Tracking Code Manager es el plugin que utilizo para insertar el píxel de Facebook en WordPress y cualquier otro código de seguimiento que necesite.
La necesidad de agregar a nuestro sitio web algún código javascript tanto para efectuar seguimientos del comportamiento de los visitantes como para integrar alguna aplicación externa que dote de ciertas funciones adicionales a nuestra página es cada vez más frecuente.
Y en WordPress se puede hacer muy fácil sin necesidad de meterle mano al código de la plantilla, lo que podría ocasionar que el píxel de seguimiento se pierda con la primera actualización.
Cuándo insertar códigos de seguimiento
El caso más común es cuando necesitamos insertar Google Analytics en WordPress. Si tienes una página o blog es imprescindible que hagas un seguimiento de tus visitas para tener información que te ayuda a tomar mejores decisiones sobre tu página.
Para el mencionado caso ya existen plugins específicos que nos permiten una instalación bien sencilla e incluyen la integración en tu WordPress de ciertas funciones particulares de esta herramienta.
Algo similar ocurre cuando necesitamos verificar el sitio web ante las consolas de los distintos buscadores (Google, Bing, etc…) para los cuales es recomendable el plugin Yoast SEO u otro plugin SEO.
Pero la mayor parte de las veces no habrá un plugin específico para instalar el código o píxel de tracking, y en estas ocasiones Tracking Code Manager es una solución interesante porque es un plugin para WordPress que te permite insertar varios códigos de seguimiento en tu página (hasta 6 en la versión gratuita) y gestionar fácilmente dónde se coloca cada uno de ellos.
Yo actualmente lo utilizo para insertar en todas las páginas y entradas de mi sitio web el píxel de Facebook Ads, y poder así crear en Facebook un público con las personas que visitaron mi página para mostrarle mis anuncios dentro de la propia red social.
A su vez este píxel me permite medir las conversiones de mis campañas. Por ejemplo en una campaña para captar nuevos suscriptores donde necesito saber cuántas personas se registraron luego de acceder desde los anuncios de Facebook.
Pero ésto es solo un ejemplo, hace un tiempo hice unas pruebas con Twitter Ads y también necesitaba insertar un código de seguimiento. Y en campañas de publicidad en AdWords también necesitarás insertar un código para medir las conversiones o hacer retargeting.
Y también muchas otras herramientas externas que quieras integrar en tu página pueden pedirte de insertar un código, por ejemplo para mostrar un pop-up o herramientas de analítica adicionales a Google Analytics.
Características de Tracking Code Manager
Tracking Code Manager es un plugin que te da la capacidad de gestionar todos los códigos de seguimiento en una sola página.
Supongamos que necesitas crear un público personalizado de Facebook Ads con las visitas de tu página, o hacer retargeting en Facebook o en Google, utilizar una herramienta de chat, alguna herramienta de análisis del comportamiento de usuarios, popups, píxels de seguimiento de afiliados, etc., etc…
Para cada servicio que utilices necesitarás insertar un código de seguimiento que te proveerá el desarrollador de la herramienta y que generalmente se debe colocar entre las etiquetas <head> y </head> o bien <body> y </body>.
Y en ésto Tracking Code Manager es genial porque te permite gestionarlos todos de una manera clara y eligiendo en qué páginas o entradas mostrar cada uno de ellos.
Las principales características de este plugin son:
- Puedes utilizar hasta 6 códigos de seguimiento en la versión gratuita del plugin, e ilimitados en la premium.
- Elegir si tu código se muestra en todo el sitio web o solo en algunas páginas y/o entradas.
- O bien indicar en qué páginas y entradas No quieres que se muestre.
- También puedes insertar manualmente un shortcode en las entradas y página específicas en las que quieras mostrar el código.
- La versión premium te permite además filtrar por determinadas categorías, etiquetas y por los posts más recientes.
Video tutorial de Tracking Code Manager
A continuación te muestro cómo es y cómo utilizar este plugin para insertar el píxel de Facebook o cualquier código de tracking. Te recomiendo poner el video en pantalla completa y elegir la resolución HD.
Para suscribirte al canal de YouTube y no perderte los próximos videos sobre WordPress haz clic aquí.
Documentación en español de Tracking Code Manager
Una vez instalado y activado el plugin podrás acceder a los ajustes desde la opción Ajustes -> Tracking Code Manager.
Pestaña Manager
Lo primero que verás sera la pestaña Manager en la cuál se pueden consultar los distintos códigos que tengamos insertados. La primera vez no tendrás ninguno lógicamente.
Cada código tiene disponible su shortcode para copiarlo y un botón Edit desde el cual podrás acceder a las opciones del mismo para modificarlas. Por ejemplo podrás modificar si se muestra en todo el sitio web o solo en algunas páginas y/o entradas concretas.
![]()
Pestaña Add New Script
Lo primero que tendrás que hacer es ir a la pestaña Add New Script para crear tu primer código de seguimiento. Dentro de ella encontrarás los siguientes campos a completar.
![]()
![]()
Active: debe estar marcado para indicar que este código debe mostrarse en las páginas indicadas de tu sitio web. Si en algún momento quieres desactivar momentáneamente este código puedes simplemente desmarcar esta casilla.
Name: debes definirle un nombre de referencia a cada código que guardes.
