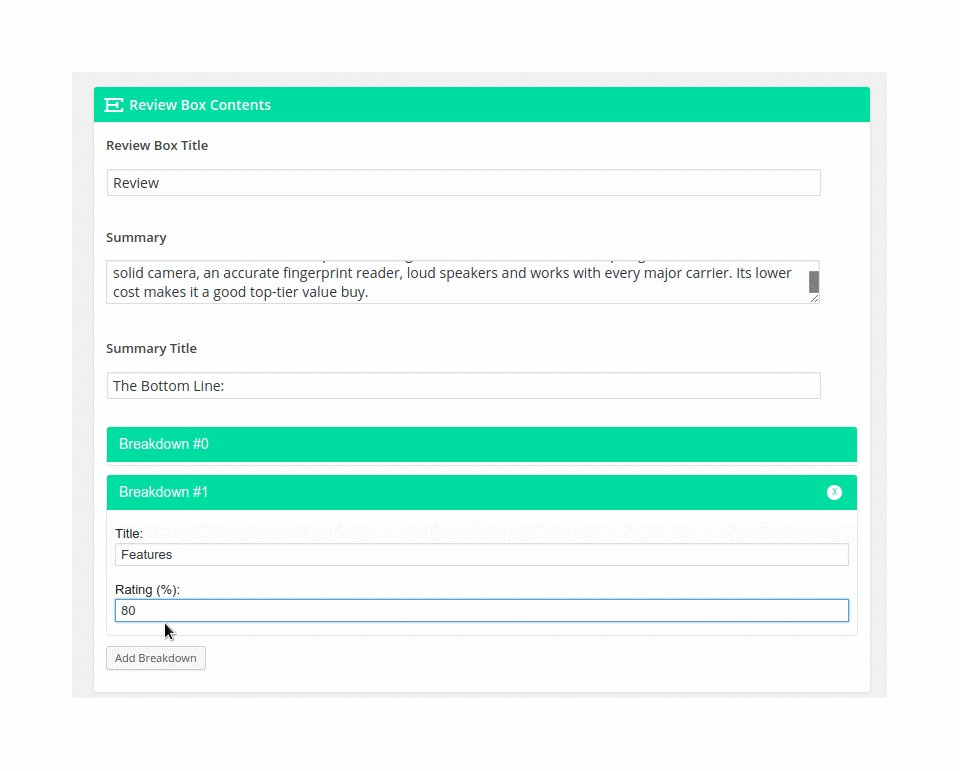
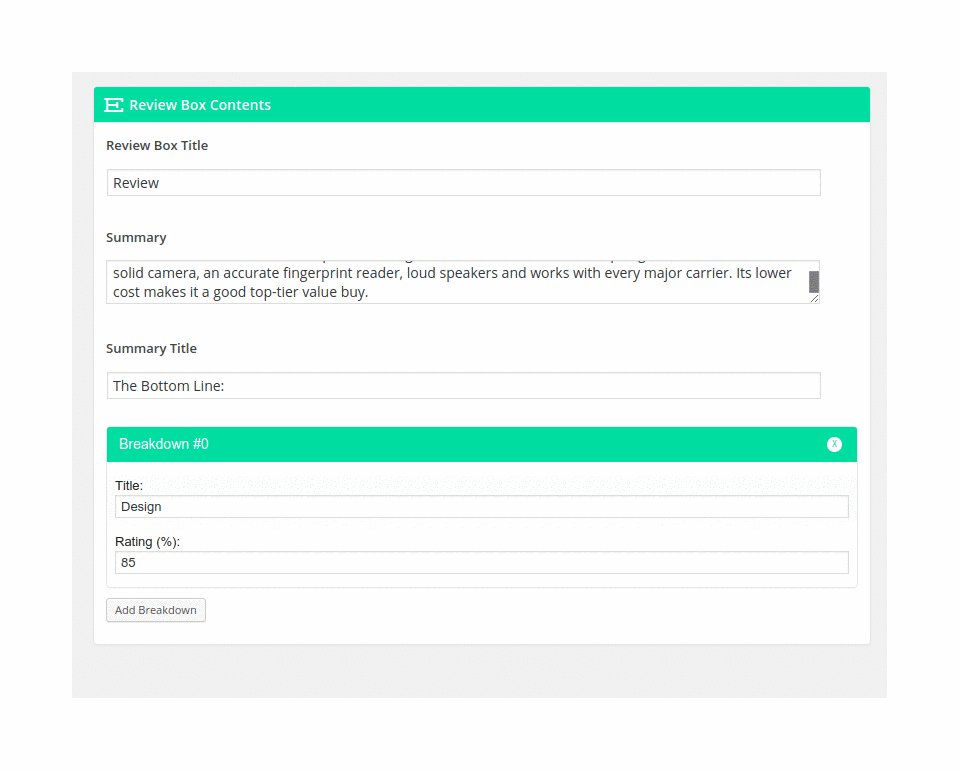
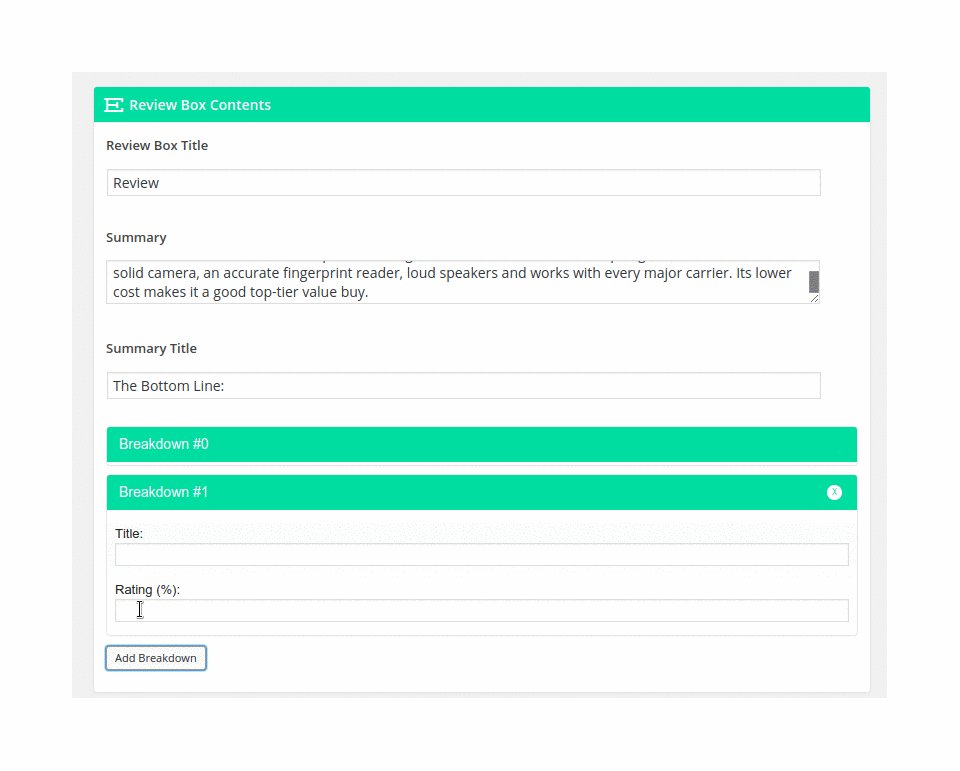
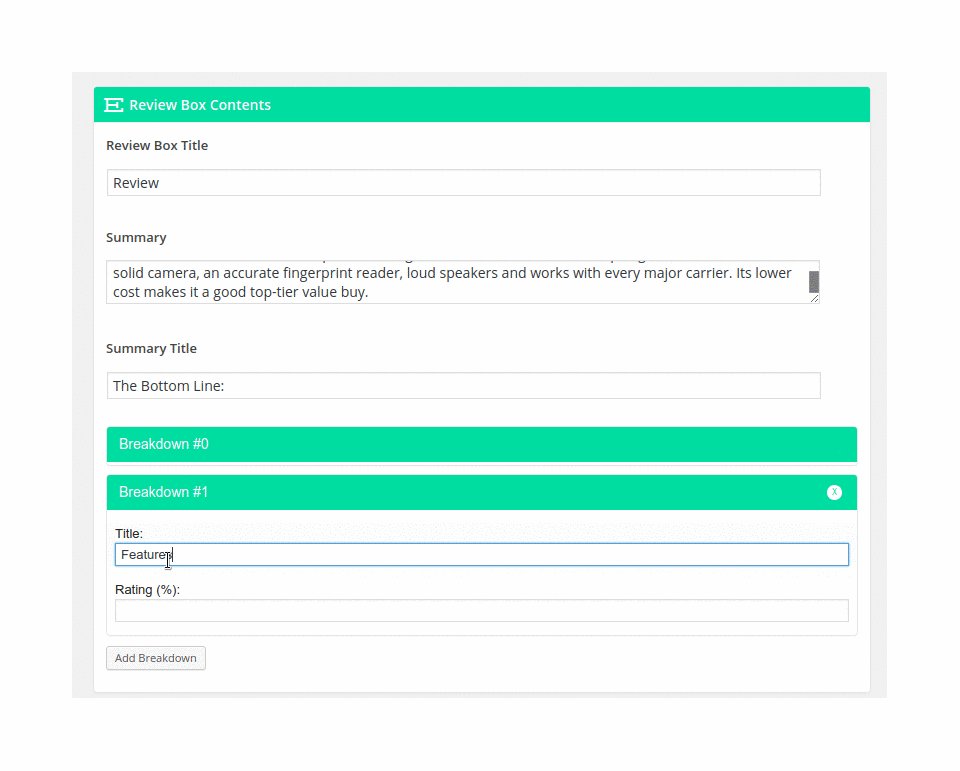
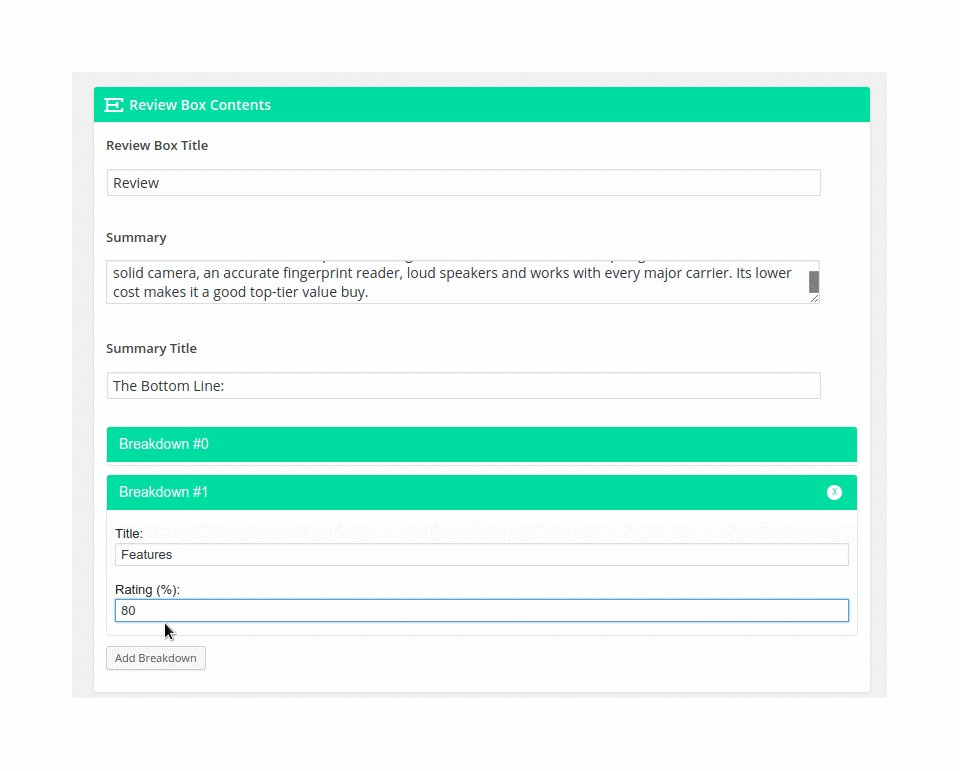
Podrás agregar una Reseña de Producto (Product Review) a cualquier entrada que quieras. Cuando creas una nueva entrada verás una casilla denominada «Review Box Contents». En esta casilla hay campos con los que puedes configurar el contenido para el cuadro de reseña de productos. Si no desea que se muestre una caja de reseña de producto debajo del contenido de una entrada, simplemente deja los campos vacíos.
Review Box Title (Título de la caja de reseña): Este es el texto que se utilizará como encabezado de la casilla de revisión.
Summary (Resumen): El texto introducido aquí aparecerá a la derecha de la calificación general de los productos.
Summary title (Título del resumen): Este es el texto que aparecerá en negrita antes de su resumen.
Breakdown: Son los componentes que componen la calificación general.
Title: Este es el texto del título que describe el desglose.
Rating: Esta es tu calificación, debe ser un número entre 0 y 100.


