La sección Menús de WordPress, dentro de las opciones de Apariencia, es la que nos permite crear y configurar los distintos menús de navegación del sitio web.
Esta sección se divide en dos pestañas:
- Editar menús: desde donde se crean los menús y se le añaden elementos (o botones).
- Gestionar ubicaciones: desde donde podemos asignar un determinado menú a cada área de menú que tenga la plantilla.
Editar Menús
La pestaña más importante de estas dos es Editar menús, ya que prácticamente podemos hacer todo desde ella. Se encuentra organizada en cuatro áreas:
- Seleccionar el menú a editar o Crear uno nuevo.
- Añadir elementos al menú.
- Estructura del menú.
- Ajustes del menú.
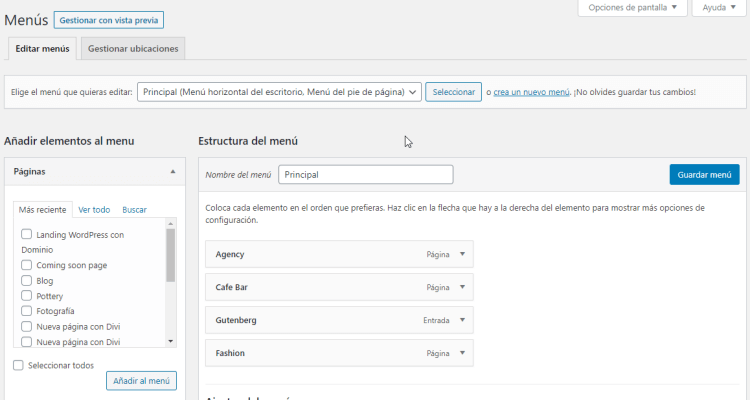
Seleccionar el menú a editar o Crear uno nuevo
Esta opción es la primera que vemos en la sección Menús de WordPress. Si es la primera vez que ingresas deberás crear un nuevo menú.
Crear un menú es tan sencillo como ponerle un nombre y guardar. Luego deberás añadirle elementos.
Si en cambio ya hay menús creados en WordPress puedes desplegar el selector para elegir cuál menú vas a editar ahora. Por ejemplo el menú Principal.
Una vez seleccionado el menú podemos bajar hasta Añadir elementos y Estructura del menú.
Añadir elementos al menú
Esta área es una columna en la que podemos encontrar todos los elementos del sitio web que se podrían añadir a un menú. Basta con hacer clic en alguno de estos grupos para que se despliegue una lista con todos ellos.
- Páginas. Selecciona las páginas que quieras añadir al menú como, por ejemplo Acerca de, Contacto o la Home.
- Entradas. Selecciona alguna entrada importante que te parezca necesario añadir al menú de navegación de WordPress.
- Categorías. Selección las páginas de categorías que quieres añadir al menú de navegación de WordPress.
- Etiquetas. Selección las páginas de etiquetas que quieres añadir como elemento al menú de navegación. Es posible que tengas que activar esta opción desde las Opciones de pantalla.
- Enlaces personalizados. Te permite añadir al menú de navegación de WordPress un enlace que no corresponda a alguno de los elementos del sitio web que nombramos antes. Por ejemplo un enlace externo o enlace de afiliado.
Luego de seleccionar los elementos haces clic en el botón Añadir al menú y los elegidos se añaden a la Estructura del menú.
Estructura del menú
La Estructura del menú es el área más grande de la sección Menús de WordPress. Allí podemos ver todos los botones que fuimos agregando al menú de navegación seleccionado y ordenarlos según nuestra preferencia.
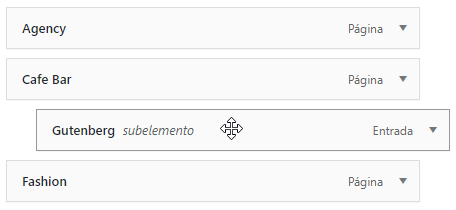
- Orden. Para ordenar los elementos del menú simplemente arrastramos cada uno hacia abajo o hacia arriba hasta su posición definitiva.
- Jerarquía. Además es posible colocar algunos elementos dentro de otros en el menú, como sub-opciones. Para ésto hay que situar los elementos secundarios justo debajo del principal y desplazarlos levemente hacia la derecha.
- Etiqueta de navegación. De manera predeterminada el texto de la opción del menú es igual al título de la página, entrada o categoría a la que hace referencia, pero podemos personalizarlo. Basta con hacer clic en la flecha que se encuentra a la derecha del elemento para que se despliegue el campo Etiqueta de navegación y cambiarlo.

