Twenty Seventeen es la primera de las plantillas desarrolladas por el equipo de WordPress.org que fue pensada para páginas web de empresas, no solo para blogs.
¿Qué es Twenty Seventeen?
Twenty Seventeen es una de las últimas plantillas para WordPress desarrollada por el propio equipo de WordPress.org.
Lo que distingue a Twenty Seventeen es que está pensada para webs de empresas, no solo para blogs como era habitual en los temas que desarrollaba WordPress.

¿Por qué una plantilla WordPress para empresas?
Desde su nacimiento WordPress estuvo pensado como un CMS para crear solo blogs. Sin embargo, con el correr de los años, más y más fueron quienes se animaron a utilizarlo para crear webs de empresas, quizás motivados por su licencia gratuita y por no requerir de contratar a un desarrollador para hacerlo.
Con el tiempo WordPress añadió la posibilidad de crear páginas estáticas, en paralelo a las entradas de blog, dando así un paso para situarse también en la vereda de las webs de empresas.
Del mismo modo, muchos desarrolladores de plantillas para WordPress crearon excelentes temas orientados a sitios web de empresa. Pero aún así, las sucesivas plantillas desarrolladas por el propio equipo de WordPress siempre estuvieron destinadas a la creación de blogs.
A estas alturas el 25% de las webs que hay en internet utilizan WordPress así que era necesaria una plantilla nativa que permitiera a emprendedores y pequeños empresarios dar a conocer sus empresas utilizando solo WordPress.
¿Cómo es Twenty Seventeen?
Twenty Seventeen es una plantilla que puede resultarte una excelente opción si tienes una pequeña empresa y quieres crear un sitio web de aspecto profesional, sin gastarte un centavo en comprar una plantilla premium.
Repasemos los aspectos generales del diseño de esta plantilla.
La home en secciones
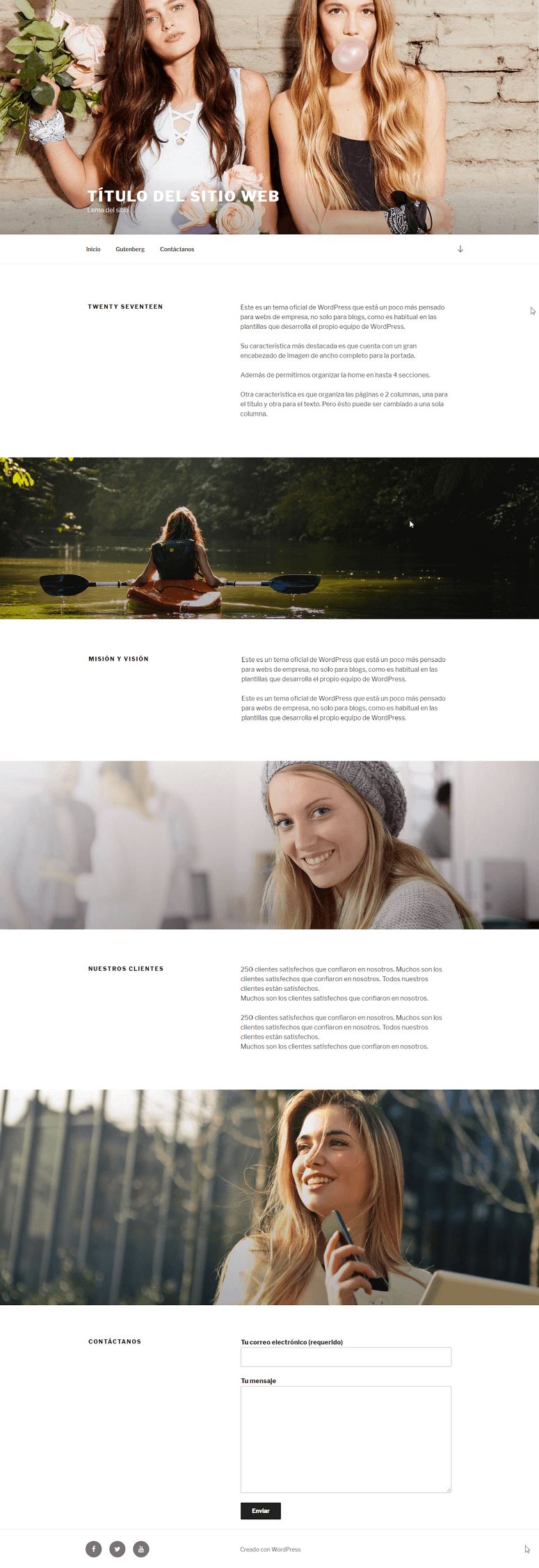
Algo que rompe con todo lo antes visto en una plantilla Twenty algo… es la posibilidad de dividir la home en 4 secciones con imágenes de ancho completo intercaladas. Esto lo podemos ver más claramente en la imagen de arriba.
Definitivamente Twenty Seventeen va más allá del aspecto básico de los blogs y se asimila mucho más a una web institucional o corporativa.
Encabezado de páginas y entradas
Esta plantilla nos permite definir una imagen o un video de encabezado para mostrar en la home y en todas las página del sitio web.
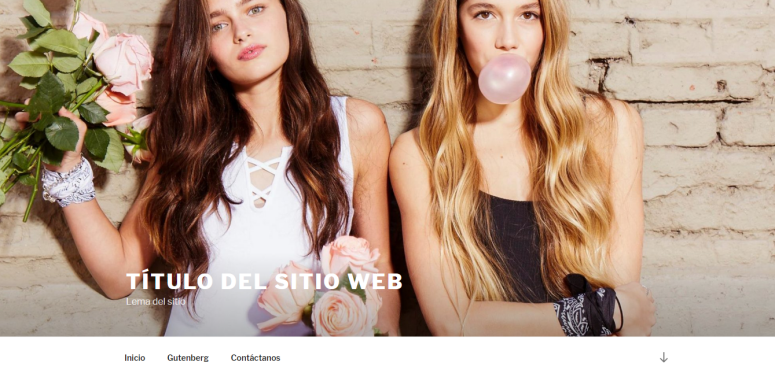
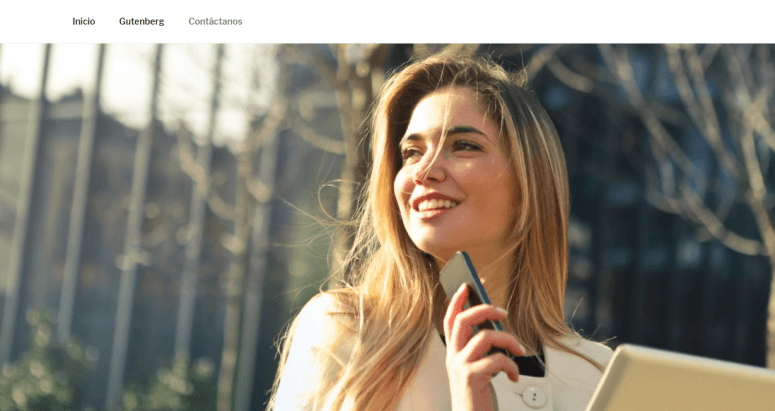
Cuando ingresamos a la home del sitio web se nos muestra la imagen o video de encabezado ocupando todo el ancho y alto de la pantalla. Con el menú de navegación en la parte inferior.