Ranking de Usuario
Los visitantes de tu sitio pueden enviar una calificación de estrellas en las publicaciones para las que no hayas desactivado explícitamente las calificaciones.
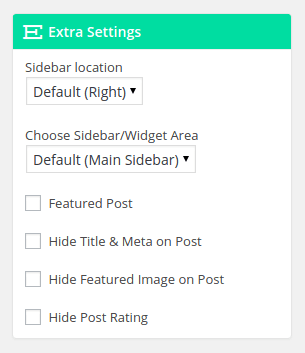
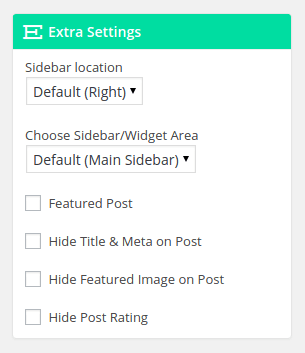
Cuando creas una nueva publicación, verás una casilla denominada «Extra Settings». Para deshabilitar las calificaciones de la publicación, simplemente seleccione la opción «Hide Post Rating».


El ranking global de un post se muestra con su meta información (fecha, categorías, etiquetas, etc.) en diversas áreas a lo largo del tema. Puedes habilitar / deshabilitar la inclusión del ranking en la información de post meta globalmente para las entradas, páginas y páginas de archivo de su sitio desde Extra’s ePanel Settings.
También puede controlar la inclusión del ranking en la meta información de los posts para cualquier módulo que muestre post meta (por ejemplo, Blog Module, Posts Modules, Portfolio Modules, etc.). Puede controlarlo para todos los módulos (globalmente) desde dentro del Extra’s Module Customizer, así como a nivel de módulo individual desde la configuración del módulo (al editar una entrada o una página).
Proyectos y Portfolios en Extra
El tipo de entrada Proyecto de Extra puede utilizarse para crear un portfolio digital.
Extra incluye un tipo de entrada llamado proyecto. Una de las formas en que se puede utilizar es para crear un portfolio online.
En Extra, un portfolio es básicamente un grupo de posts de tipo Proyecto, representados por sus imágenes destacadas e información básica, que enlazan con la página del proyecto.
Hay cinco estilos de portfolio incluidos con Extra: Standard, Standard Grid, Fullwidth Grid, Masonry Grid and Fullwidth Carousel.
Cómo crear un nuevo proyecto
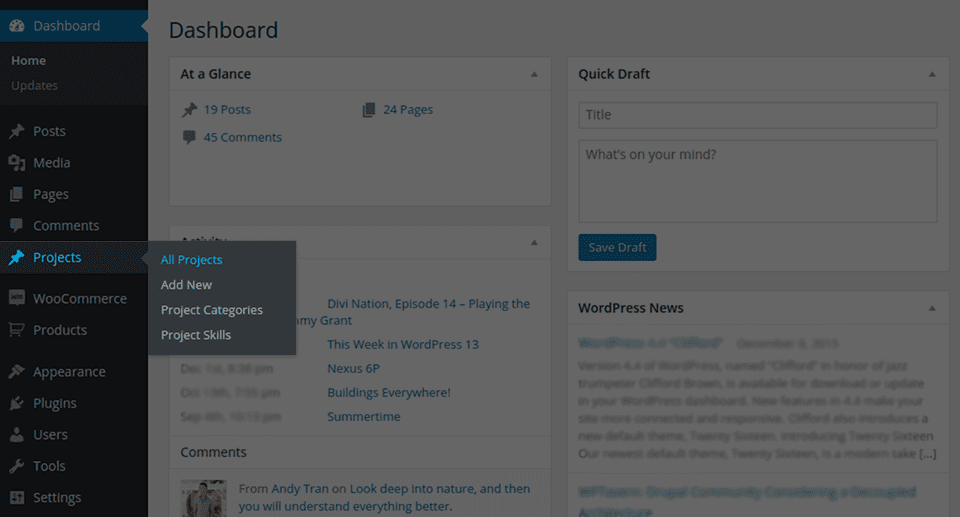
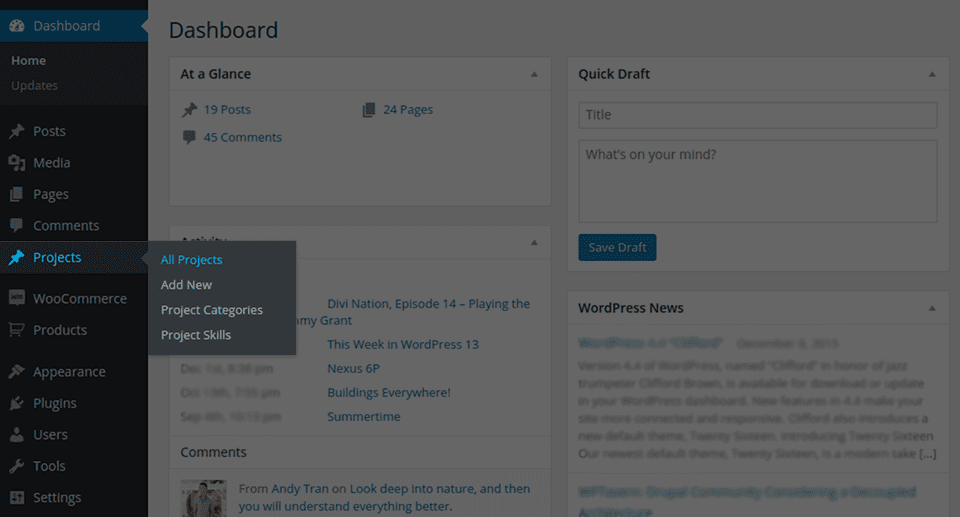
Extra hace la construcción de un proyecto divertido y fácil. Cuando instalaste Extra, se añadió un elemento de menú llamado «Proyectos» al menú principal de WordPress para que puedas crear proyectos de la misma manera que un post o una página.
También tienes la opción de usar el diseño básico del proyecto, o bien utilizar el Divi Builder para crear diseños de proyectos verdaderamente sorprendentes.