Una vez que hayas organizado todos los elementos de la estructura del menú no te olvides de Guardar el menú.
Ajustes del menú
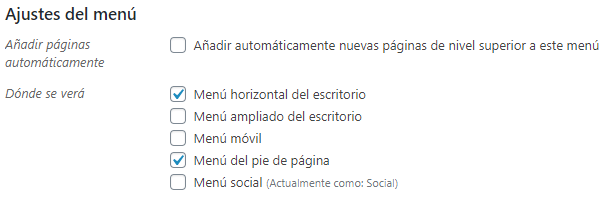
En el área Ajustes del menú de WordPress tenemos dos cosas para definir:
- Añadir páginas automáticamente. Si marcas esta opción cada vez que crees una nueva página en WordPress, ésta será añadida al menú de navegación de forma automática. Por lo general no se activa ya que lo ideal es personalizar el menú.
- Dónde se verá. Te muestra un listado de las posibles ubicaciones donde puedes mostrar el menú (según la plantilla) para que elijas en cuál o cuáles mostrarlo. Ten en cuenta que las plantilla de WordPress gratuitas no suelen tener más de una opción para ubicar el menú.

Gestionar ubicaciones
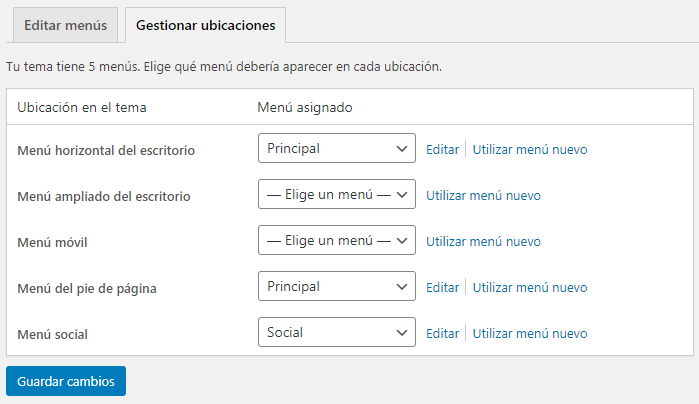
La pestaña Gestionar ubicaciones de los menús de WordPress te permite definir qué menú colocar en cada ubicación para menús que ofrece el tema.

Es similar a la función Donde se verá de la pestaña anterior pero aquí podemos ver la totalidad de las ubicaciones posibles y el menú que está asignado a cada una de ellas.
También tenemos, para cada ubicación, la posibilidad de editar el menú o crear uno nuevo. Estas opciones en realidad nos llevan a la pestaña Editar menús que ya vimos.
Gestionar los menús con vista previa
Si te fijas arriba de todo, justo al lado del título de la sección, vas a ver un botón llamado Gestionar con vista previa.
Si haces clic ahí te lleva a la opción Menús del Personalizador de WordPress, el cuál ofrece una forma quizás más intuitiva de crear y configurar los menús viendo en vivo cómo quedarían en la página publicada.
En mi opinión creo que la sección Apariencia > Menús que acabamos de repasar resulta más clara para configurar los menús que el personalizador, pero es probable que con el tiempo desaparezca.
Opciones de pantalla de los menús de WordPress
Dentro de las opciones de pantalla de la sección Apariencia > Menús de WordPress tenemos algunas opciones adicionales que vienen desactivadas.
- Cajas. Te permite elegir qué grupos de elementos mostrar en el área Añadir elementos al menú. Por lo general las Etiquetas vienen desactivadas.
- Destino del enlace. Activando esta opción podemos elegir en cada elemento del menú si el enlace se abre en la misma pestaña o en una nueva.
- Atributos del título. Nos permite definir la etiqueta title del enlace. Es un texto que el navegador muestra cuando pasamos el mouse por encima del elemento.
- Clase CSS. Nos permite asignarle una clase CSS al elemento para aplicarle estilos personalizados.
- Relación con el enlace (XFN). Nos permite asignarle un atributo rel al enlace.
- Descripción. Una descripción que se puede mostrar o no si el tema está preparado para eso.


0 comentarios