Para seguir viendo el contenido de la home es necesario hacer scroll hacia abajo.
En cambio, cuando abrimos alguna otra página o entrada, solo la imagen de encabezado se muestra recortada en la parte superior de la pantalla, siempre con el menú de navegación debajo.

En este caso el contenido de la entrada se puede comenzar a leer sin necesidad de hacer scroll.
Imagen destacada
En la plantilla Twenty Seventeen la imagen destacada, tanto de las páginas como de las entradas, se muestra en tamaño grande antes del contenido.
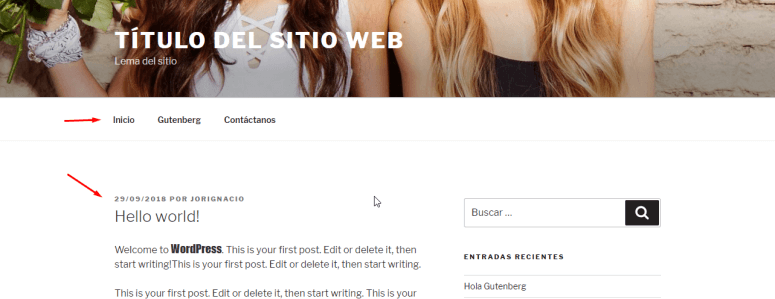
Ésto puede resultar en un problema de diseño ya que, si asignamos una imagen destacada, ésta se mostrará el mismo tiempo que la imagen de encabezado (si la tuviéramos activa) como se ve en la siguiente captura, y puede que el resultado no sea el mejor.