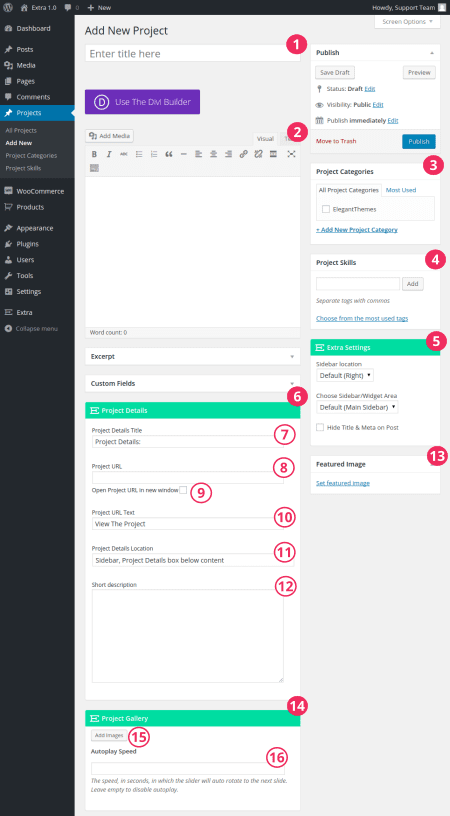
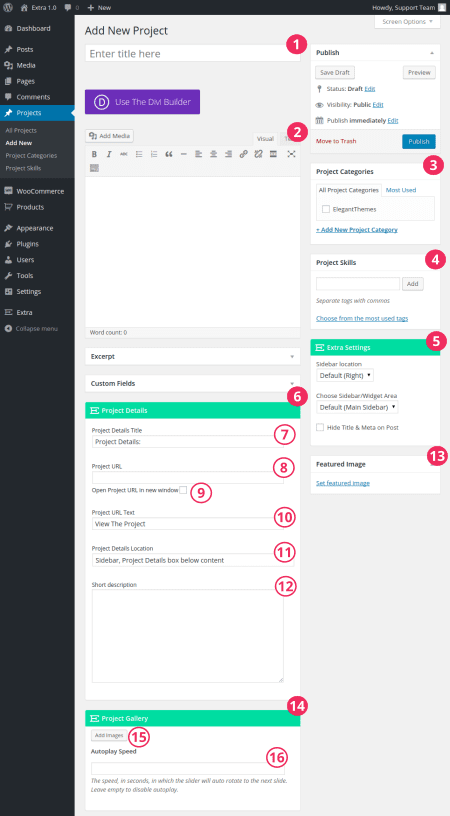
Título: Empieza definiendo el título del proyecto.
Editor de contenido: Cuando se utiliza el diseño básico del proyecto (en lugar del Divi Builder), la imagen destacada aparecerá en la parte superior de la página por encima del contenido que coloques en el editor de contenido.
Categorías: Las categorías de proyectos están separadas de las categorías de entradas para que puedas tener un control total sobre lo que aparece dentro de tus portfolios. Aquí puedes agregar una nueva categoría o elegir entre las categorías existentes.
Skills (Habilidades): Las habilidades son a los proyectos como las etiquetas son a las entradas del blog. Proporcionan otro método de organizar tus proyectos así como una manera fácil para que los visitantes de tu sitio naveguen y descubran tu contenido del portfolio.
Extra Settings: Aquí puedes configurar varias opciones de publicación para tu proyecto, como por ejemplo, cuál de tus barras laterales debe mostrarse, la ubicación de visualización de la barra lateral, la visibilidad del título y metadatos, etc.
Project Details Options Group (Opciones de los detalles del proyecto): Las opciones de este cuadro de configuración te permiten configurar lo que se muestra en el área Detalles del proyecto.
Project Details Title (Título de los detalles del proyecto): Aquí puedes configurar el título para el área Detalles del proyecto. El título predeterminado es «Detalles del proyecto».
Project URL: Url del proyecto.
Open In New Window (Abrir en una nueva ventana): Elige si el enlace del proyecto se abre en una pestaña aparte o en la misma.
Project URL Text (Texto de la URL del proyecto): El texto que se utilizará para crear el enlace de tu URL de proyecto.
Project Description Location (Ubicación de los detalles del proyecto): Aquí puedes elegir en qué lugar de la página se mostrará el área Detalles del proyecto (por ejemplo, debajo del contenido, en la barra lateral, etc.).
Project Short Description (Breve descripción del proyecto): Una breve descripción para su proyecto que se incluirá en el área Detalles del proyecto.
Featured Image (Imagen destacada): Aquí puedes seleccionar una imagen destacada para tu proyecto. Esta será la imagen que se utilizará para crear la miniatura que representa tu proyecto.
Para obtener los mejores resultados al utilizar un diseño de cuadrícula, recomendamos que todas las imágenes presentadas en el proyecto tengan la misma relación de aspecto.
Project Gallery: Las opciones de este cuadro te permiten configurar una galería de imágenes para tu proyecto.
Add Images: Esta opción te permite usar la Biblioteca de Medios de WordPress para agregar fotos existentes a tu galería de proyecto y/o subir nuevas fotos.
Diseño Mejorado con Divi Builder
Como alternativa al diseño básico del proyecto, puedes utilizar Divi Builder para crear diseños mejorados. De esta manera tendrás tanta libertad creativa como cuando creas cualquier otra entrada o página con Divi Builder.
NOTA: Si eliges utilizar el constructor, comenzarás con un lienzo en blanco. Ésto significa que se eliminan todos los elementos del diseño básico del proyecto (es decir, Título, Categorías, Imagen destacada, Habilidades y Fecha).
Sin embargo, todavía puedes agregar esta información a la distribución del proyecto utilizando los módulos de generador adecuados.