Paste your Tracking Code here (pega tu código aquí): es un área negra en la que debes pegar el código que te haya dado el proveedor de la herramienta que quieres vincular, por ejemplo el píxel de Facebook.
Ten especial cuidado de que el código te quede exactamente igual a como lo copiaste ya que si faltara alguna parte no funcionaría o incluso podría causar un fallo en tu página.
Position inside the code (posición del código): esta opción es para indicar en qué parte del código HTML de tu página se debe colocar el código de seguimiento. Esto te lo indica el desarrollador de la aplicación y puede ser alguna de estas opciones:
- Before </head> (antes de la etiqueta </head>)
- After <body> (después de la etiqueta <body>)
- Before </body> (antes de la etiqueta </body>)
Show only on device (mostrar solo en estos dispositivos): Te permite definir si el código se mostrará en cualquier dispositivo (es lo más común) o si solo debe mostrarse en dispositivos móviles, o solo en tablets, o solo en computadoras de escritorio. Ya que podría darse el caso de que necesites utilizar una herramienta específica para celulares o tablets por ejemplo.
Where do you want to add this code? (¿dónde quieres añadir este código?): En este caso debes elegir la opción Standard code tracking in your WordPress excepto que tu página sea una tienda online.
In which page do you want to insert this code? (¿en qué páginas quieres insertar este código?): Ahora debes indicarle concretamente en qué páginas o entradas deberá salir este código. Las opciones son:
- In the whole website: seleccionando esta opción el código se mostrará en absolutamente todas las páginas, entradas y categorías de tu sitio web. Es lo ideal en el caso de herramientas de analítica o del píxel de Facebook porque te permite recopilar información más global de lo que hacen las personas en tu página.Si eliges esta opción se desplegarán dos campos adicionales en los que podrás excluir determinadas páginas o entradas: Exclude posts «post» y Exclude posts «page».
- In specific pages or posts: si en cambio el código pertenece a una herramienta que vas a utilizar en unas pocas páginas o entradas y no quieres sobrecargar todo el sitio web puedes optar por esta alternativa.Asimismo luego se desplegarán otros campos para que indiques cuáles son las páginas o entradas específicas en las que debe incluirse este código: Include posts «post» y Include posts «page».
![]()
Luego de indicar todas estas opciones no olvides de guardar con el botón Save. Ten en cuenta también que después podrás cambiar cualquiera de estas opciones ingresando con el botón Edit en la pestaña Manager.
Pestaña Settings
En la pestaña Settings no vas a encontrar mucho para configurar. Lo más importante es Meta box information, donde puedes definir si la caja de Tracking Code Manager se muestra en el editor de entradas y/o de páginas.
![]()
Caja de Tracking Code Manager en el editor de entradas y páginas
Como complemento a las opciones que vimos en Add New Script el plugin Tracking Code Manager te permite definir qué códigos de seguimiento mostrar en cada entrada o página directamente desde el editor de cada una.
Para ésto vas a encontrar en la columna de la derecha (cuando estás en el editor) un cuadro con el título Tracking Code PRO by IntellyWP con un listado de todos tus códigos guardados para seleccionar cuáles incluir y cuales no en esta entrada o página en particular.
De forma predeterminada aparecen marcados según las configuraciones generales y puedes cambiarlo para la página/entrada en cuestión. E incluso ahí mismo puedes pegar un código de seguimiento para que se instale en esa única página o entrada.
![]()
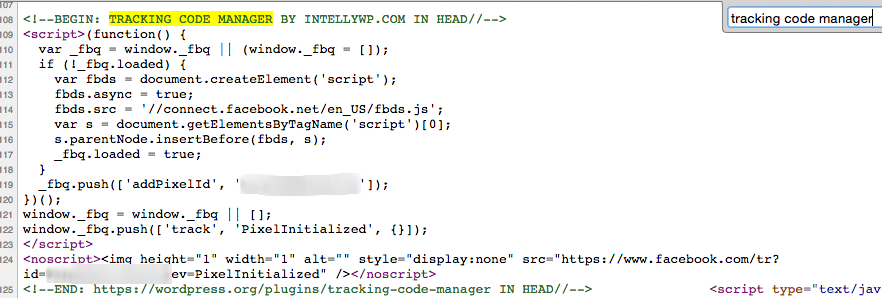
Cómo verificar si el código está bien instalado
Para comprobar si un código se está publicando efectivamente en tu sitio web puedes hacer lo siguiente. Tanto en el navegador Chrome como en Firefox carga alguna de las páginas en la que debería estar el código de seguimiento o el píxel de Facebook.
Una vez que cargó toda la página haz Ctrl + U y se abrirá una nueva ventana con el código fuente (HTML + Javascript) de la página.
Escribe Tracking Code Manager y deberías ver que se resalta dentro del HTML de la página un comentario, luego del cual aparece tu código ya insertado.

Si compruebas que el código de seguimiento está correctamente instalado pero por alguna razón no funciona deberás consultar con el soporte de la herramienta en cuestión.
Eso es todo, no tengo dudas de que este plugin te va a resultar muy útil si necesitas instalar en tu página web el píxel de Facebook o cualquier herramienta de analítica. Adicionalmente puedes consultar la documentación oficial (en inglés).
Si te gustó y sirvió este tutorial, por favor compártelo en tu red social favorita. Así ayudamos también a otras personas. Utiliza los botones de abajo.
















0 comentarios