La imagen que está encima del menú de navegación es la imagen de encabezado (igual en todas las páginas y entradas) mientras que la que está debajo es la imagen destacada de la entrada que estamos leyendo.
Menú de navegación superior
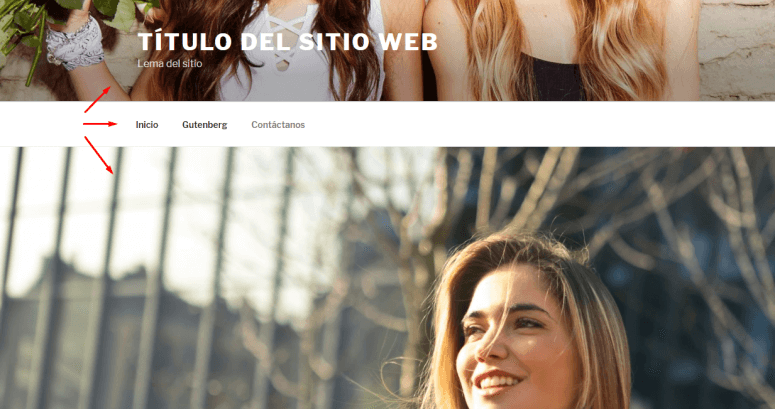
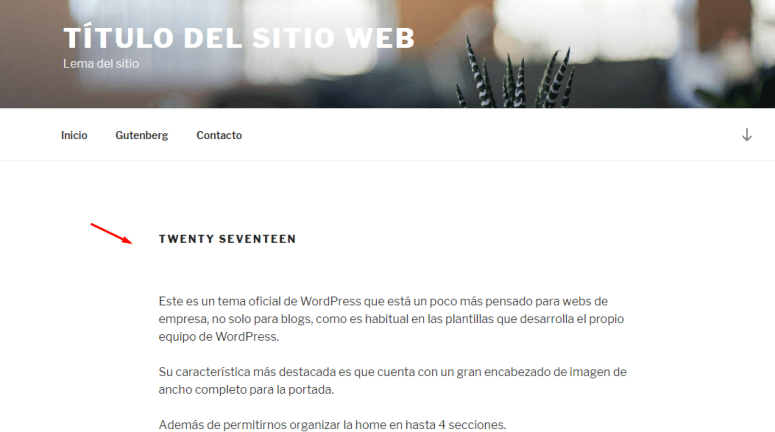
Si hacemos scroll hacia abajo la imagen de encabezado desaparece pero el menú de navegación siempre queda fijo y visible en la parte superior de la pantalla.


En la captura anterior apreciamos cómo se ve el menú fijo en la parte superior con la imagen destacada de esta página en tamaño grande, y el contenido de la página a continuación.
Páginas y entradas
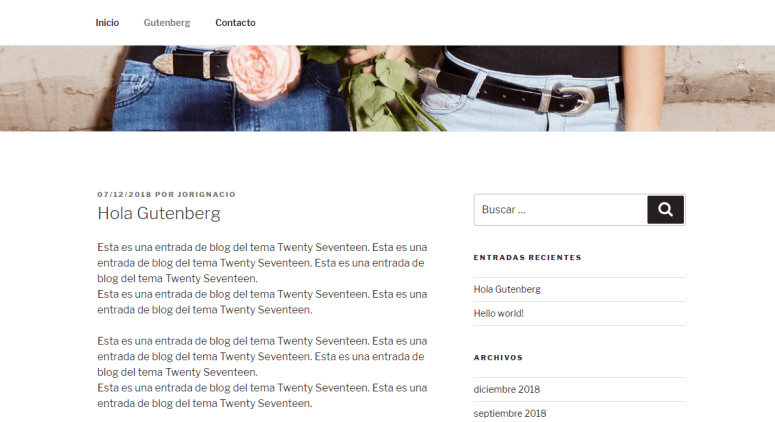
Lo que primero llama la atención de las páginas es que Twenty Seventeen estructura el contenido en dos columnas. La columna izquierda para el título y la columna derecha para el texto del artículo.

