El Editor de Temas de WordPress es una herramienta para usuarios avanzados. Nos permite modificar el código de cualquiera de las plantillas instaladas en WordPress.
Debes tener mucho cuidado ya que cualquier error de sintaxis podría dejar fuera de servicio tu sitio web sin siquiera poder ingresar a WordPress para arreglarlo. No es para nada recomendable que utilices esta herramienta si no tienes una buena razón para hacerlo.
Cómo es el editor de temas de WordPress
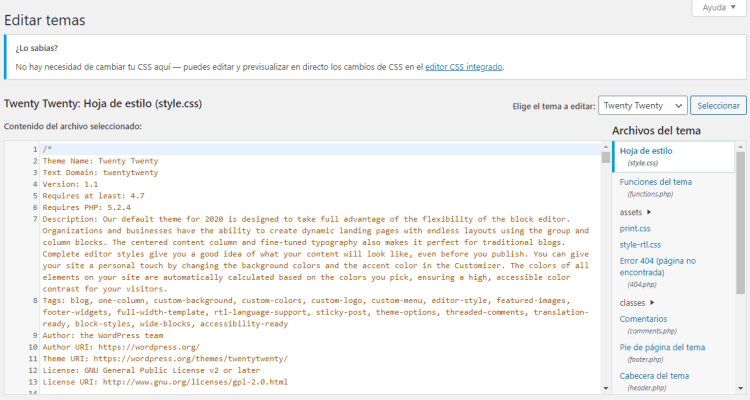
Cuando entramos a la sección Editor de Temas de WordPress vemos un editor de código en la columna principal y a la derecha una barra lateral con el listado de archivos de la plantilla seleccionada.
Elegir el tema a editar
En la parte superior vas a encontrar un selector que te permite elegir un tema de los que están instalados en tu WordPress. Seleccionando la plantilla y haciendo clic en Seleccionar cargamos el listado de archivos del tema para poder editarlos.
Archivos del tema
Se trata de un detalle de todos los archivos que forman el tema seleccionado. Haciendo clic en el archivo que queremos editar éste se carga en el editor.
Para que podamos encontrar más fácil el archivo que buscamos en este listado los archivos que son comunes a todos los temas de WordPress aparecen por su nombre y en letras más chicas el nombre del archivo. Por ejemplo:
- Funciones del tema: functions.php.
- Hoja de estilos: style.css.
- Cabecera del tema: header.php.
- Pie de página del tema: footer.php.
- Plantilla de la página principal: index.php.
- Página simple: page.php.
- Entrada individual: single.php.
- Resultados de la búsqueda: search.php.
- Etc.
Otros archivos no conocido que son particulares del tema seleccionado se muestra simplemente por el nombre de archivo.
Editor de código
El editor de código del Editor de Temas de WordPress es el típico editor de código que nos ayuda a leer el código resaltando con diferentes colores las distintas partes del mismo.
Además cuenta, a la izquierda, con la típica numeración de filas. No hay mucho más que decir respecto del editor de código.
Documentación
Justo debajo del editor de código hay un selector que te permite elegir una función de las incluidas en el código y, haciendo clic en Buscar, abre la página de la documentación de WordPress referida a dicha función, donde se explica para qué sirve y cómo usarla.
Recomendaciones
Antes de terminar de hablar sobre el Editor de temas de WordPress algunas recomendaciones:
- El editor es más útil para leer y entender cómo funciona un tema que para editarlo.
- Nunca edites el tema activo ya que podrías dejar fuera de servicio WordPress y no podrás volver a ingresar.
- Las modificaciones a los temas de WordPress, cuando son necesarias, es mejor hacerlas en un tema hijo, ya que sino perderías todos los cambios con la primera actualización.
- Es mejor editar el tema en una versión del sitio que no se encuentra publicado.


0 comentarios