Los Widgets de Extra
Extra viene con un montón de widgets pensados para las necesidades de bloggers y publicaciones.
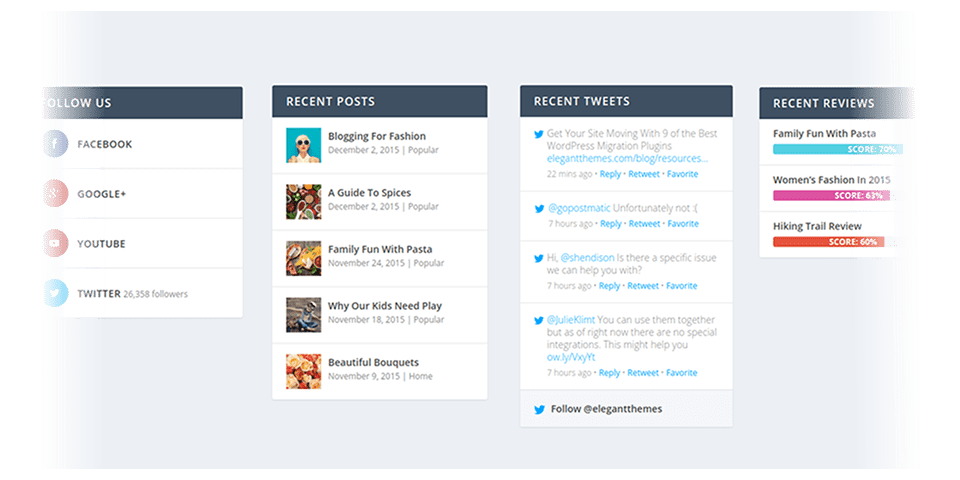
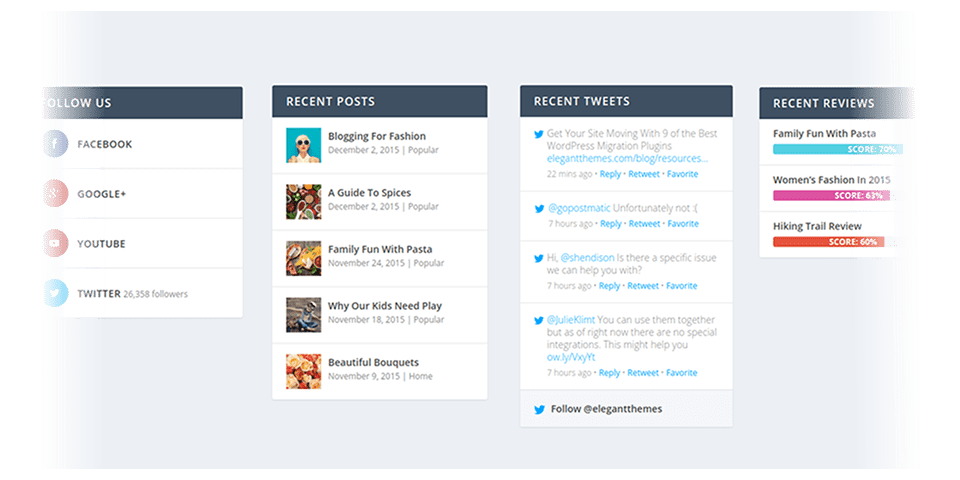
Los widgets de WordPress agregan contenido y características dentro de cualquier área de widgets en tu sitio web, como el pie de página o la barra lateral. Además de los widgets que vienen con WordPress de forma predeterminada, Extra incluye widgets personalizados para mostrar publicaciones, anuncios, feeds sociales y mucho más.


Los siguientes son los widgets que incorpora Extra:
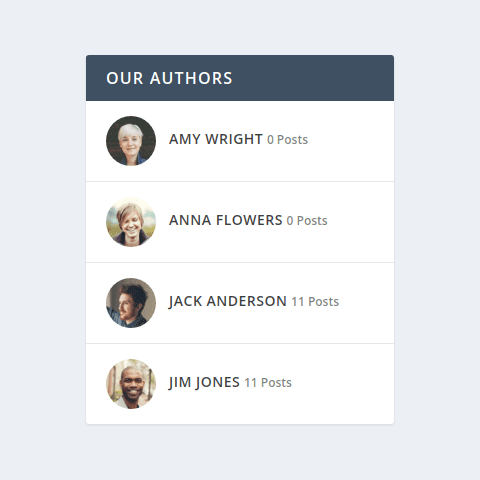
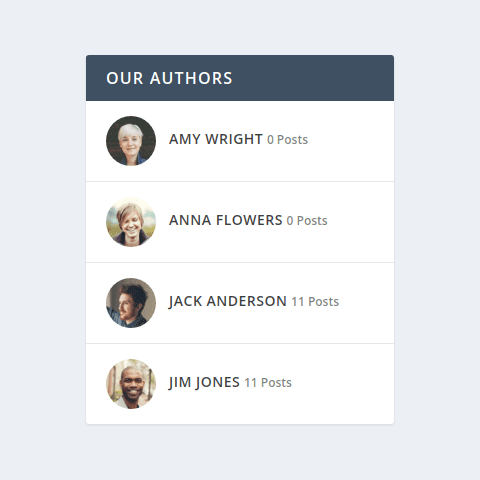
Extra – Authors
Con el widget de autores puedes mostrar una lista de los autores de tu sitio, cada uno con una imagen de perfil y número de publicaciones.


Extra – Login
El widget de inicio de sesión te permite mostrar los campos de inicio de sesión a los usuarios que no estén conectados.