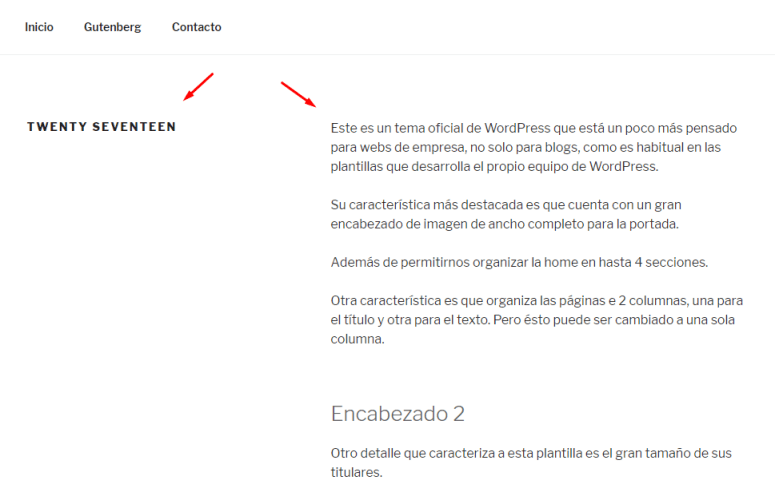
La configuración de 2 columnas es la predeterminada pero podemos cambiarla a una sola columna, para que quede así:

En cualquiera de las dos opciones de vista (1 o 2 columnas) no hay barra lateral o sidebar en las páginas, y solo se pueden mostrar los widgets correspondientes al pie de página.
Las entradas en cambio se estructuran de la forma tradicional. En la columna izquierda el contenido y en la columna derecha el sidebar con los widgets.

Pie de página
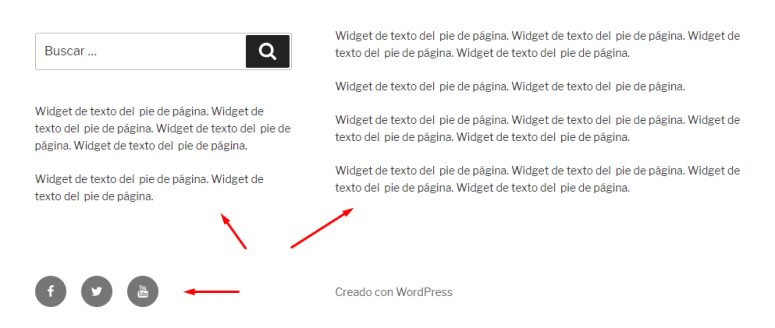
El pie de página o footer de Twenty Seventeen cuenta con dos áreas de widgets, una más angosta y la otra más ancha. Además de ofrecer la posibilidad de colocar un menú de enlaces sociales en la parte inferior.

¿Cómo configurar Twenty Seventeen?
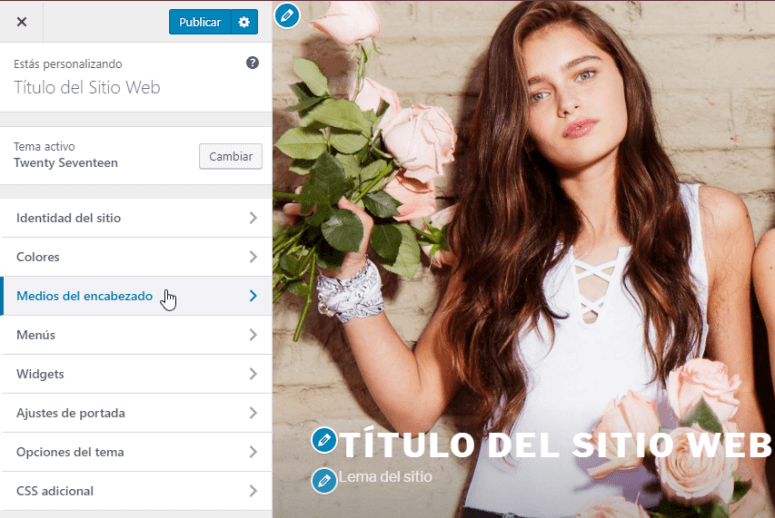
Vamos ahora al personalizador para ver qué opciones de configuración ofrece Twenty Seventeen.
Medios del encabezado
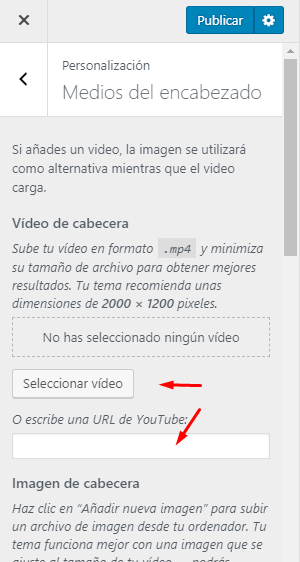
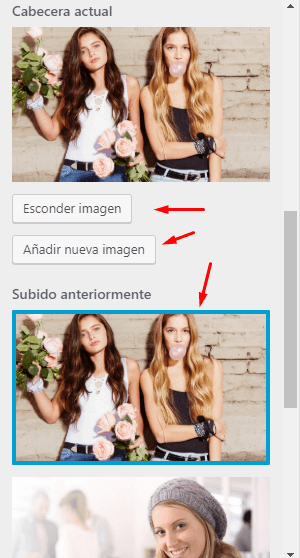
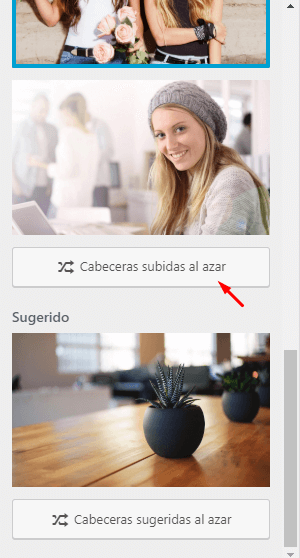
Desde la opción Medios del encabezado podemos elegir la imagen y video que se mostrarán en la portada del sitio web.

En el caso de que quieras colocar un video hay dos opciones: la primera es subir el video a WordPress desde tu computadora y la segunda introducir la URL de un video de YouTube.

La primera opción consumirá muchos recursos de tu cuenta de hosting y podrías saturarla si no está preparada para reproducir videos.
Mientras que la segunda reproduce el video directamente desde el servidor de YouTube, pero el aspecto no será tan bueno ya que podrías ver en pantalla los controles del reproductor de dicha plataforma.
En el caso de que quieras mostrar una imagen solo debes añadirla desde la Biblioteca de medios.

Incluso puedes elegir No mostrar ninguna imagen. Opción que no te recomiendo mucho ya que verías solo un fondo gris claro y no podrás cambiar ese color.
Y la última posibilidad es la de mostrar imágenes aleatorias desde una selección que hayas hecho previamente.

Ajustes de portada
Antes que nada debes tener en cuenta que para que se activen todas las funciones que permiten estructurar la home en secciones debes ir a Ajustes de portada y elegir la opción Tu portada muestra -> Una página estática. Eligiendo una de las páginas que tengas publicada.
Esta página será lo primero que veas en la home, antes de las 4 secciones que permite añadir el tema.
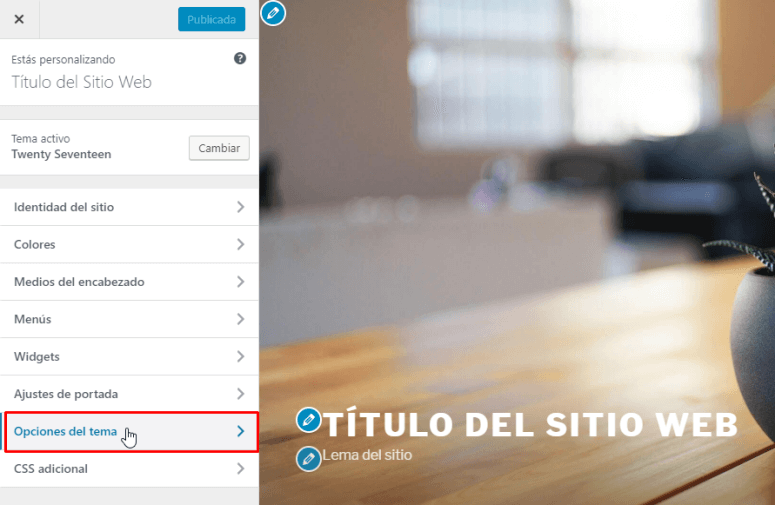
Opciones del tema
Luego ya podemos ver que aparece la opción del menú Opciones del tema desde donde definimos las secciones de la portada y la cantidad de columnas en la vista de las páginas.