Extra – Ads
Como su nombre lo indica, el widget Extra – Ads te permite mostrar anuncios. Puedes configurar varias imágenes para que se muestren de manera rotativa a medida que carga la página.
Extra – Recent Comments
Con el widget de comentarios recientes puedes mostrar una lista con los comentarios más recientes de tu blog.


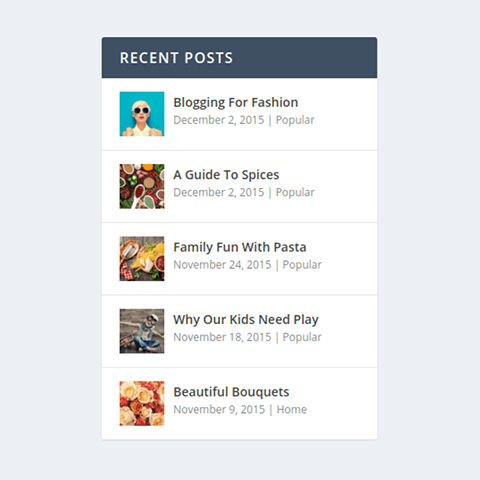
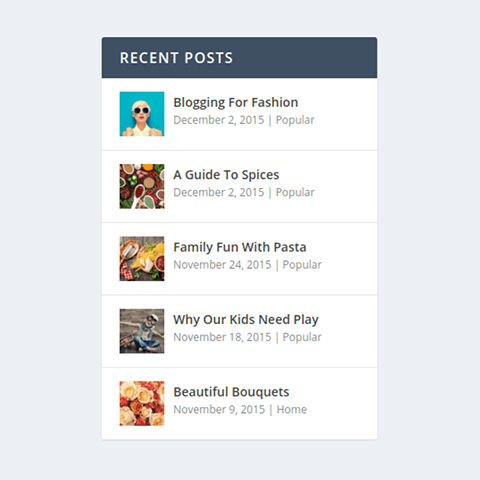
Extra – Recent Posts
El widget Extra – Recent Posts (post recientes) te permite mostrar una lista de tus últimas entradas.


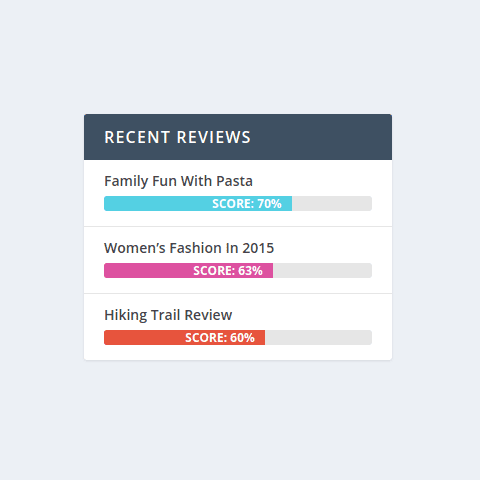
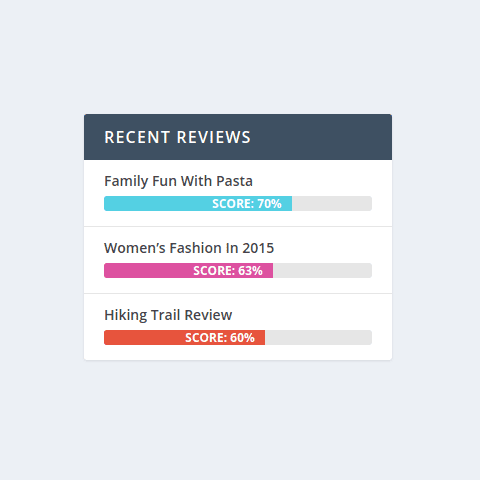
Extra – Recent Reviews
Con el widget de comentarios recientes puedes mostrar una lista de las reseñas publicadas más recientemente.


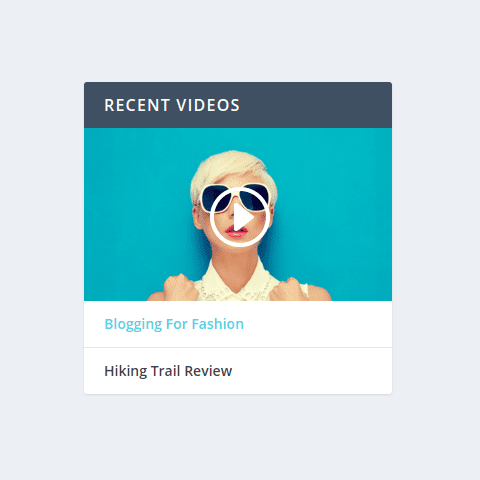
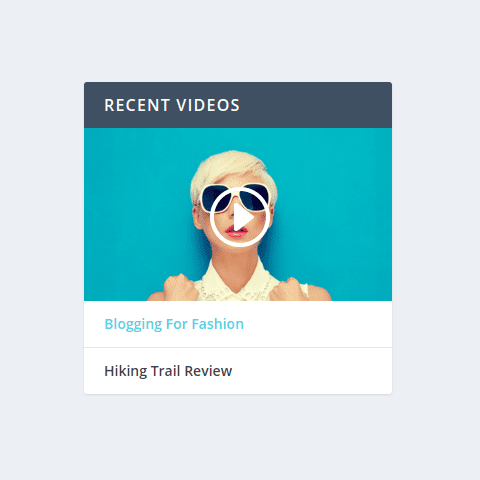
Extra – Recent Videos
El widget Extra – Recent Videos muestra los últimos videos publicados en tu blog utilizando el formato de entrada «video».


Extra – Recent Tweets
Este widget te permite mostrar tus últimos tweets publicados.
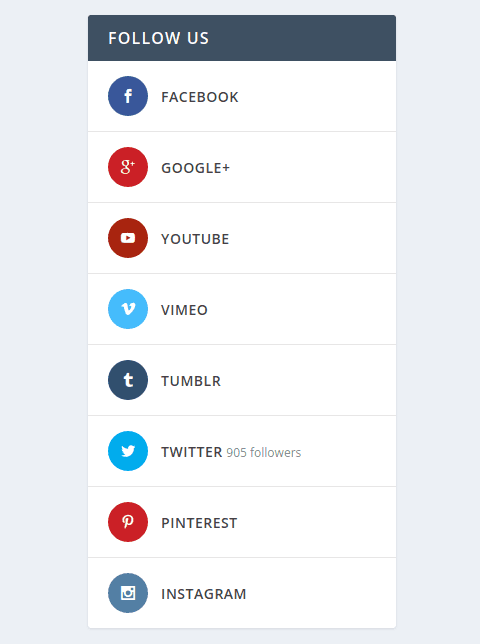
Extra – Social Follow
El widget Extra – Social Follow te permite mostrar enlaces a tus perfiles sociales junto con un contador de seguidores. Puedes configurar el acceso a las siguientes redes sociales: Facebook, Google+, Youtube, Vimeo, Tumblr, Twitter, Pinterest, Instagram.

Cómo actualizar el tema Extra
Los productos de Elegant Themes se pueden actualizar normalmente a través del sistema de actualización de WordPress.
Cuando las nuevas versiones estén disponibles, la notificación de actualización aparecerán en la página Actualizaciones de tu panel de WordPress, así como dentro del administrador de Temas.


Es importante mantener siempre tu tema actualizado para garantizar la compatibilidad con la última versión de WordPress, para mantener tu sitio web seguro, y para aprovechar las últimas y mejores características!
Antes de poder actualizar, primero debes autenticar tu suscripción a Elegant Themes introduciendo tu nombre de usuario y clave API en la pestaña Updates dentro de Extra -> Theme Options. Sólo los miembros con cuentas activas tienen acceso a las últimas versiones de nuestros productos.
Una vez que hayas autenticado tu cuenta, puedes hacer clic en el enlace de actualización cuando recibas una notificación de actualización disponible.
Cómo obtener tu API Key
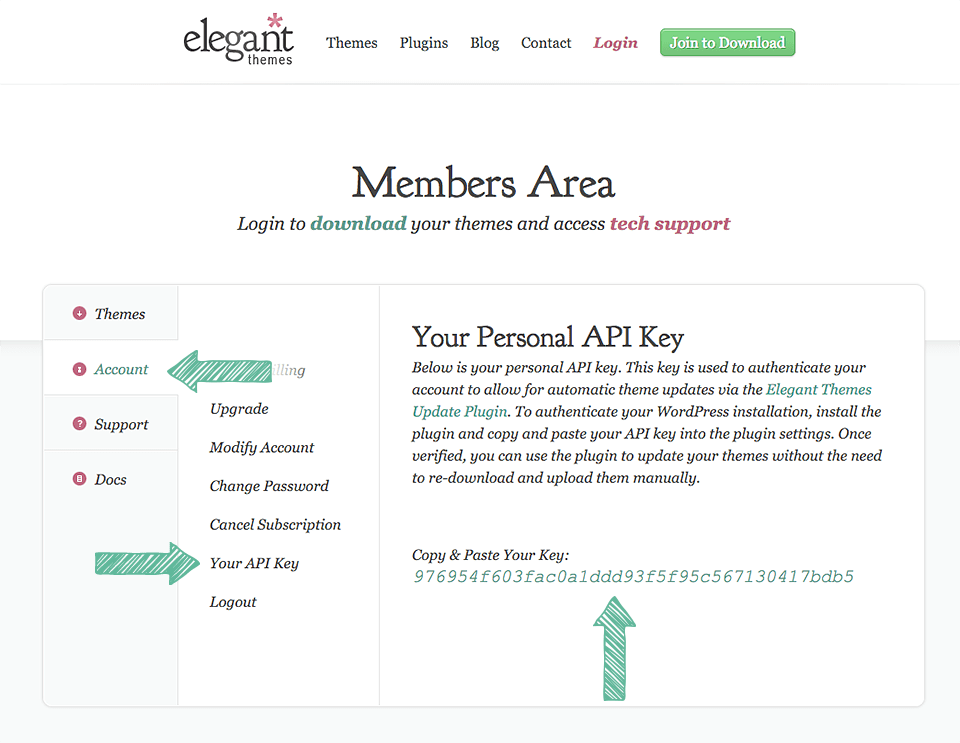
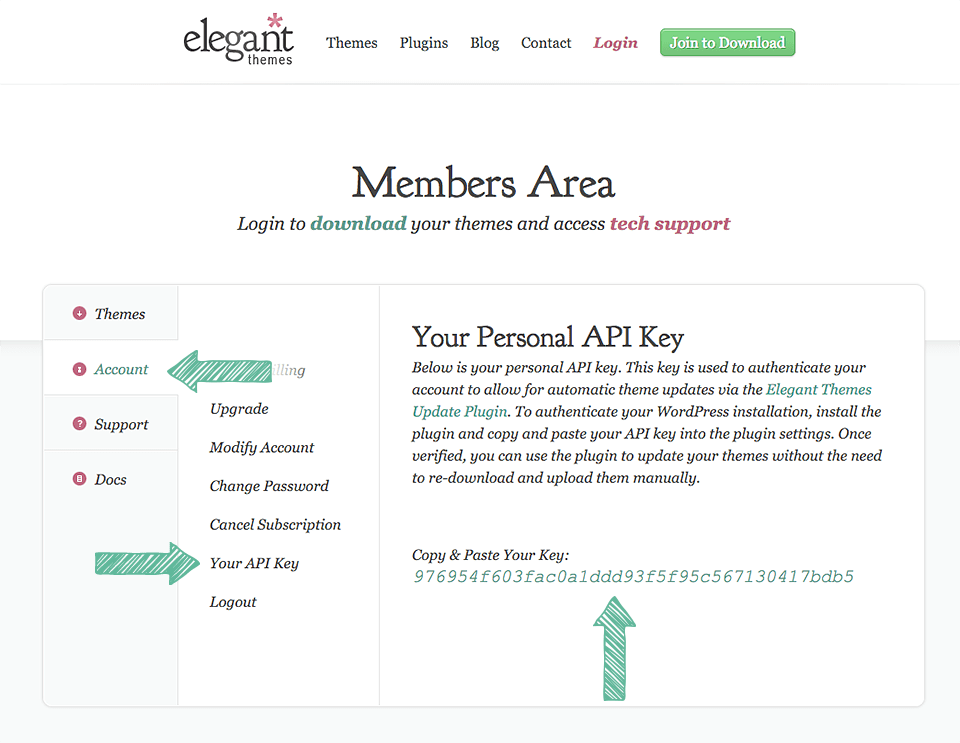
Para localizar tu clave API, inicia sesión en el área de miembros de Elegant Themes y haz clic en el enlace Account > Yout API Key. Copia la clave API que aparece en la página.