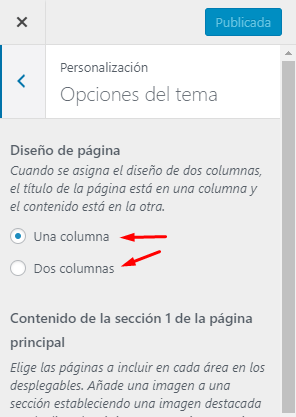
Diseño de página
La opción Diseño de página es muy simple, solo debemos elegir si las páginas se muestran en 1 o en 2 columnas, tal como vimos en los ejemplos de esta guía.

Contenido de las secciones de la home
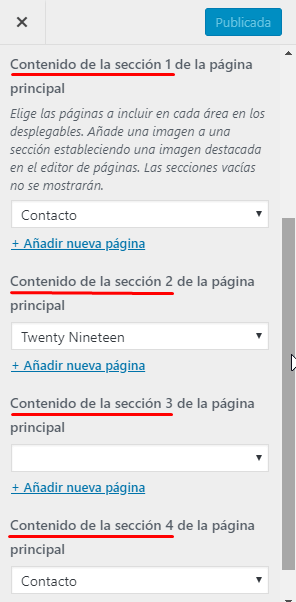
Un poco más abajo encontramos los campos para añadir contenido a las secciones de la portada.
Básicamente tenemos que seleccionar qué página corresponde a cada una de las secciones. Para lo cuál previamente debemos crear una página por cada una de las secciones que queramos incluir en la home con su contenido respectivo a imagen destacada.

La imagen destacada (si la hay) de cada página que elijamos aquí aparece encima del contenido de la sección.
No hay mejor forma de entenderlo que ir probando directamente, pero si quieres verlo más claro puedes mirar la captura que puse al principio de esta guía.
✦ Misión y visión es la página que elegí como sección 1,
✦ Nuestros clientes es la página que elegí como sección 2 y
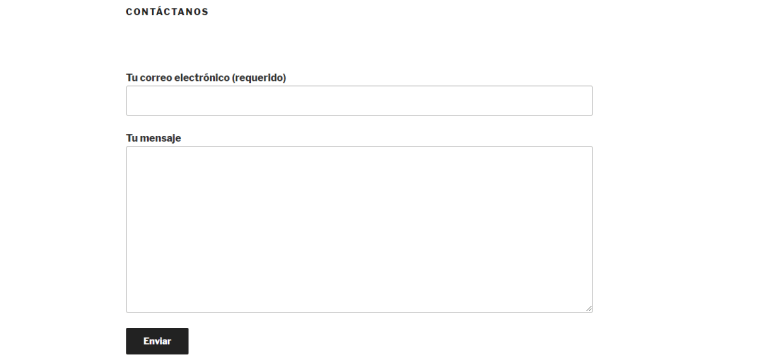
✦ Contáctanos es la página de contacto, que además la elegí como sección 3.
Solo utilicé 3 secciones de las 4 disponibles.
✦ Las imágenes de ancho completo que ves encima de cada una de estas secciones son las imágenes destacadas de cada una de estas páginas.
✦ El título Twenty Seventeen que aparece al principio no es una sección (técnicamente) sino la página que elegimos como portada en los Ajustes de portada.
Estas son todas las opciones de configuración que tiene el tema Twenty Seventeen. Son muy pocas pero combinándolas con buenas imágenes podemos lograr un sitio web corporativo realmente muy profesional.
¿Te sirvió esta guía de Twenty Seventeen? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!


0 comentarios