Una vez que hayas copiado tu clave de API, deberás pegarla en tu página de opciones del tema. Inicia sesión en tu WordPress y accede a Extra > Theme Options.




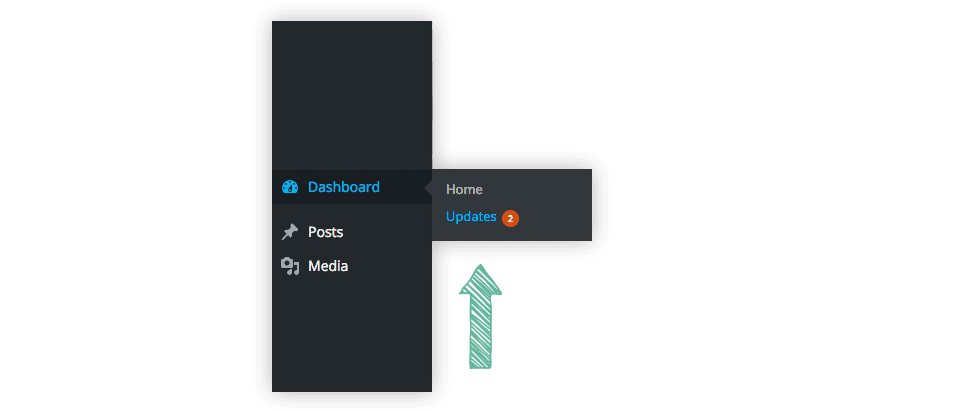
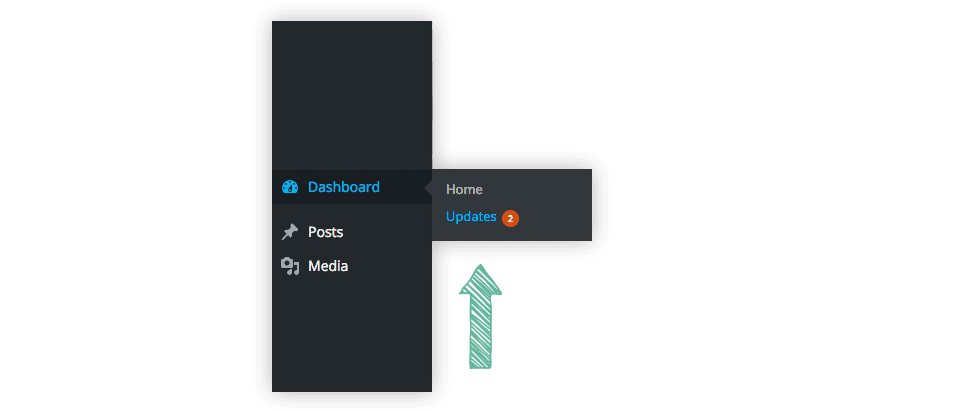
Una vez que hayas introducido tus credenciales ya estás listo para actualizar su tema. Haz clic en la opción Escritorio > Actualizaciones y actualiza tu tema normalmente usando la interfaz de actualización de WordPress.
Si no ves ninguna notificación de actualización o recibes un error de autenticación al actualizar, prueba a esperar un poco y luego vuelva a intentarlo más tarde. A veces WordPress pone en caché las notificaciones de actualización y puede tomar algún tiempo para que aparezcan correctamente.
Espero que está Documentación de Extra en español te haya resultado útil. Si es así compártela y así me ayudas a ayudar a mucha más gente. ¡Muchas Gracias!
>> Descargar el Tema Extra de Elegant Themes


Buenos días!,
Tengo una duda muy simple con los menús. Estoy montando una web de reviews y venta de afiliación, llevo bastante tiempo con ello porque quiero que sea atractiva visualmente y fácil de manejar.
He creado un menú principal en el que aparecen 5 categorías de las que cuelgan unas subcategorías.
Ejemplo:
Salud y Bienestar (categoría padre)
– Afeitado (subcategoría)
– Depilación (subcategoría)
– Cabello (subcategoría)
Ahora, cuando pulso en el Menú Principal encima de la Categoría, me aparece una página muy sosa con las tres subcategorías.
Pero si cambio la Categoría Padre por una Página, visualmente cambia muchísimo:
Salud y Bienestar (Página)
– Afeitado (subcategoría)
– Depilación (subcategoría)
– Cabello (subcategoría)
El resultado puede llegar a ser mucho más vistoso, puesto que la página me permite jugar visualmente de modo que cuando pulsas sobre Salud y Bienestar puedo hacer que se muestren tres botones con una imagen de llamada a la acción de la subcategoría y puedo jugar con toda la estética de esa página para que sea una portada mucho mas atractiva.
Mi duda es: ¿cargarme literalmente la categoría padre para cambiarla por una página es perjudicial para el posicionamiento en google o para cualquier otra cosa? ¿Tiene alguna ventaja usar la opción Categoría/Subcategoría frente a Página/Subcategoría?
Gracias de antemano. Espero que me puedas decir algo pronto, mi web empieza a parecerse a la Sagrada Familia, avanza muy lentamente. Cada paso son 100 dudas.
Saludos
Muchas gracias por tu magnifico post
Tengo dos preguntas:
Como puedo cambiar el color del pie de pagina?
Como puedo quitar en la barra del final, que esta diseñado por Elegant Themes /Desarrollado por WordPress?
Muchas gracias por tu ayuda
Un abrazo
Sebastian